今年1年のオタ活を15分で可視化してみた

この記事の目次
はじめに
こんにちは。今年もアドベントカレンダーの時期が来て年の瀬を感じている筆者です。
私はいわゆる「オタク」で、昨年はアドベントカレンダーに「Slackを推し色に染める」という記事を寄せたり、マイナビで働きながらオフでは趣味や「推し」にまつわるあれこれにも没頭する日々を過ごしています。
そんな私はデータを整備し社内へ提供する仕事をしているのですが、ある日ふと思い立ちました。
私は舞台やライブなどに行くことが趣味で、幸いにもGoogleカレンダーに遊びの予定を全て記録していました。
今は12月。1年の総決算をするような時期です。
せっかく貯めているスケジュールデータを可視化して1年間の「オタ活ダッシュボード」を作ったらきっと面白いのではないか…!
今回は勉強がてらMicrosoft社のBIツール「Power BI」を使って、なるべく簡単にスケジュールデータの可視化を行いたいと思います。
BIとは?BIツールとは?
BIとはBussiness Inteligenceの略で、事業での意思決定をするために企業や組織のデータを収集・整備・分析することです。
分析の手段として主に可視化(グラフ・図・表などでデータを表現する)を行います。
(なので個人のスケジュールデータを可視化することは正確に言うとBIではないです…。)
Microsoft社のBIツール「Power BI 」は無料で使用することができるBIツールです。
https://www.microsoft.com/ja-jp/power-platform/products/power-bi
様々なデータソースに接続できるので、手元のファイルはもちろんのこと、データベースに接続しデータを使用することができます。
また、UIもシンプルでドラッグ&ドロップだけで高度なグラフを作ることができます。
※Power BIは今回の目的に対してかなりオーバースペックなツールとなりますが、練習も兼ねているためご了承ください。
作成の流れ
今回は以下3つを表現するグラフを作成しようと思います
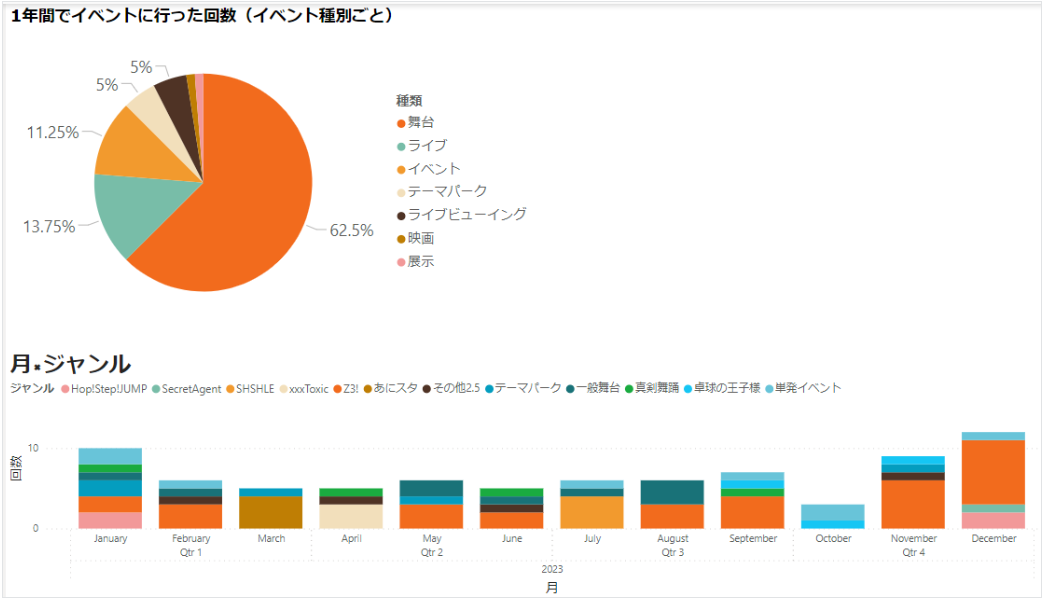
- 1年間でイベントに行った回数(イベント種別ごと)
- 月ごとにイベントに行った回数と各ジャンルの回数
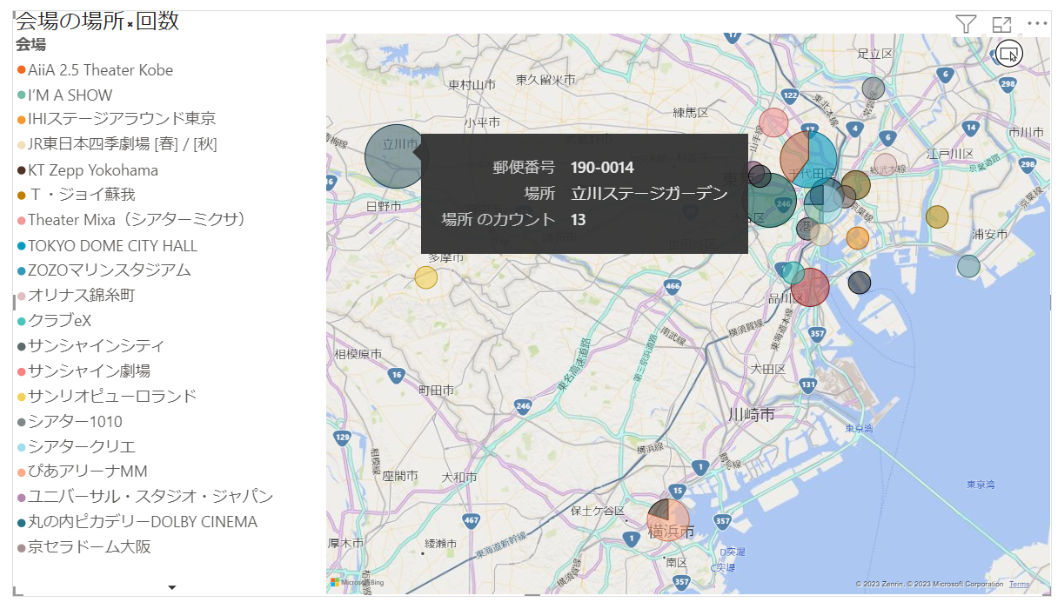
- 行った会場の場所と回数
実際に完成したものがこちらです。


