Tableauでデータを可視化してみよう(基本編①)

この記事の目次
はじめに
皆さん、こんにちは!
システム統括本部データ活用戦略課(現デジタルテクノロジー戦略本部)のT.Sです。
私は主に、TableauやPaxataなどのセルフBIツールの運用や利用促進を担当しております。
「Tableauでどうデータを見せればいいのだろうか?」と悩んでいる方多いのではないでしょうか。
そんな方のために、Tableauでのデータビジュアライゼーション集を作成しましたので、ご活用いただけますと幸いです!
本メモの活用方法
基本自由にご活用いただいて大丈夫ですが、以下を想定して本メモを書いてます。
- 初めてTableau Desktopを使う方で、グラフ作成の練習をしたいとき
- どのような機会でどのグラフを使えばいいのかがわからないとき
前提条件
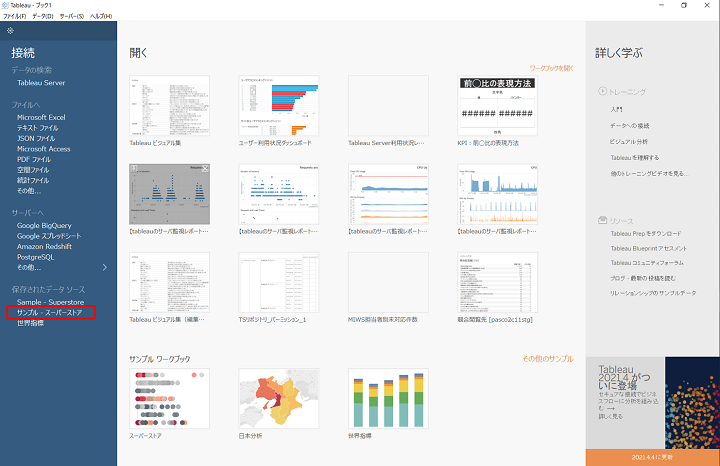
今回はTableauDesktopに備え付けられているサンプルスーパーストアを使います。
TableauDesktopを開いて、赤枠をクリックするとデータに接続できますので、
予め準備しておいてください。

棒グラフ
使うタイミング:項目同士の大小を表現したいときに使うと便利です。
(例えば、事業所ごとの売上をグラフ化したいときなど)
必要な項目:メジャー1個以上、ディメンション0個以上
【はてなポイント】メジャーとディメンションって何? メジャーは集計対象の数字で金額や個数などが該当します。(緑色) ディンメンションは集計の切り口のことで「●●ごとの売上」の●●がディメンションに値します。(青色)
今回はサンプルスーパーストアで、カテゴリごとの売上を表したグラフを作ります。
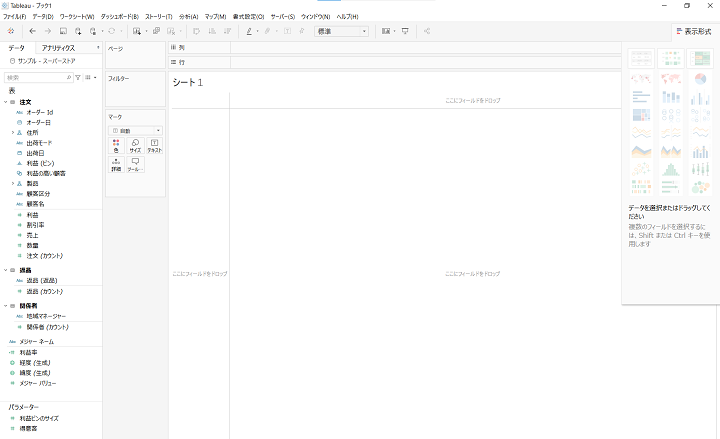
STEP1
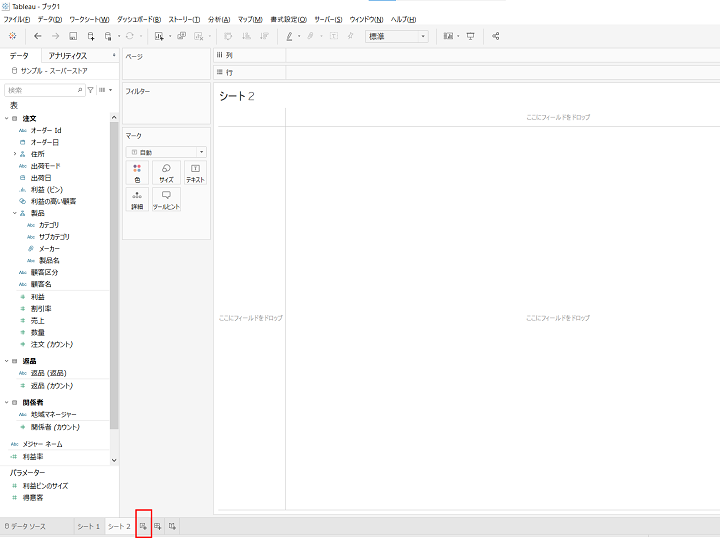
新しいシートを開きます。

