Slackを「推し」色に染める ~オリジナルカラーテーマの作り方とコツ~

この記事の目次
はじめに
突然ですが、この記事を読んでいるあなたには 「推し」 はいますか?
愛してやまない人やキャラクター、はたまたツールやプログラミング言語など、何かしら「推し」と呼べる存在がある人は多いのではないかと思います。
筆者にもいわゆる「推し」がいるのですが、ある日こんなことを思いました。
「推しの存在を業務中も感じていたい…!」
そこで今回は、筆者の切な願いを叶えるために、業務に欠かせない存在であるSlackのテーマカラーを、画像ベースで「推し」の概念を感じる色に変える方法を紹介したいと思います。
Slackのテーマカラー
まずはSlackのテーマカラーについて仕様を確認します。
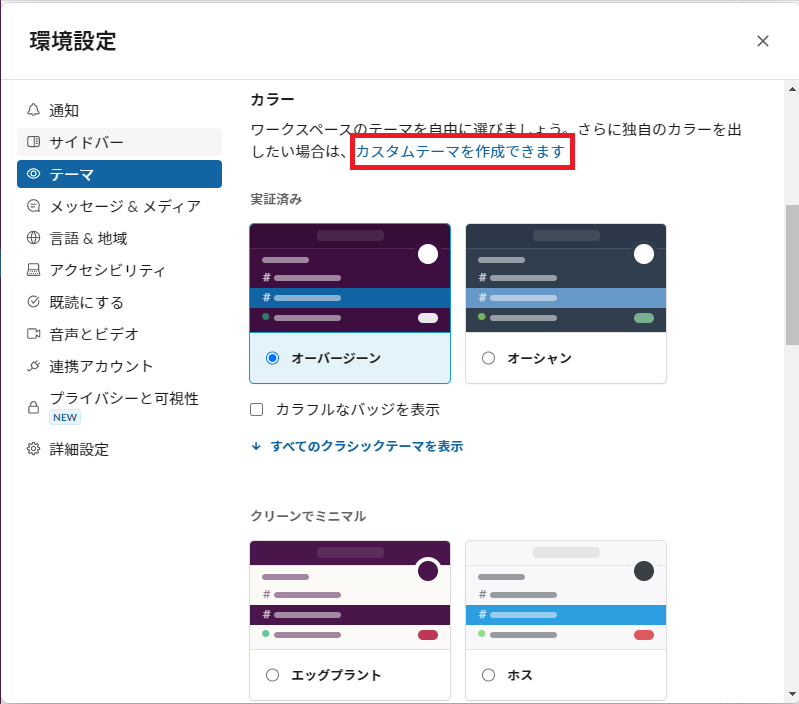
Slackでは、環境設定からテーマカラーを変更することが出来ます。
デフォルトで21種類のテーマを選択することが出来ます。
しかし、実はSlackでは自分でカスタムテーマを作成し、好きな色を設定することができます。
(参考:Slack のテーマを変更する | Slack)