以下の手順で作成していこうと思います。
①データダウンロード
②データ整備:可視化しやすいようにデータを整える
③データ可視化:グラフを複数配置したダッシュボードを作成する
④デザイン:Adobe Colorを使って見た目を整える
1.データダウンロード
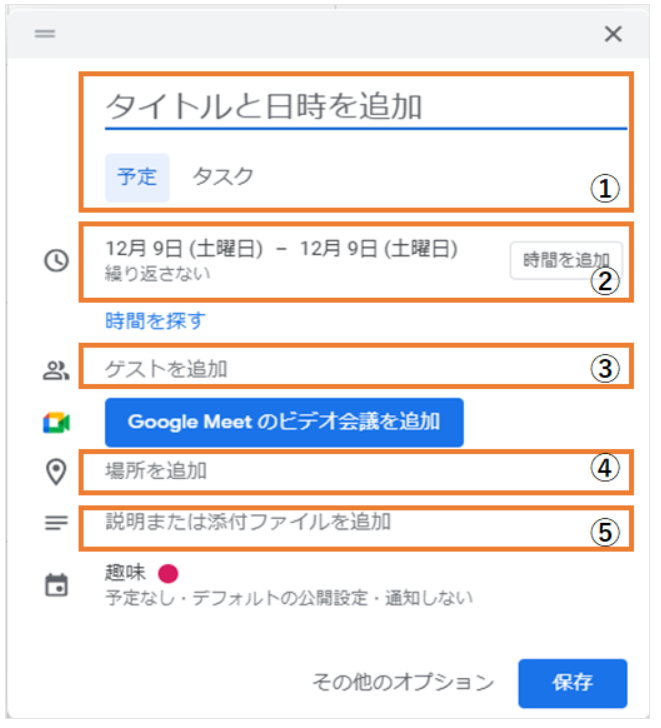
Googleカレンダーからスケジュールデータをダウンロードします。本筋とは逸れるため詳しい手段は割愛します。
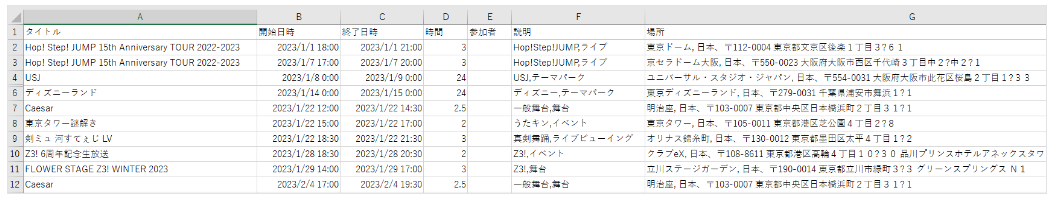
csvファイルには以下の列がありました。※イベント名等はぼかすため変更しています