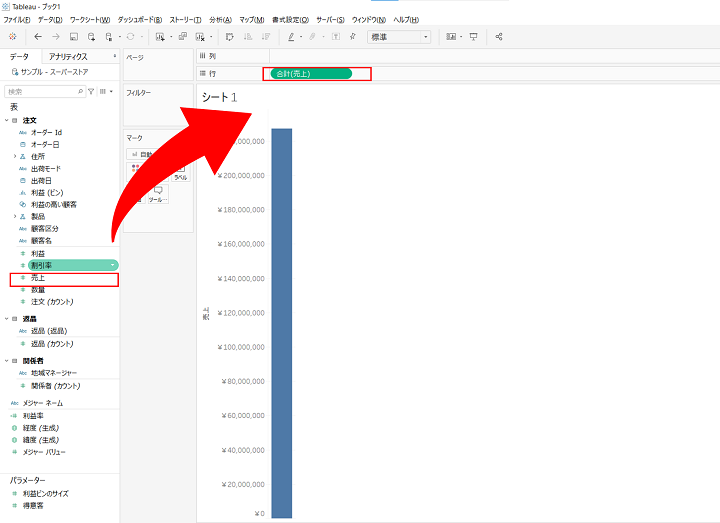
STEP2
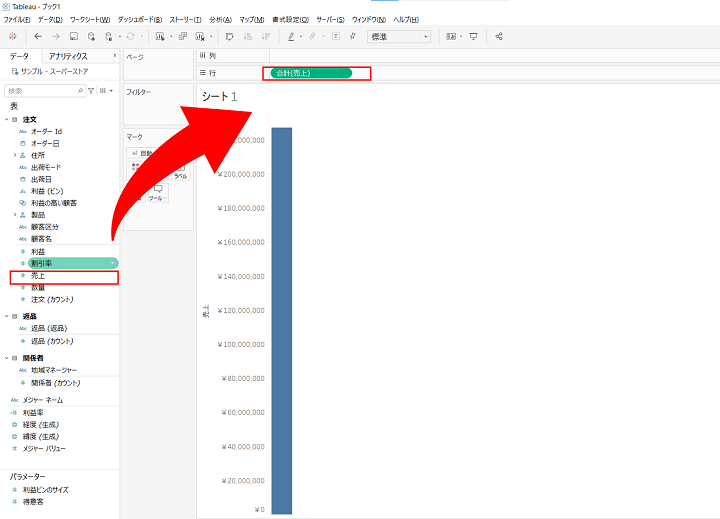
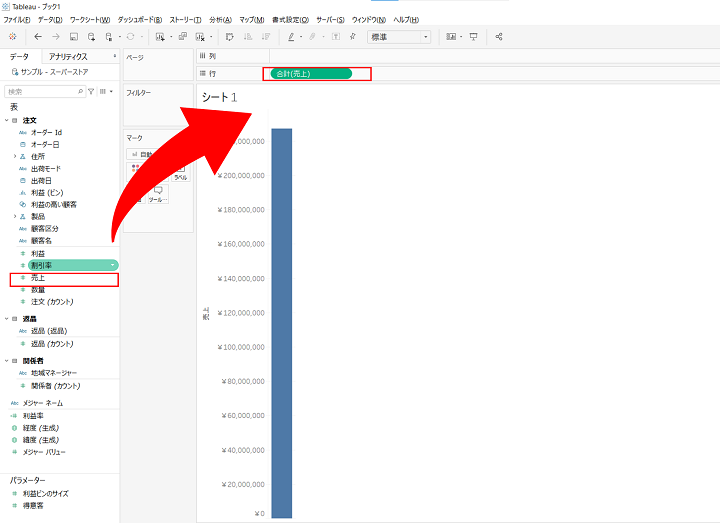
注文テーブルから「売上」を選択し、行にドラック&ドロップします。

STEP3
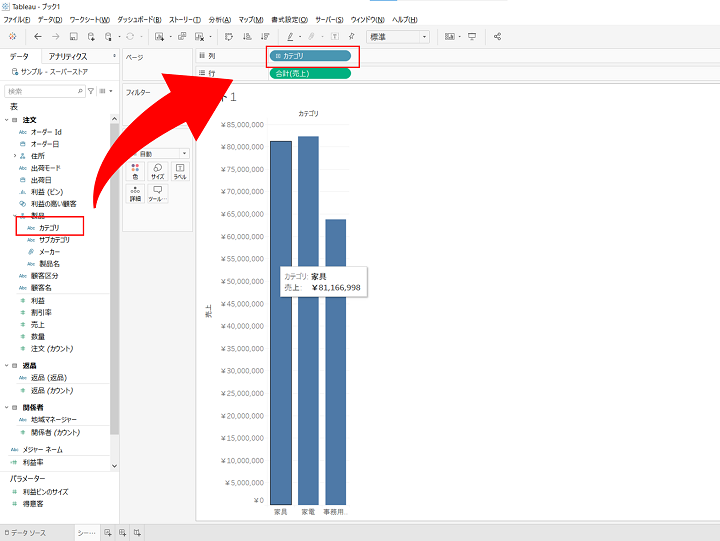
注文テーブルからから「カテゴリ」を選択し、列にドラック&ドロップします。