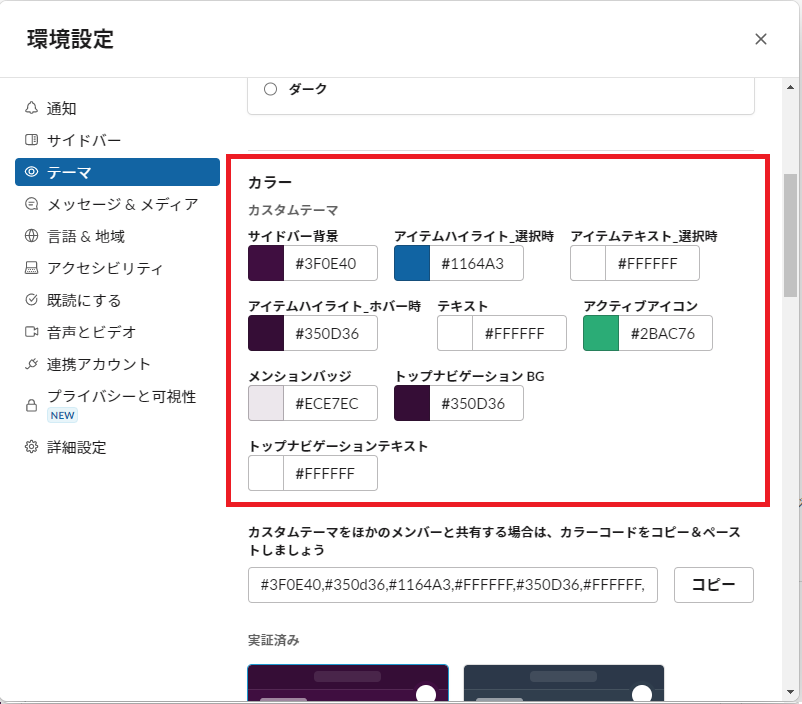
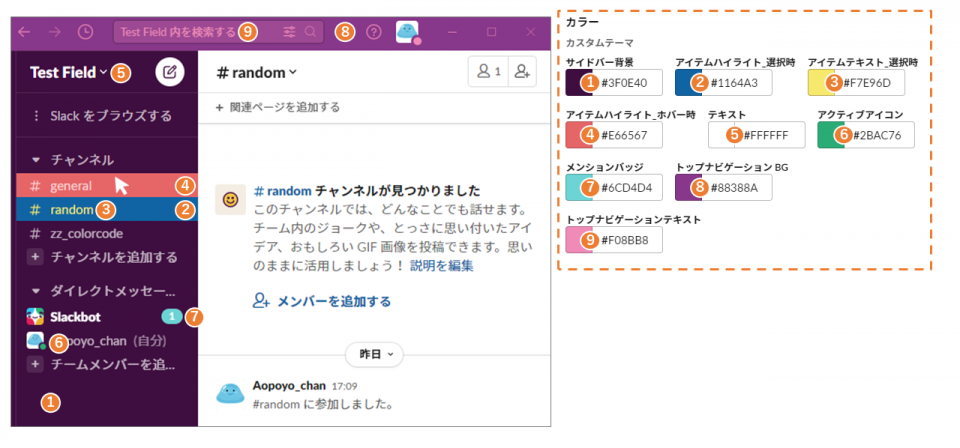
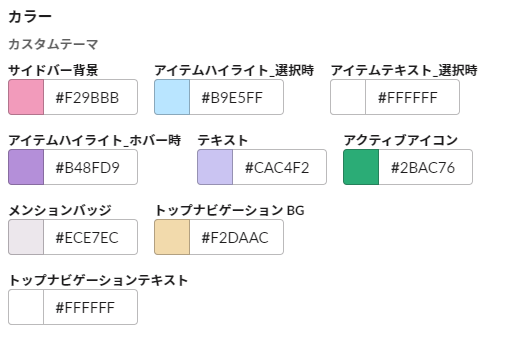
それぞれの項目は以下の場所の色に対応しています。

補足
4. アイテムハイライト_ホバー時:サイドバーの項目をマウスオーバーした時に表示される色
6. アクティブアイコン:ユーザがオンラインの時にアイコンにつく印の色これより、カスタムテーマを作るためには9色選ぶ必要があることがわかります。
方法の概要
カスタムテーマに必要な色数がわかったところで方法を紹介していきます。
以下の流れでSlackのテーマカラーを変えていきます。
- 画像からカラーテーマを抽出する
- 抽出したカラーをSlackのカラーテーマに割り当てる
- コントラストを確認しながら微調整する
画像からカラーテーマを抽出する
まずは「推し」の画像を用意します。
今回は「いらすとや」さんからお借りしたこちらの画像を使用します。
ゆめかわ天使のイラスト | かわいいフリー素材集 いらすとや