⓵タイトル
⓶開始日時
終了日時
時間:開始日時~終了日時の間の時間
⓷参加者
⓸場所
⓹説明

説明の部分は、あらかじめ「イベントのジャンル名,イベントの種類」の書式でカレンダーに入力していました。
データを見ると以下を修正した方が良さそうです。
- 開始日時/終了日時→「日」と「時間」をわけておきたい
- 参加者→いらない
- 説明→「ジャンル名」と「イベントの種類」の列を作成したい
- 場所→「場所名」・「郵便番号」・「都道府県」・「市区町村」・「詳細な住所」にわけたい/一部文字化けしているので直す
以上を踏まえてデータ整備を行っていきます。
2.データ整備
今回はデータ整備をPower BI内で行っていきます。
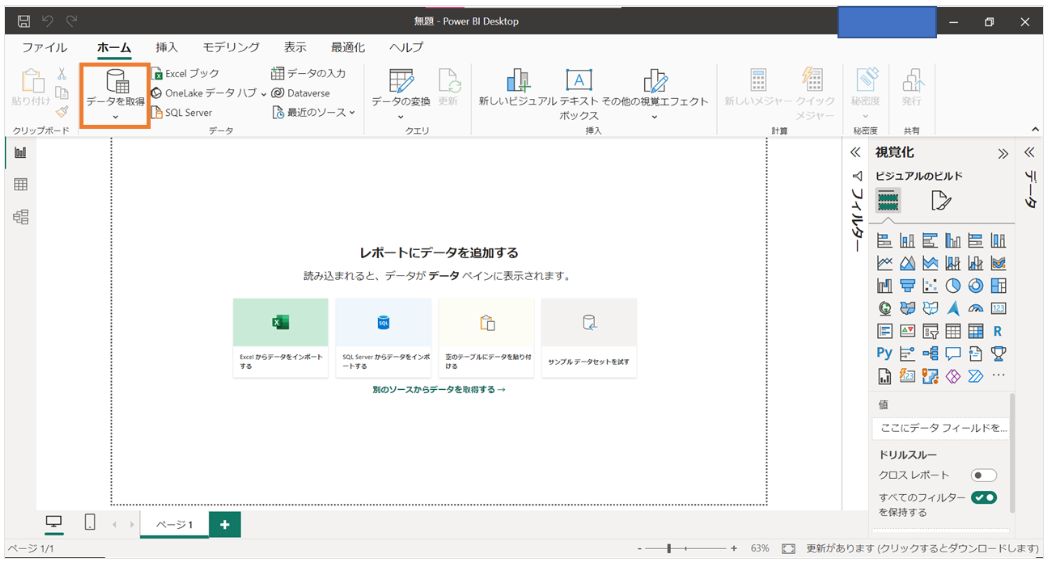
Power BIを開くと以下のような画面になるので、左上の「データを取得」から「テキスト/CSV」を選び、先ほどダウンロードしたファイルを選択します。
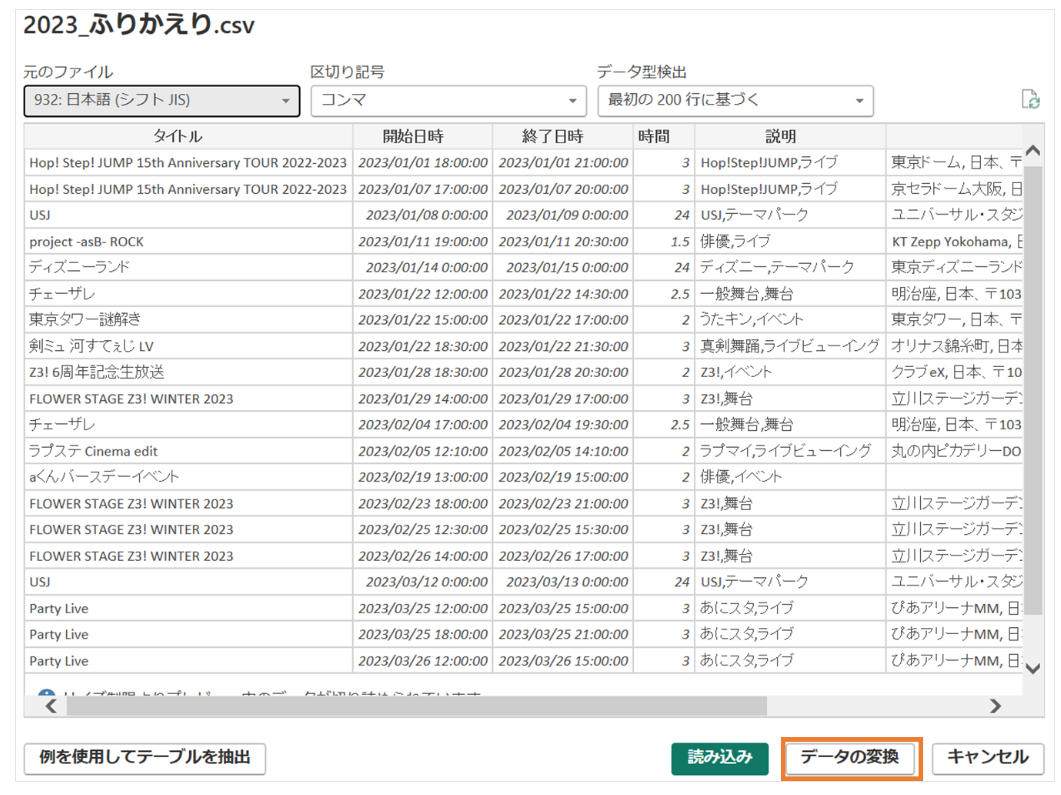
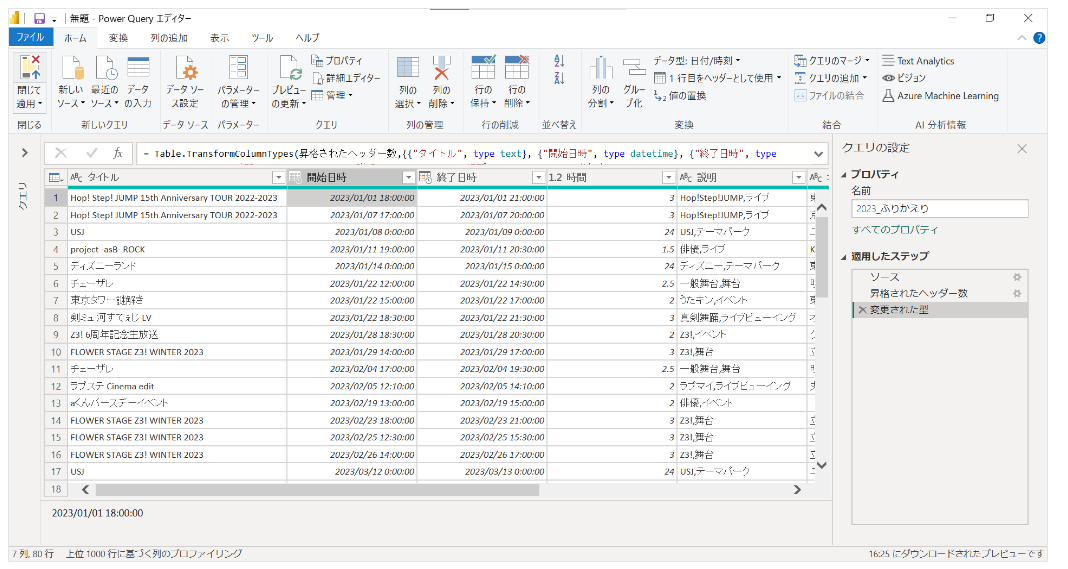
プレビューが開くので「データの変換」を選択するとPowerQueryエディターが開きます。


PowerQueryとは簡単にいうとクエリ(=処理命令)を使用しデータを変換するエンジンです。
(詳細はMicrosoft公式ページをご覧ください)
簡単な整備であればコードを書かずにクリックだけで行っていくことができます。