STEP4
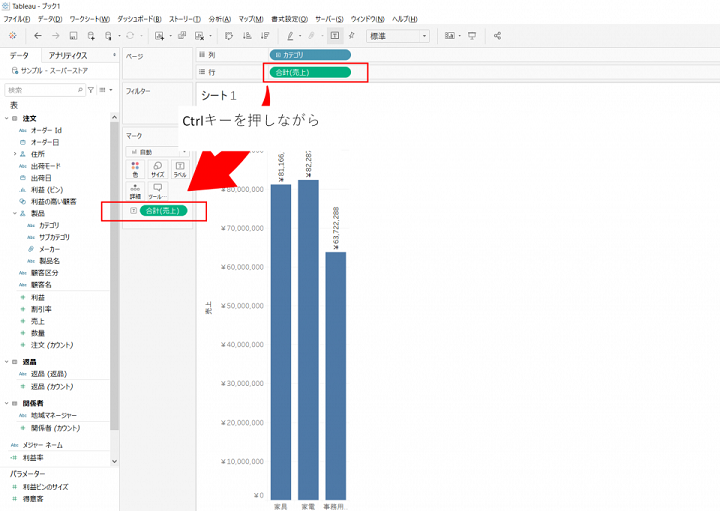
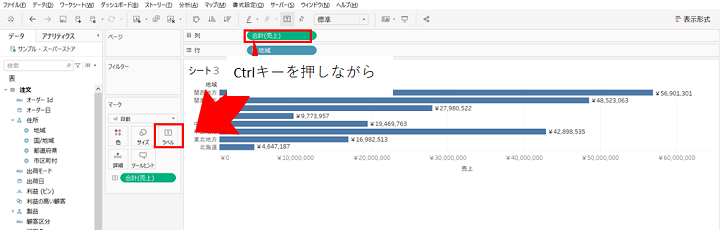
行にある「合計(売上)」をCtrlキーを押しながらマークのラベルにドラック&ドロップします。
これでデータの値が表示されます。

以上で棒グラフ完成です。
単純な棒グラフですが、積み上げ棒グラフや100%帯グラフなど、
いろんなものに応用できますので、初めてTableau触る方は、まずは棒グラフをスムーズに作れるようになりましょう。
折れ線グラフ
使うタイミング:値の推移、時系列の変化を表現したいときに使うと便利です。
(例えば、年月ごとに売上の推移を確認したいときなど)
必要な項目:メジャー1個以上、ディメンション0個以上、日付1個以上
今回はサンプルスーパーストアで、オーダー日の売上推移を表したグラフを作ります。
STEP1
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
注文テーブルから「売上」を選択し、行にドラック&ドロップします。