「ゆめかわ天使ちゃん」です。かわいい。
推しの概念を感じる色、それはつまり推しを表現している色に違いありません。
推しの色を知るためには、画像上の色情報(カラーコード)を取得するカラーピッカーツールが便利です。
世の中には多くのカラーピッカーツールがありますが、今回はAdobe Colorを使用していきたいと思います。
Adobe Colorを使う理由は以下の通りです。
- 無料で利用できる
- 画像に使われている色の数が多くても自動で数色に絞って抽出してくれる
- 操作が簡単&時短(休憩中にサクッと設定できる)
- コントラスト比を簡単に調べられる
それではさっそくAdobe Colorを用いて色を選んでいきましょう!
Adobe Colorで色を抽出する方法
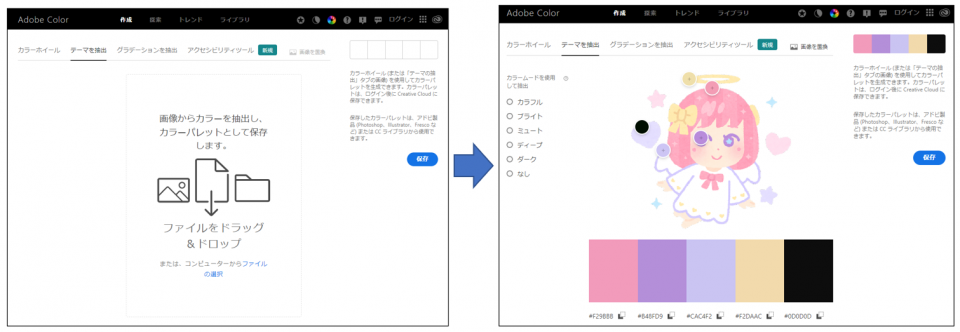
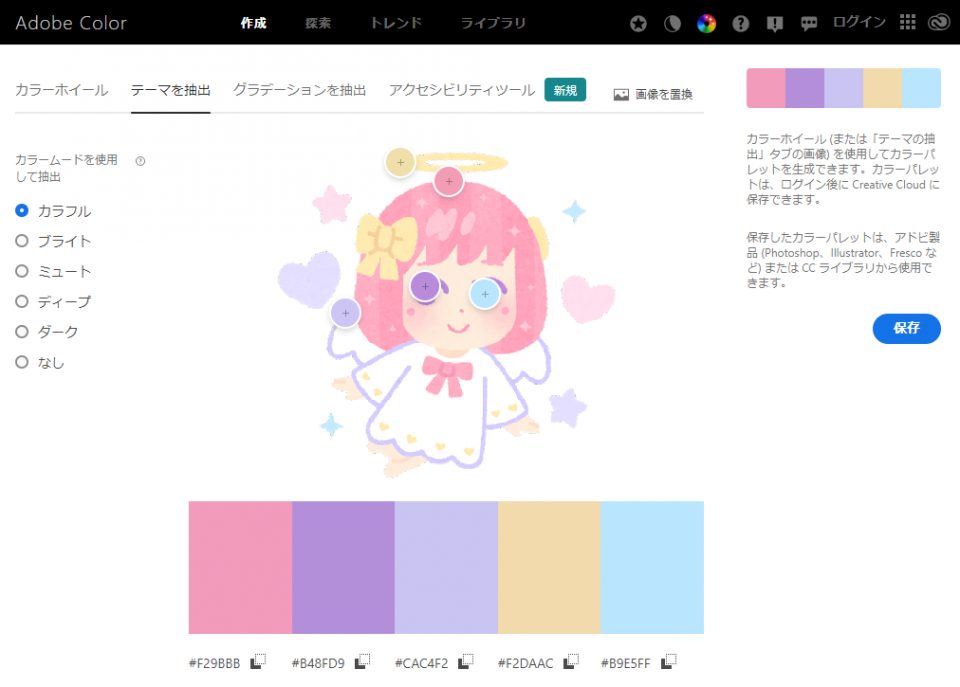
Adobe Colorの 「テーマを抽出」 タブを選ぶとファイルをアップロードする画面になるので、説明の通りに画像を選択します。
すると画像の中でメインとなる5色を選択してくれます。

しかし、よく見るとイラストに使われていない黒(#0D0D0D)が選択されてしまいます。
これは元の画像の背景が透過されていることにより、透明部分が黒として認識されるため発生する事象となります。