クエリを使用しデータを変換しているため、元データに追記があった場合でも同じ処理を行えます。
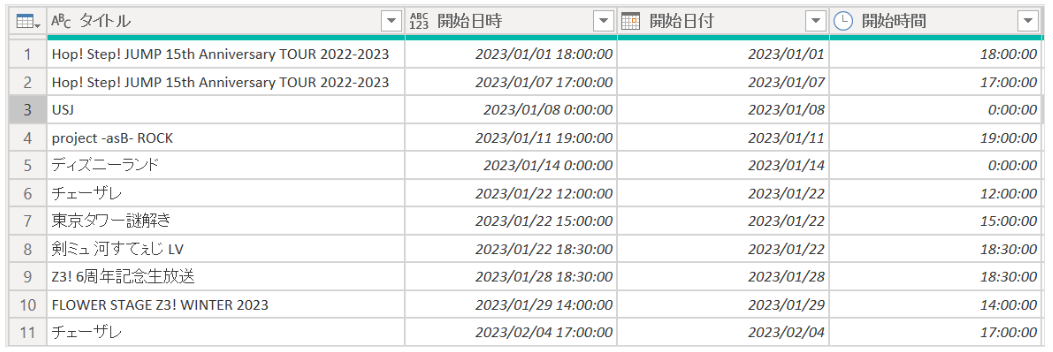
日付と時間を分ける
元の列を残したうえで分割による列作成を行います。
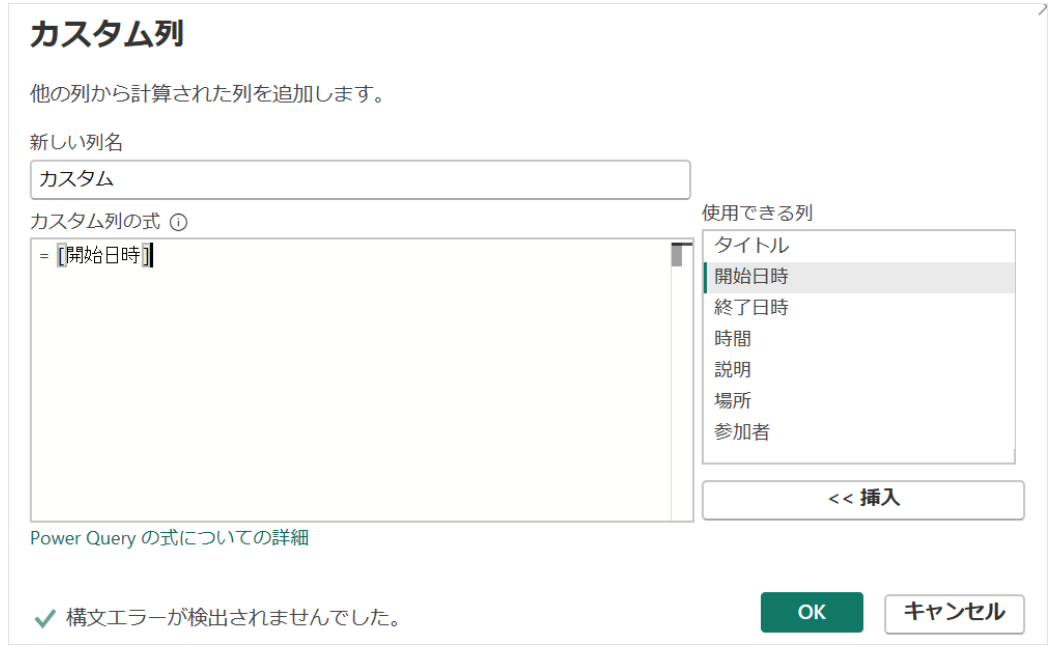
「列の追加」タブ内の「カスタム列」を選択し、列名を変更・複製したい列をリストから選びOKを押すと複製できます。

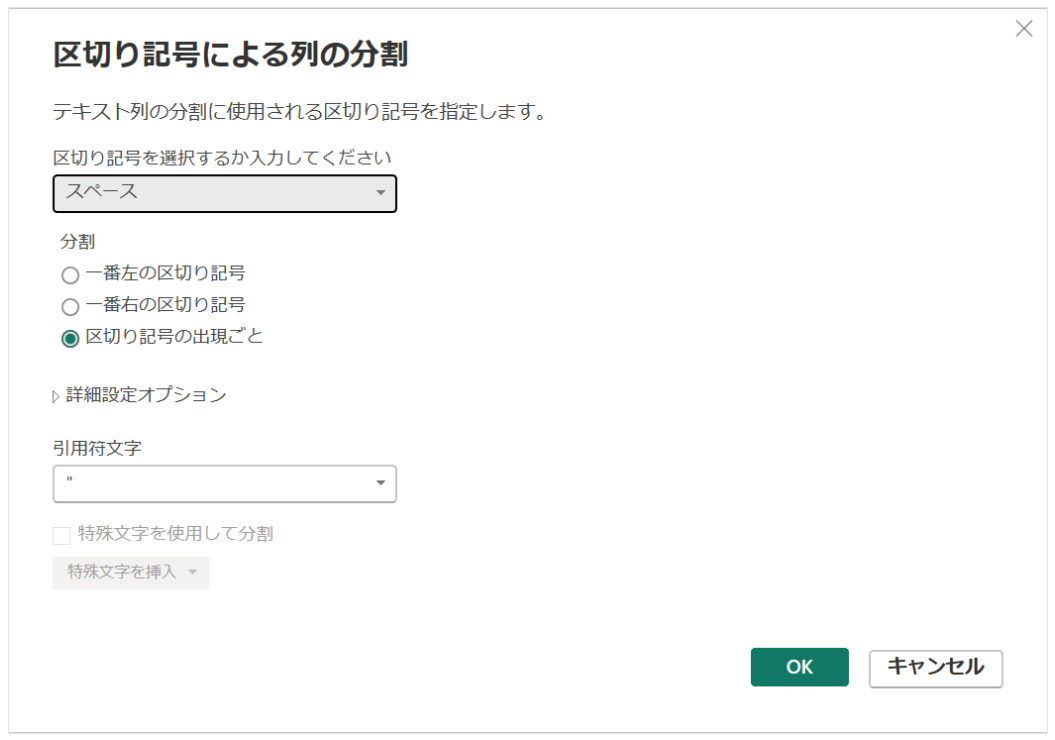
開始日時を選び「変換」タブ内「列の分割」を選びます。
「区切り記号による列の分割」をクリックし選び、区切り記号を「スペース」にしてOKを押すと日付と時間が分割されます。
項目名をダブルクリックして「開始日付」「開始時間」に変更します。