STEP3
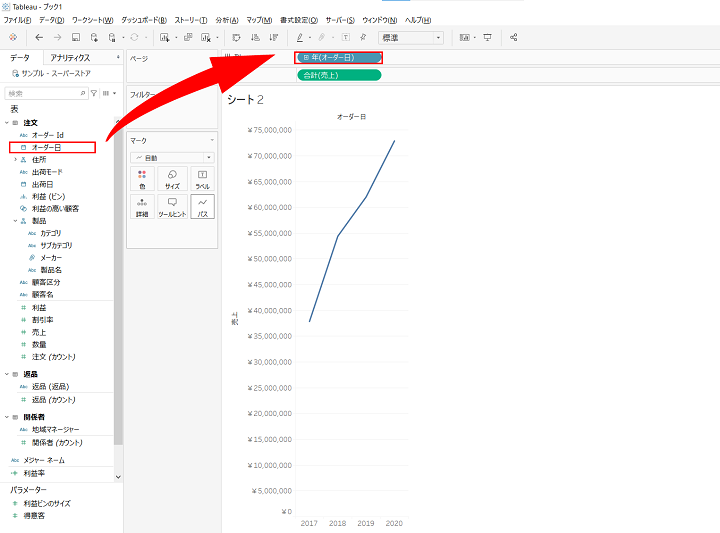
注文テーブルからオーダー日を列にドラック&ドロップします。

すると年単位での売上の推移グラフが完成します。
STEP4
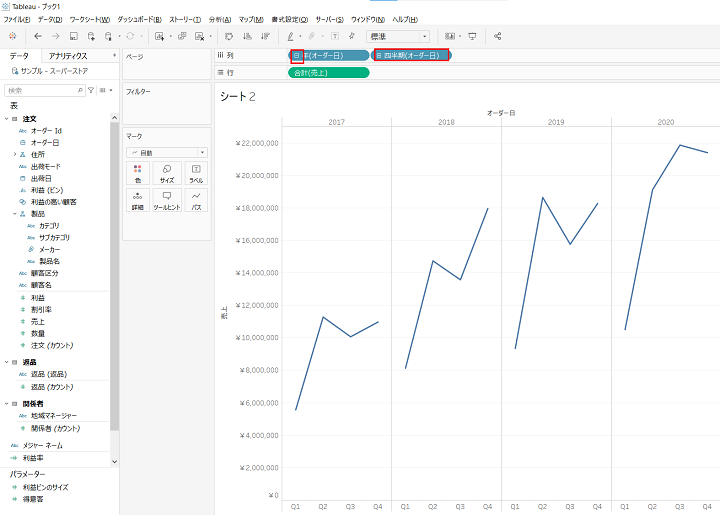
STEP3でドラック&ドロップした「年(オーダー日)」の横にある+ボタンをクリックします。

すると四半期ごとの売上の推移を確認できます。
【はてなポイント】どうしてグラフが途中で途切れているのか? Tableauの日付には連続と不連続という概念があります。
連続:数値や時系列などをつながった流れの値として扱います。(日付部分が緑色になります) 不連続:数値や時系列などを分断して扱います。(日付部分が青色になります)
今回の場合はオーダー日の年ごとに一度集計値がリセットされていることから、不連続のグラフであることがわかります。
STEP5
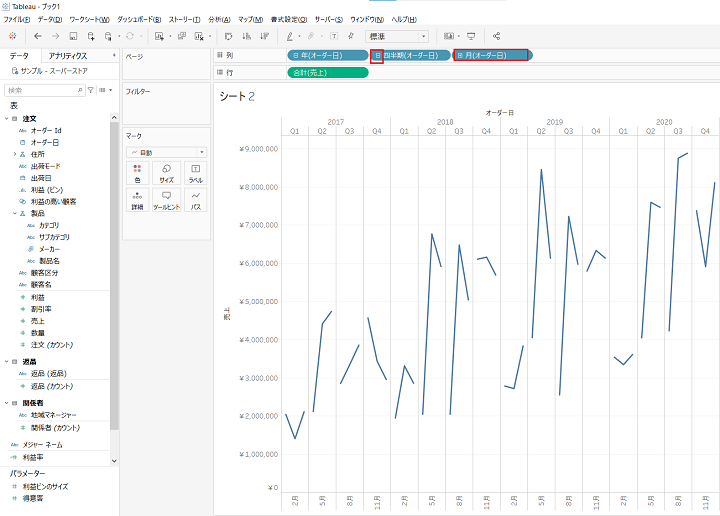
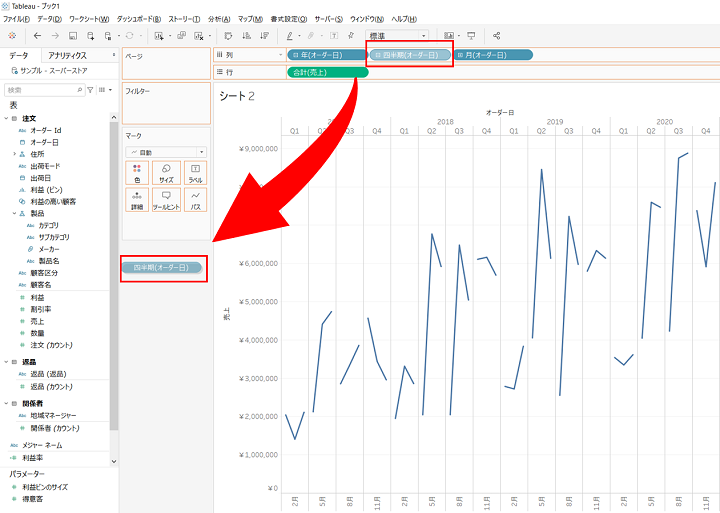
「年(四半期)」の横にある+ボタンをクリックします。