このような場合や意図しない色が選択されてしまった場合は、ピッカーをずらして選択しなおすと良いです。
今回は目の色に使われている水色部分を選択しなおしました。

これで5色抽出することが出来ました。
一旦Slackに5色配置して、残りの4色を考えていきましょう。
抽出したカラーをSlackのカラーテーマに割り当てる
カラーコードってなに?
各箇所の色はカラーコードで指定することが出来ます。技術記事っぽくするためにカラーコードについて軽く説明させていただきます。
カラーコードとはWebページ上の色指定で使われるコードで、シャープ(#)に続く16進数6桁で表されています。
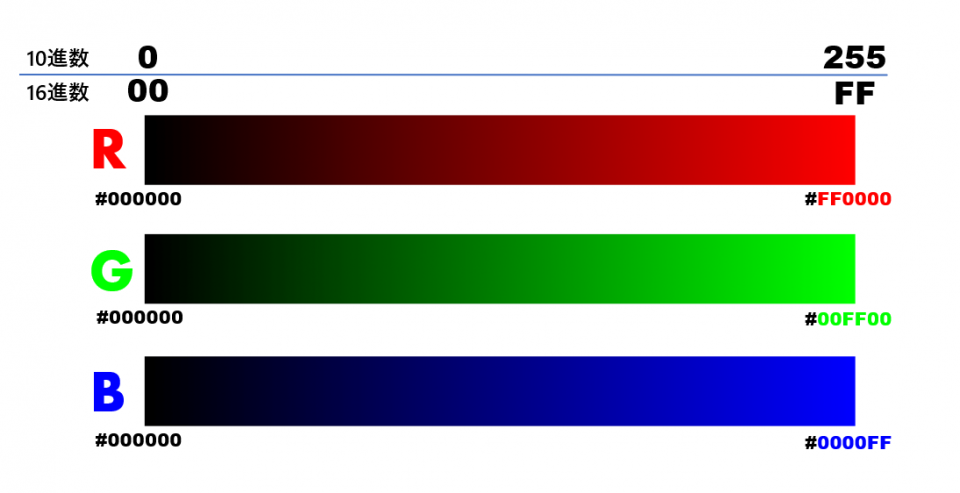
コンピュータのディスプレイなどの光で色を表現するデバイスは、赤・緑・青の光の三原色を混ぜ合わせる(加法混色する)ことで色を表現します。
赤・緑・青は256段階の強さで光らせることができ、3色の強さの組み合わせで256×256×256=約1600万色を表現することが出来ます。
#の次に続く2桁が赤(R)、中央2桁が緑(G)、末尾が青(B)の強さを表します。
前述の通り、光の三原色がもとになっているので、#000000は黒になり#FFFFFFは白になります。

カラーコードの意味を知っておくと、コードからなんとなく色味がわかるようになります。
カラーコードにおける#の右隣の数値を1桁目にした時、1・3・5桁目がe~fであれば白寄りの色だな~とか、RとGの値が大きくてBが少ない時は黄色っぽい色だな~とかが掴めるようになります。
そんなことを思わなくても、世の中にはカラーコードを入れるとその色を表示してくれるサイトはたくさんあるので安心してください。
実はSlack上でカラーコードを入力しても色を表示してくれます。

さて、カラーコードの意味を踏まえたところで実際に配色していきましょう!
一旦配色してみる
まずは画像から色の使われている面積を捉えます。
元にしたキャラの画像を見ると、髪と服のリボンに使われているピンク(#F29BBB)と、天使の輪や髪のリボンに使われている黄色(#F2DAAC)が広い面積に使われていることがわかります。
線の色に使われている薄い紫(#CAC4F2)や目の色に使われている紫(#B48FD9)や水色(#B9E5FF)はアクセントとして使われていることもわかります。

ここでもう一度カラーテーマと画面との対応を見ながら、面積通りに設定していきます。
今回はデフォルトテーマである「オーバージーン」をベースに、
- サイドバー背景:ピンク(#F29BBB)
- トップナビゲーション:黄色(#F2DAAC)
- テキスト:薄い紫(#CAC4F2)
- アイテムハイライト_選択時:水色(#B9E5FF)
- アイテムハイライト_ホバー時:紫(#B48FD9)
で配置してみました。(仮置きなのである程度お好みで色配置してもらっても大丈夫です)

するとどうでしょう?