「参加者」列を削除する
列を選択し右クリックで「削除」を選択すると消せます。
「説明」から「ジャンル」と「種類」の列を作成
区切り記号を「コンマ」にして列を分割します。
「場所」から「場所名」・「郵便番号」を作成
前提として住所の分割処理はとても難しく、今回扱う方法では場合によっては上手くいかないことがあることをご了承ください。
住所の処理の厄介さは度々データを扱う部門では話題になるのですが、それだけで記事が1つ書けてしまうので今回は割愛します。(深淵を覗きたい場合調べるとたくさん出てきます)
「場所」は以下のような記法になっています。
東京ドーム, 日本、〒112-0004 東京都文京区後楽1丁目3?61
- 文字化けを修正する必要がある
- 場所は国内だけなので「 日本、」を削除する
- 「〒」は仕様的に外した方が良い
- 区切り記号をカンマにして「場所名」列を作成できる
- 郵便番号は桁数が固定されている
- 地名に「○○市」と「○○市××区」があるため「市区町村」の分離は気をつける必要がある
…以上を見るだけで住所処理の煩雑さがわかるかと思います。
今回は「簡単に」という点を重視して場所名と郵便番号だけ列を作成します。
文字化けの修正・「 日本、」「〒」を削除
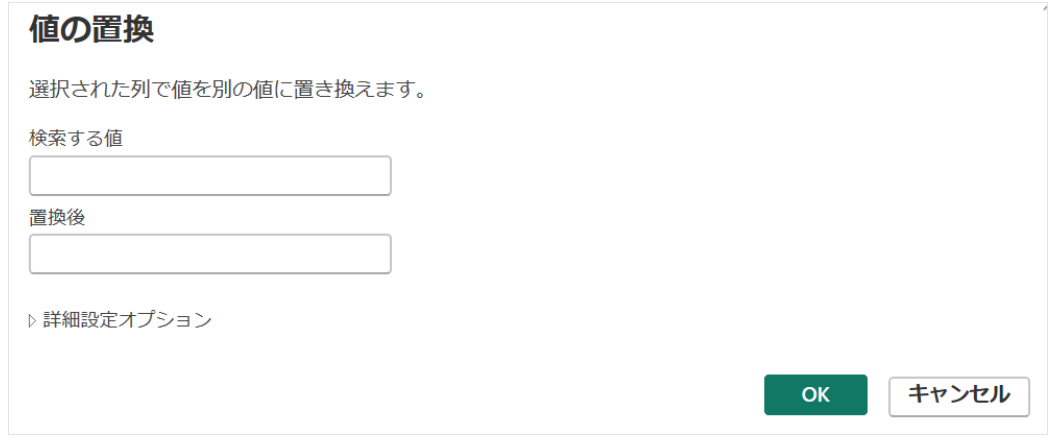
置換により変換/削除を行います。
列を選択し、右クリック→「値の置換」を選択します。

検索する値に「?」を入れ、置換後は「-」を入れてOKを押します。
「日本、」「〒」をそれぞれ入れ、置換後は空白のままOKを押します。
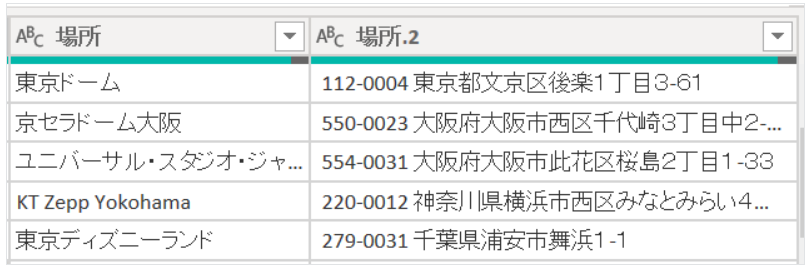
区切り記号カンマで「場所名」列を作成
区切り記号を「コンマ」にして列を分割します。

「郵便番号」列の作成
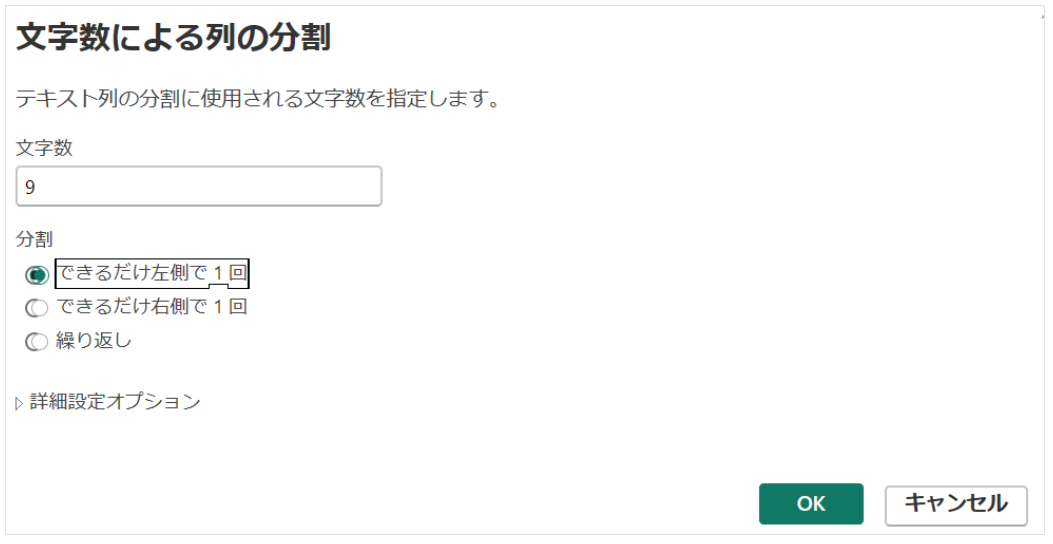
列を選択し「列の分割」→「文字数による分割」をします。
郵便番号は8桁ですが先頭にスペースが入っています。
9文字目で区切ったあと、右クリック→「変換」→「トリミング」でスペースを消します。