すると月ごとの売上の推移を確認できます。
STEP6
列にある「四半期(オーダー日)」を枠外にドラック&ドロップします。

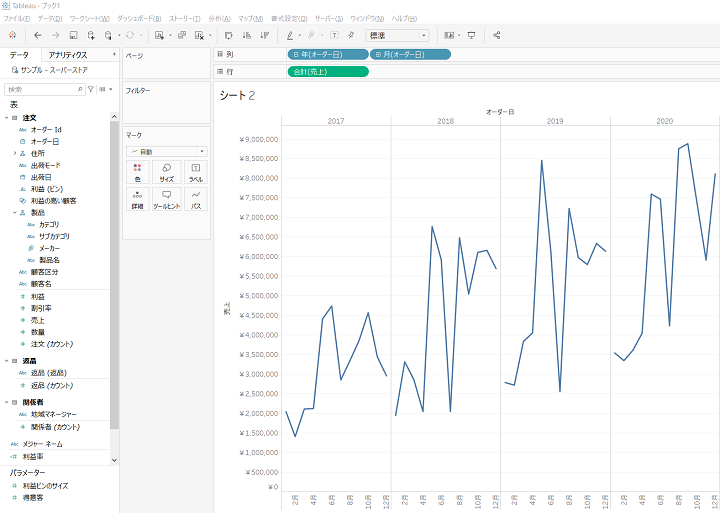
すると・・・

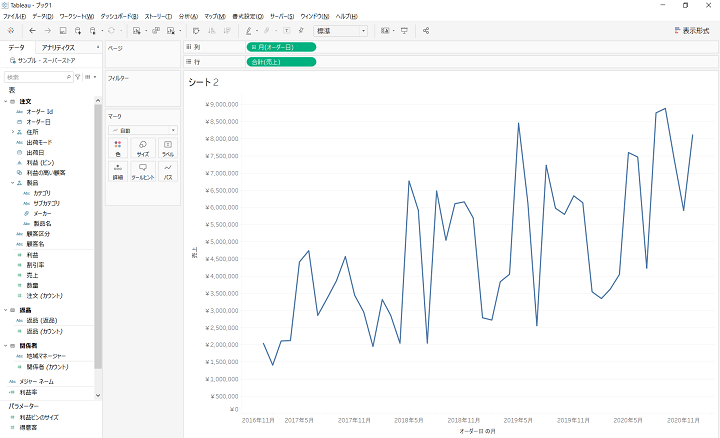
年と月ごとの売上推移のグラフが完成しました。
これで折れ線グラフの完成です!
<連続の折れ線グラフを作るには・・・>
時系列で一連の推移を確認したい場合はSTEP3から作成手順が変わります。
STEP3’
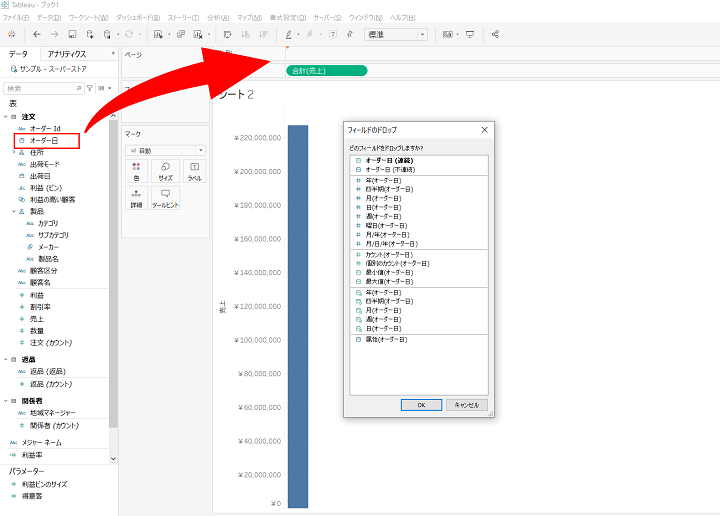
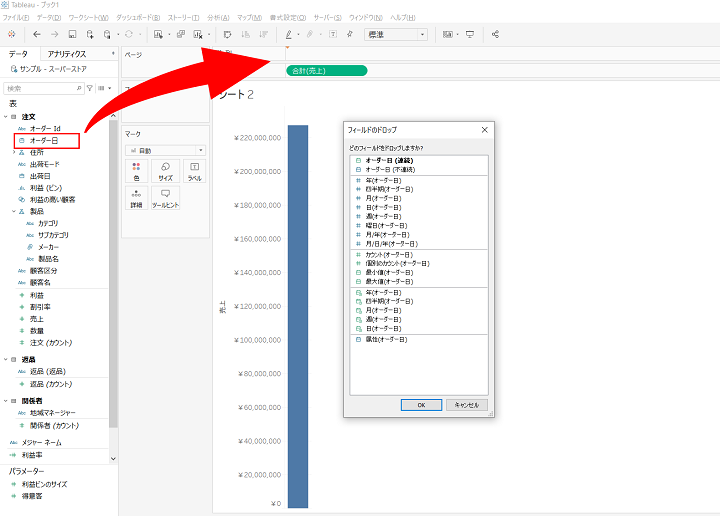
注文テーブルの「オーダー日」を右クリックをしながら列にドラック&ドロップします。
すると、下記のようにフィールドのドロップというポップアップ画面が表示されます。