文字、読めない……。
いくら推しの色とはいえ、文字が読めず業務に支障をきたしたら本末転倒です。
これはコントラストを全く考えず配色してしまったため起きてしまった事故です。
次はコントラストを考えながら色を配置し、ついでに残りの4色も決めていきましょう。
コントラストを確認しながら微調整する
コントラストとは、「明暗の差」のことです。
コントラストが高い、つまり明暗の差が大きいと色と色の境界がはっきりします。
なので文字をはっきり見せるには、背景色と文字のコントラストを高めることが必要になります。
コントラスト比は相対輝度を使って求めることが出来ます。
ざっくりと説明すると、黒の輝度を0・白の輝度を1とした時にコントラスト比を知りたい2色の相対的な輝度を求め、その比を計算することで求められます。
※詳しく知りたい方は「相対輝度」や「Web Content Accessibility Guidelines (WCAG) 2.1」といった言葉で調べてみてください。
今回は計算する手間を省くため、Adobe Colorを利用してコントラスト比を求めてみます。
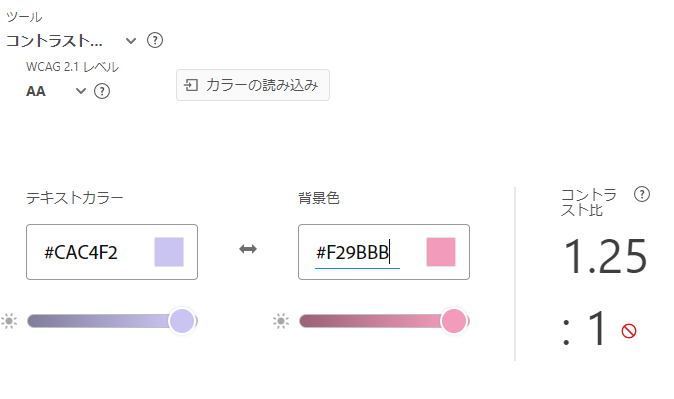
Adobe Colorのタブから 「アクセシビリティツール」 を選択します。
先ほどのテキストカラーと背景色を設定しコントラスト比を求めると

1.25:1となりました。
参考に、WCAG 2.1という基準では、「文字を見やすく表示するには最低限コントラスト比が 4.5:1 必要」という記載があります。
3分の1以下ですね!!
ですが、これは誰にでも見やすいWebページを作るための基準なのでSlackで自分で使う分には絶対満たさなければいけない条件ではありません。
体感ですが、2:1以上であればちゃんと読めると思います。
※個人差もありますしディスプレイによっても変わります
色のついた四角をクリックするとカラーホイールを使って色を調整することができます。
明度を変えるだけではなく、色味(色相)を変えてもコントラスト比は変わるので色々いじって色を調整します。
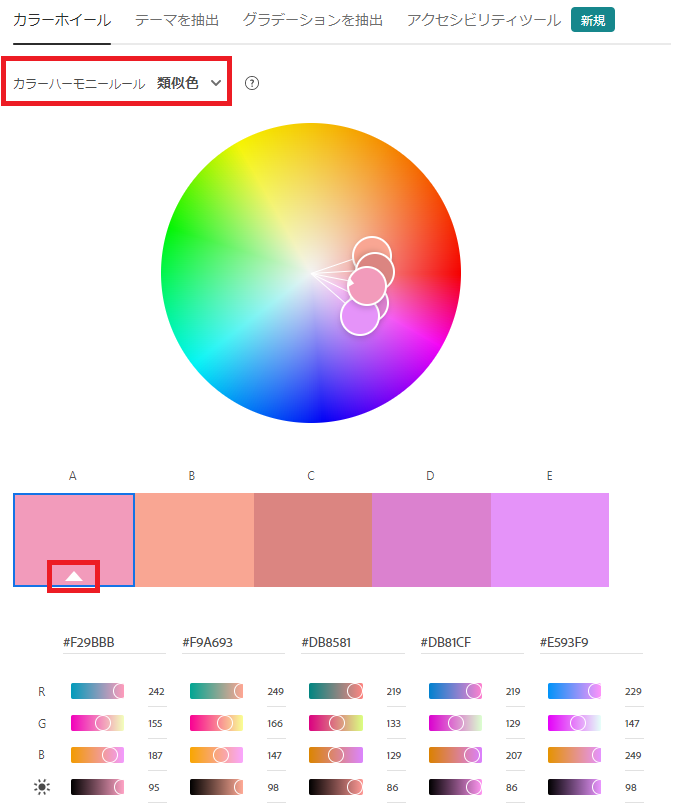
個人的にコツは、 カラーホイールとカラーハーモニールール を使うことだと思います。
「これだけは絶対使う!」という色を1つ決めて、タブから 「カラーホイール」 を選び、その色をベースカラーに設定します。
そして、カラーハーモニールール を変更した時に出てくる色を補助で使うと上手くまとまると思います。
また、カラーホイール上で距離が近い色はまとまりが生まれ、離れている色はアクセントになります。
※この辺のテクニックは調べるとたくさん出てくると思います。