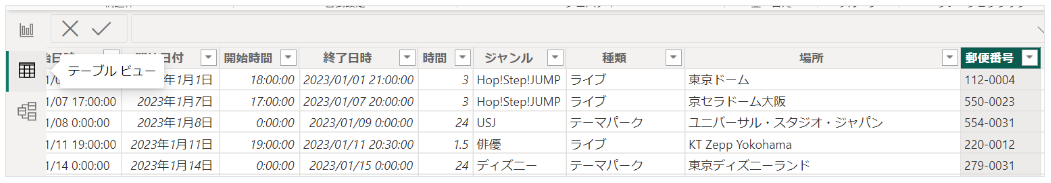
データ処理が終わったら
データ処理が終わったら「閉じて適用」をクリックします。
最後に、データのカテゴリ設定を行います。
画面左側「テーブルビュー」をクリックし列ツールから「データカテゴリ」をクリックし、郵便番号にカテゴリを設定します。


以上で前処理は終了です!
ここまで長かったのですが、いよいよ可視化工程に入ります。
3.データ可視化
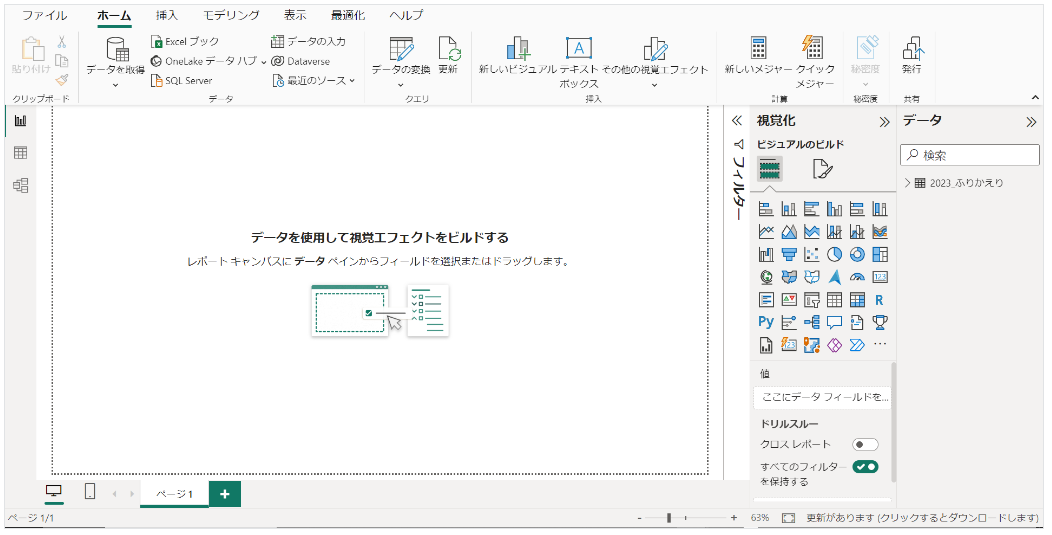
画面左の「レポートビュー」を選択します。
「視覚化」内のグラフを選びキャンバスにドラッグ、「データ」から列を選んで作成します。

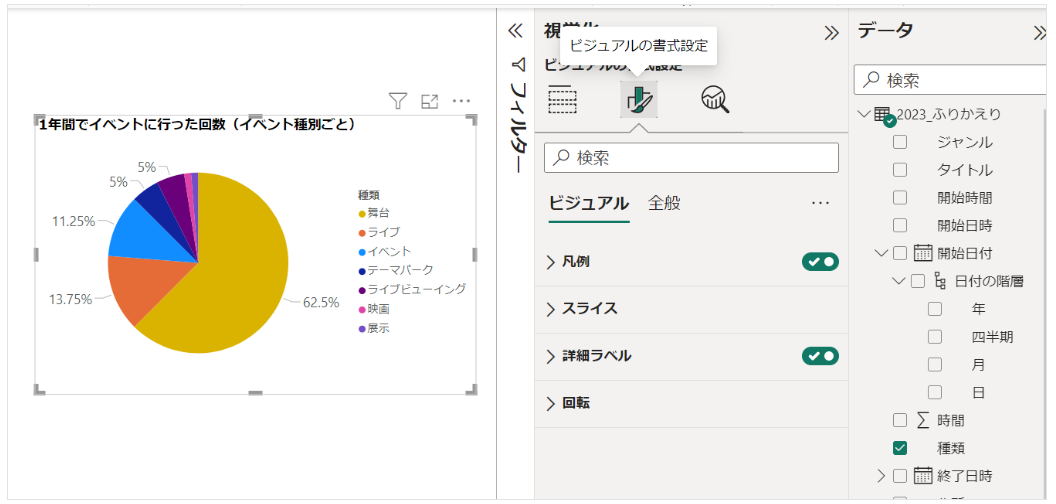
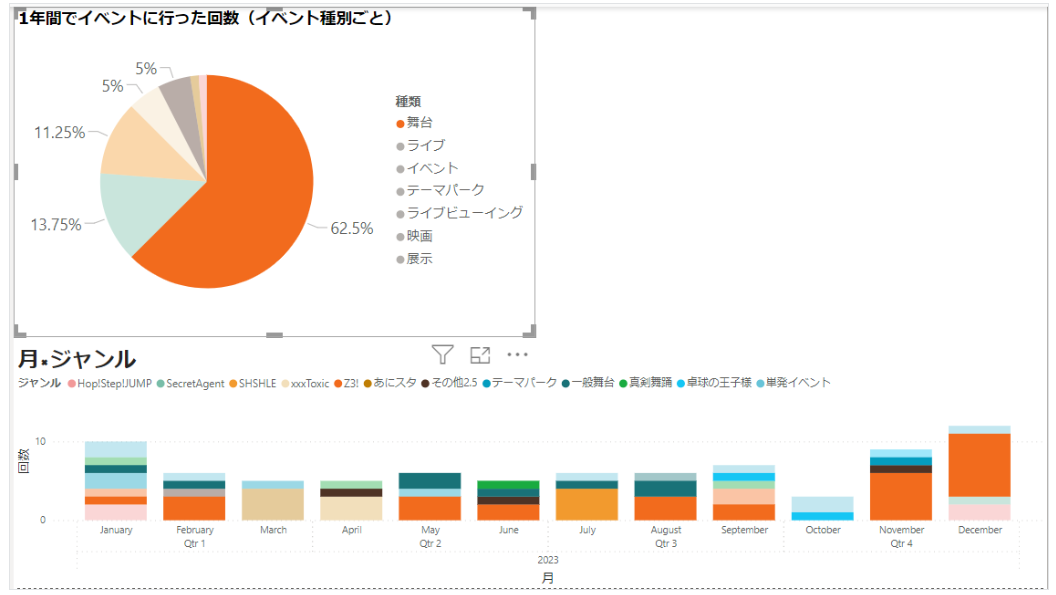
1年間でイベントに行った回数(イベント種別ごと)
円グラフで表現します。
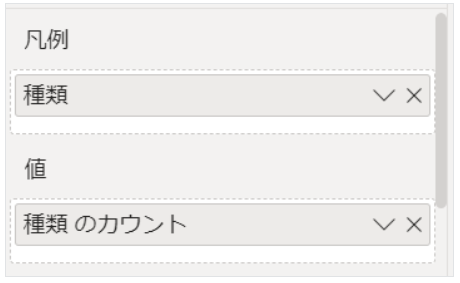
「視覚化」から円グラフを選んでサイズ調整した後、凡例・値にイベント種別を表す「種類」を入れます。