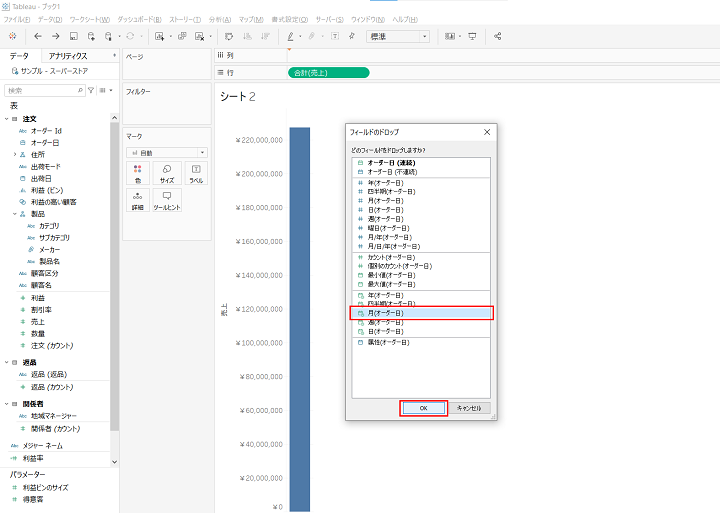
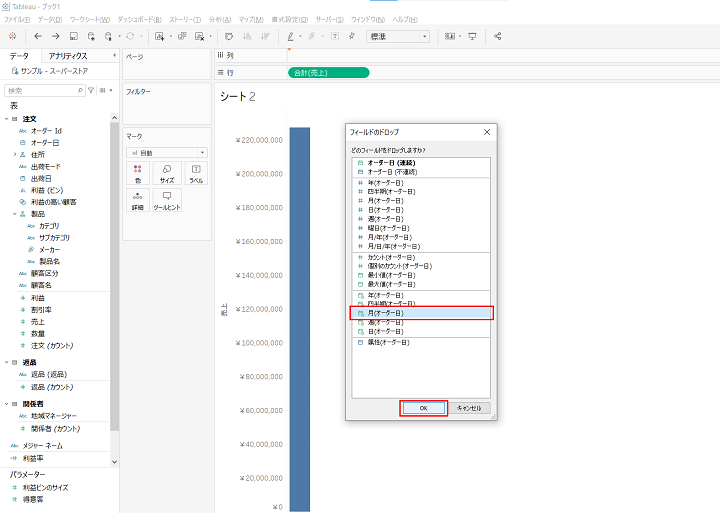
STEP4'
下の方の「月(オーダー日)」を選択し、OKボタンをクリックします。

すると・・・

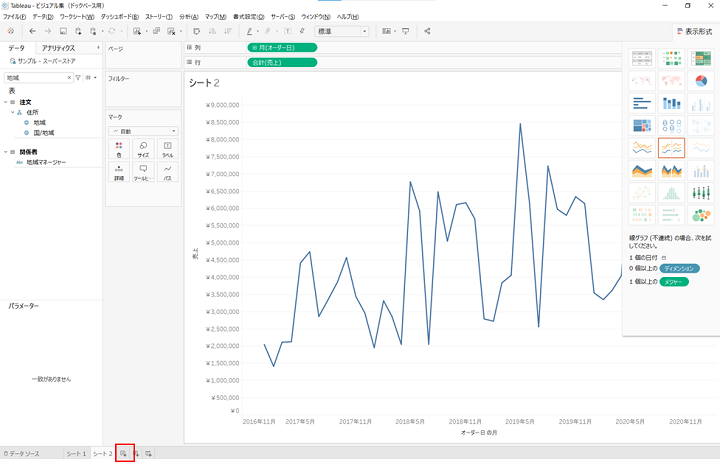
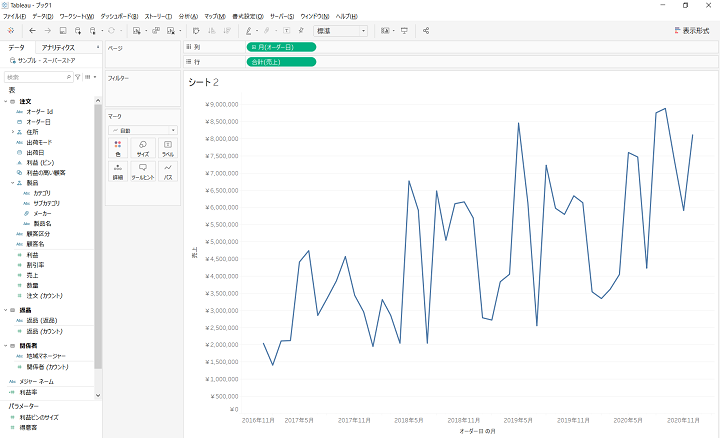
先ほどとは違う、つながった折れ線グラフが作成されました。
列の部分に注目してもらえるとわかるように、不連続の折れ線グラフだと青色、連続の折れ線グラフだと緑色になっていることがわかります。
どのようにデータを見せたいかなどに応じて、連続、不連続を使い分けましょう。
積み上げ棒グラフ
使うタイミング:棒グラフとグラフの内訳を表現したいときに使うと便利です。
(例えば、事業所ごとの売上に商材ごとの内訳をプラスしたグラフを作成したいときなど)
必要な項目:メジャー1個以上、ディメンション1個以上
今回はサンプルスーパーストアで、地域の売上をカテゴリごとに表したグラフを作ります。
STEP1
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
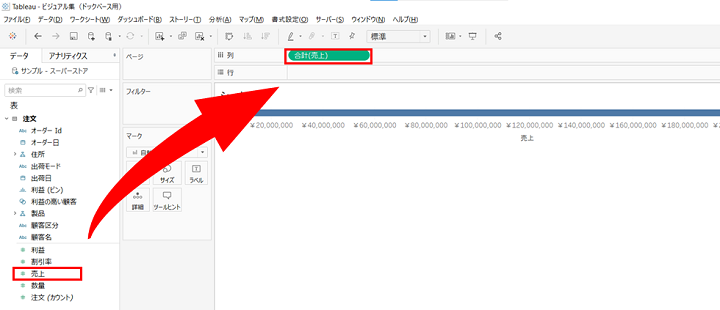
注文テーブルから「売上」を選択し、列にドラック&ドロップします。