あとは、サイドバー背景の色は目が疲れないような色(白または黒に近い色が無難)をオススメします。
「テーマの抽出」に戻って、取得しなかった部分の色をピッカーで取得するのも良いと思います!
今回は、カラーハーモニールールの「類似色」を選択して得た色も使い、カスタムテーマを組みました。
完成!!
というわけで完成しました!

ポイントは
- 目の色に合わせてアイテム選択時のハイライトとテキストのカラーを合わせた
- アイテムハイライトのホバー時と選択時の色味を紫に合わせた
- サイドバー背景とテキストは、髪色のピンクと目の色の紫を調整して配色し、文字を読みやすくした
- トップナビゲーションに髪色に近いピンクと天使の輪やリボンの黄色を配色
- メンションバッジのテキストカラーは白固定なので、メンションバッチの色はコントラスト比の高い色を選んだ
という感じですかね!
正解はないので自分がそこに「推し」の概念を感じられたら正解です。
カラーテーマの共有
せっかくなので作ったテーマの共有をしてみます。
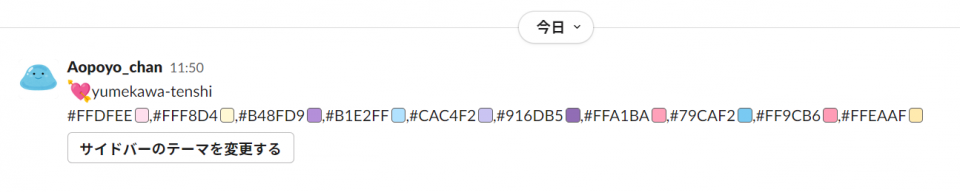
Slackにカラーコードをカンマ区切りで投稿するだけで、人に共有できるだけでなくそのままテーマを変更することが出来ます。
さらにカラーテーマ設定画面から、今使っているテーマのカラーコードセットをコピーすることも出来ます。便利!

ぜひ、作ったテーマを共有してみてください!
今回作成したテーマと普段私が使っているテーマを共有します。
yumekawa-tenshi
#FFDFEE,#FFF8D4,#B48FD9,#B1E2FF,#CAC4F2,#916DB5,#FFA1BA,#79CAF2,#FF9CB6,#FFEAAFBlossom Pink
#FFE7E3,#89CFF0,#F77D8A,#FFFFFF,#FFC5AD,#F55358,#FFB12E,#DF3232,#EC686C,#FFFFFFオマケ
「とはいえ作るの大変…。」「もっとサクッと作れないの?」「推しなんていないから、キャラクターの画像以外からも良い感じに作れない?」という声もあるかと思うので、他の方法も少し共有させていただきます。
カラーテーマ配布サイトを使う
- Slack Themes : https://slackthemes.net/#/jellybeans
例えば上記のようなカラーテーマ配布サイトを見て、お気に入りのカラーテーマを見つけるという方法があります。
IDEを模した配色はこのようなサイトで配布されている場合が多いです!
ぜひ探してみてください。
写真から色を抽出する
Adobe Colorでは色数の多い写真からも色を5色抽出することができます。
お気に入りの風景写真やCDジャケット・衣装の写真などからも、同様の方法でカスタムカラーテーマ作成が出来ます。
Adobe Colorの「探索」機能を使う
Adobe Colorには色を言葉から検索する機能があります。
ここから自分好みの色を探してから作れば楽にカラーテーマの作成ができると思います!
最後に
ここまで読んでいただきありがとうございました!
今回はSlackのカラーテーマに絞って解説しましたが、色の選び方やAdobe Colorといったサービスの使い方は、資料作成に使ったり他のところでも応用できると思います。
働いている時間であっても、少しでも遊び心や楽しい気持ちを感じていただけたら幸いです。
※本記事は2022年12月時点の情報です。