ビジュアルの書式設定で表示する数値やデザイン等を整えます。

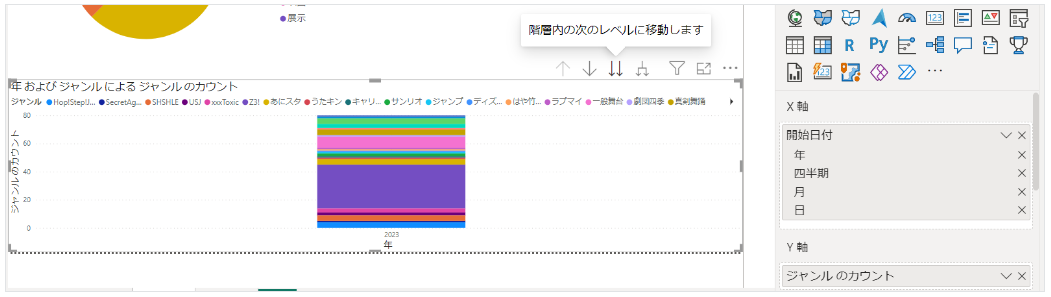
月ごとにイベントに行った回数と各ジャンルの回数
積み上げ縦棒グラフで表現します。
X軸に開始日付、Y軸にジャンル、凡例にもジャンルを入れます。
「階層内の次のレベルに移動します」を押すとデータの切り口が年→四半期→月→日で変わります。

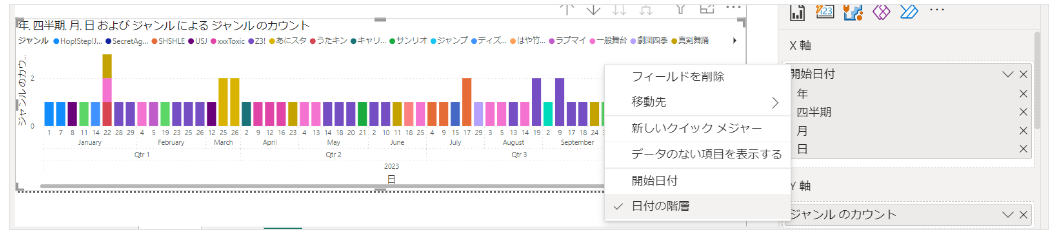
日の時、開始日付を右クリックし「日付の階層」を選ぶと以下のような表示になります。

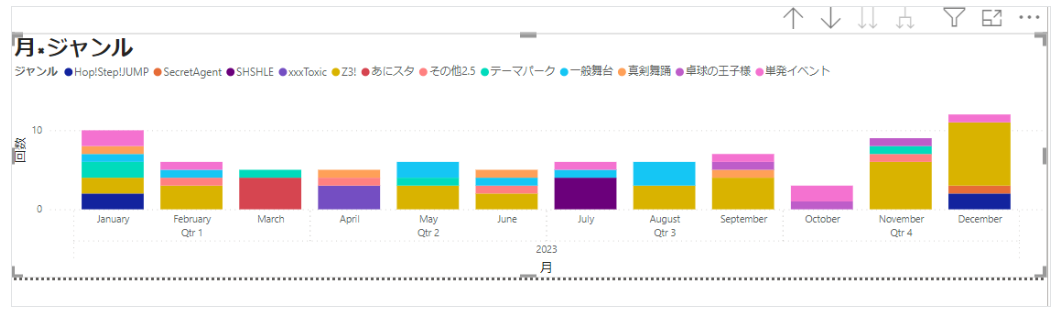
見たいのは月ごとの合計なので、X軸から「日」を削除し月ごとの合計を表示するようにします。
ジャンル数が多いので、ジャンルのグループ化をします。
凡例の「ジャンル」を右クリックし、「新しいグループ」を選択します。
グループ名を入力し、値を選択しグループ化を行います。