STEP3
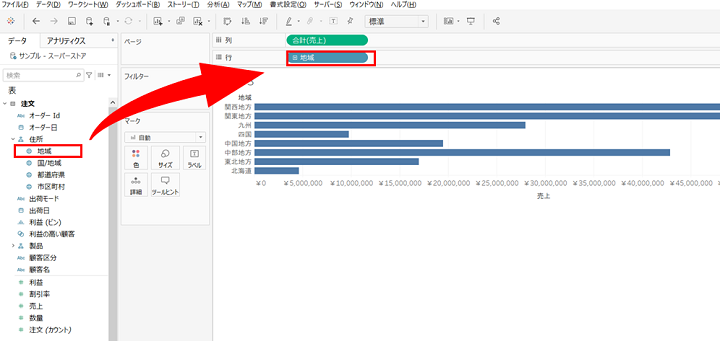
注文テーブルから「地域」を選択し、行にドラック&ドロップします。

STEP4
列にある「合計(売上)」をCtrlキーを押しながら、マークのラベルにドラック&ドロップします。
これで地域ごとの売上の合計値が表示されます。

STEP5
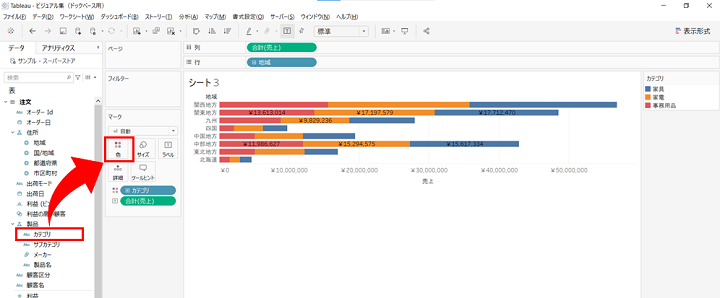
注文テーブルから「カテゴリ」を選択し、マークの色にドラック&ドロップします。

STEP6
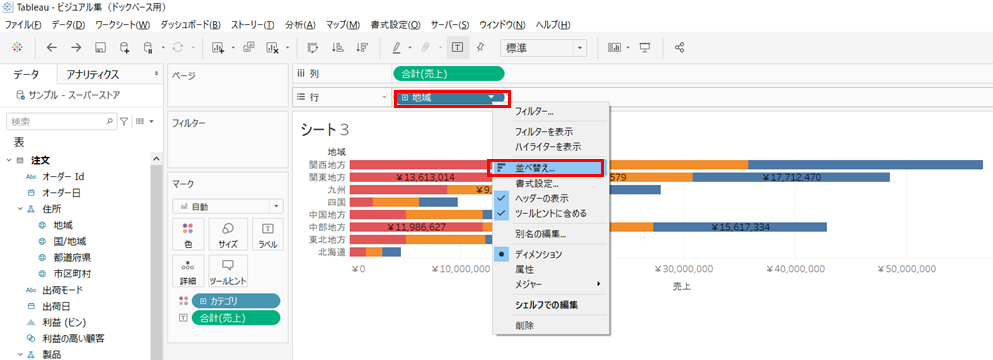
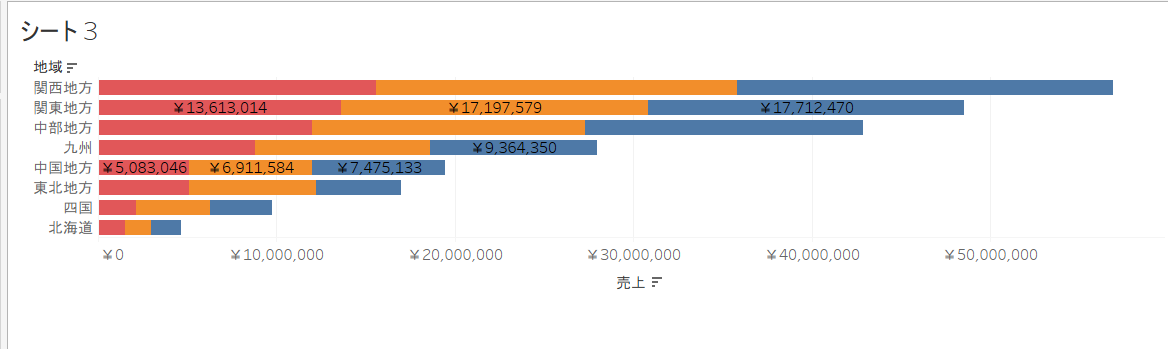
作成したグラフを売上の降順で並び替えします。
行の「地域」を右クリックし、「並び替え」を選択します。

STEP7
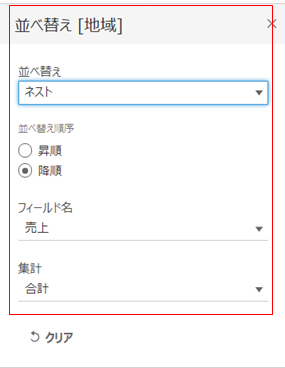
並び替えは「ネスト」、並び替え順序は「降順」、フィールド名は「売上」、集計は「合計」に設定し、「×」ボタンをクリックします。

すると、売上の大きい順に並び替えができました。

以上で積み上げ棒グラフが完成です。
積み上げ面グラフ
使うタイミング:複数の項目を積み上げて累計を表現したいときに使うと便利です。
(例えば、年月と商材ごとに売上の累計値の推移を確認したいときなど)
必要な項目:メジャー1個以上、ディメンション1個以上、日付1個以上
今回はサンプルスーパーストアで、カテゴリごとの売上をオーダー日の年月で推移が追えるようなグラフを作ります。
STEP1
連続の折れ線グラフを作成します。
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
注文テーブルから「売上」を選択し、行にドラック&ドロップします。

STEP3
注文テーブルの「オーダー日」を右クリックをしながら列にドラック&ドロップします。
すると、下記のようにフィールドのドロップというポップアップ画面が表示されます。

STEP4
下の方の「月(オーダー日)」を選択し、OKボタンをクリックします。

これでつながった折れ線グラフが作成されます。

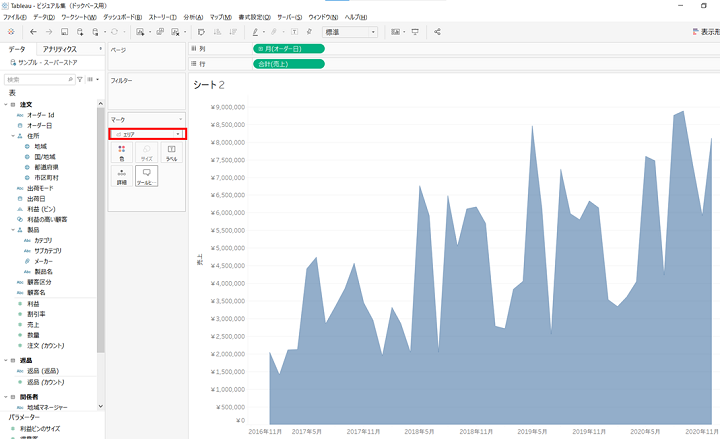
STEP5
マークが現在「自動」となっている部分を、ドロップダウンリストから「エリア」に選択しなおします。

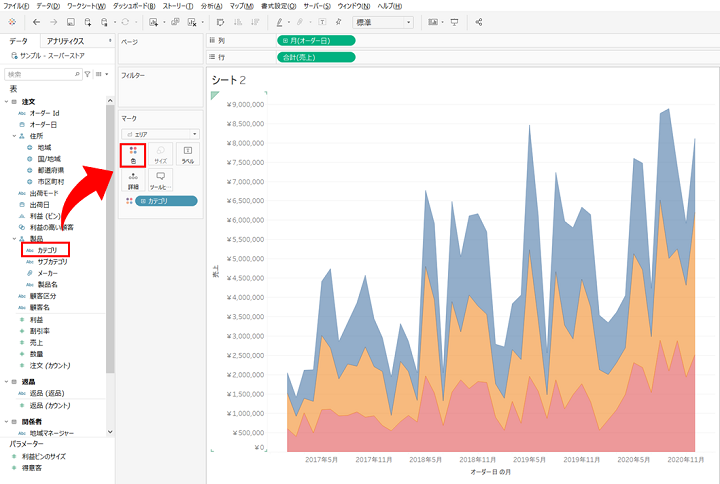
STEP6
注文テーブルから「カテゴリ」を選択し、マークの色にドラック&ドロップします。

以上で積み上げ面グラフが完成です。
基本編②に続きます。
-
2022/05/10
「Tableauでどうデータを見せればいいのだろうか?」と悩んでいる方多いのではないでしょうか。そんな方のために、Tableauでのデータビジュアライゼーション集を作成しましたので、ご活用いただけますと幸いです!
テクノロジー
※本記事は2022年05月時点の情報です。