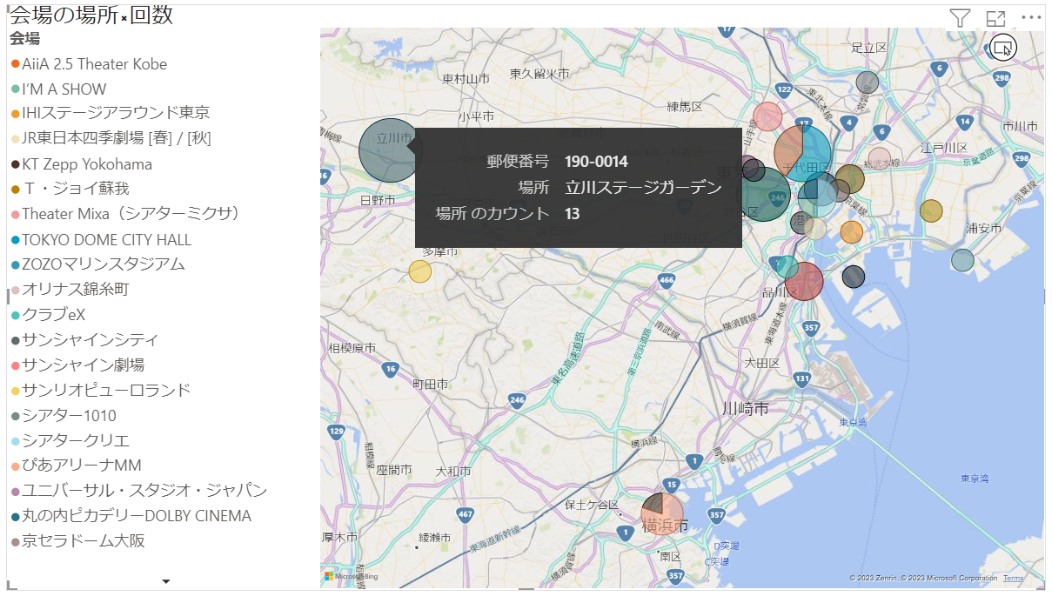
行った会場の場所と回数
マップで表現します。
場所には郵便番号を入れます。
凡例には場所(会場名)を入れます。
バブルサイズに場所を設定すると行った回数が多いほどバブルの大きさが大きくなります。

郵便番号を場所にとると、市区町村レベルまで表示されます。
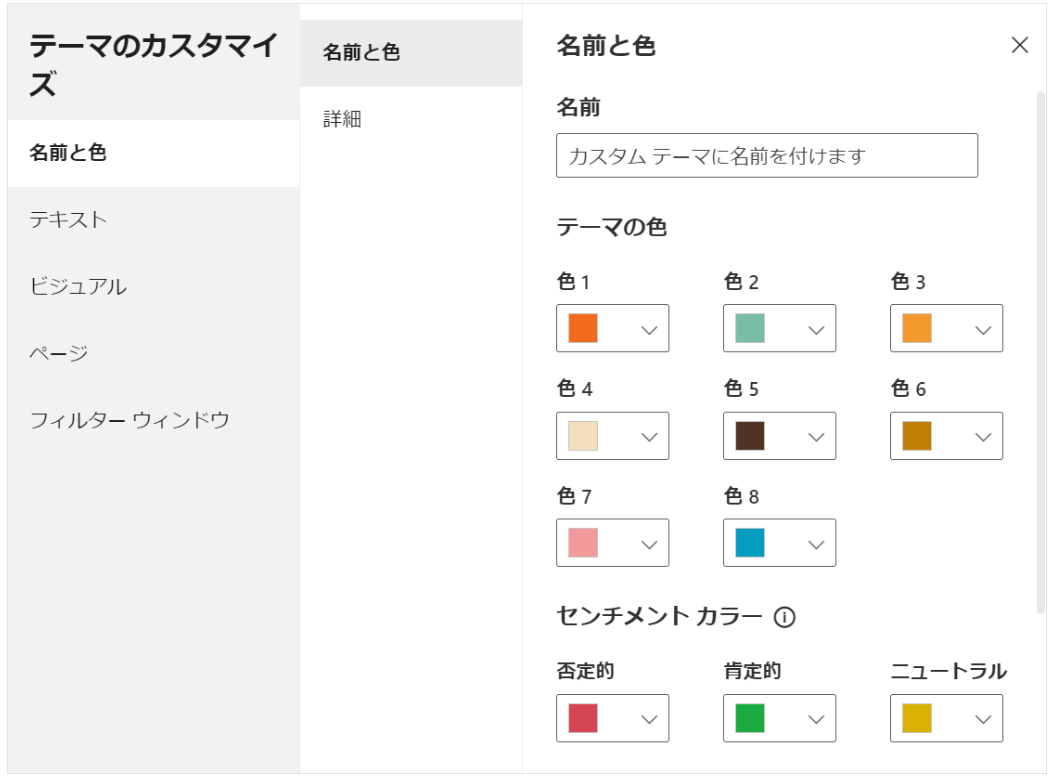
4.デザイン
配色によって一部見えにくいところを調整します。
「表示」タブからカラーテーマを設定できます。
今回は時短のため「Adobe Color」でいい感じの色を検索し使用します。

完成!
というわけで無事に「オタ活ダッシュボード」の作成ができました。
動的なグラフなので、例えばイベント種別で「舞台」をクリックすると月×ジャンルでもイベント種別が「舞台」となっている項目が強調されます。

できたダッシュボードを眺めながら自分なりに発見はあったのですがここでは割愛します。
毎年データを増やしていけたらまた色々な知見を得られそうだなと思いました!
最後に
PowerBIは深ぼればもっといろいろなことができますので、お時間があれば触れてみてほしいです。
「データ」というと少し堅苦しく感じるかもしれませんが、少しでも本記事で「データを扱う」ことを身近に感じていただければ幸いです。
※本記事は2023年12月時点の情報です。




