Tableauでデータを可視化してみよう(基本編②)

この記事の目次
皆さん、こんにちは!
システム統括本部データ活用戦略課(現デジタルテクノロジー戦略本部)のT.Sです。
本記事は、Tableauでデータを可視化してみよう(基本編①)の続きになります。
-
2022/05/08
「Tableauでどうデータを見せればいいのだろうか?」と悩んでいる方多いのではないでしょうか。そんな方のために、Tableauでのデータビジュアライゼーション集を作成しましたので、ご活用いただけますと幸いです!
テクノロジー
散布図
使うタイミング:2つのメジャーの関係性を把握したい、外れ値を見つけたい時に便利です。
(例えば、売上と利益の関係を商材ごとに確認したいときなど)
必要な項目:メジャー2個以上、ディメンション1個以上
今回はサンプルスーパーストアで、利益と売上の関連を表したグラフを作ります。
STEP1
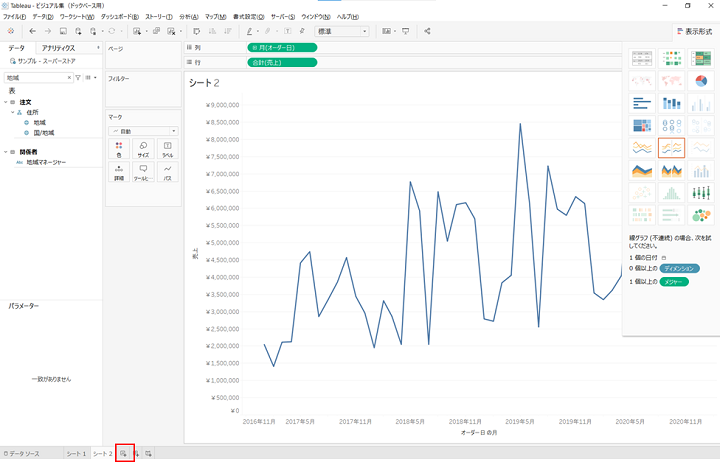
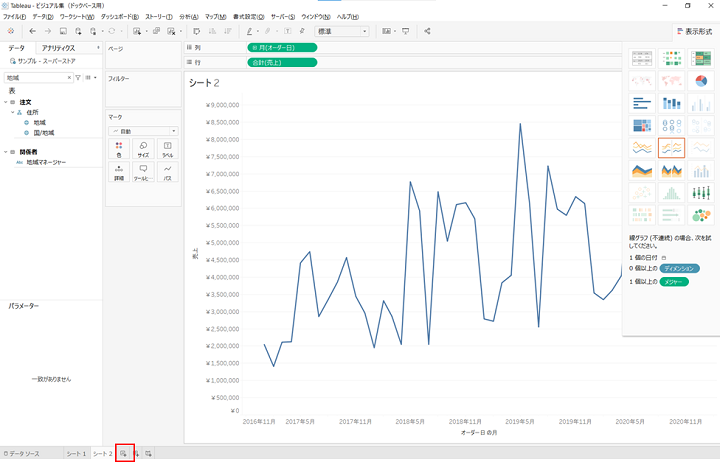
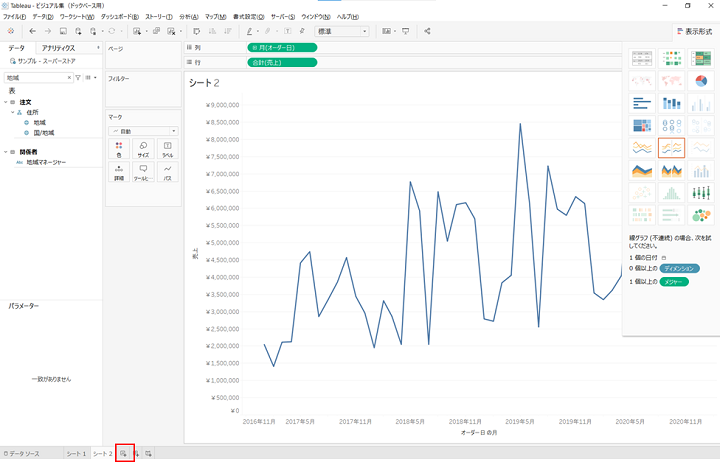
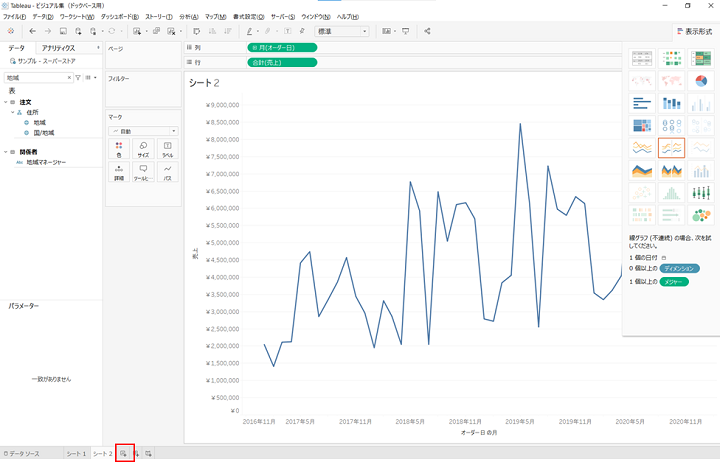
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
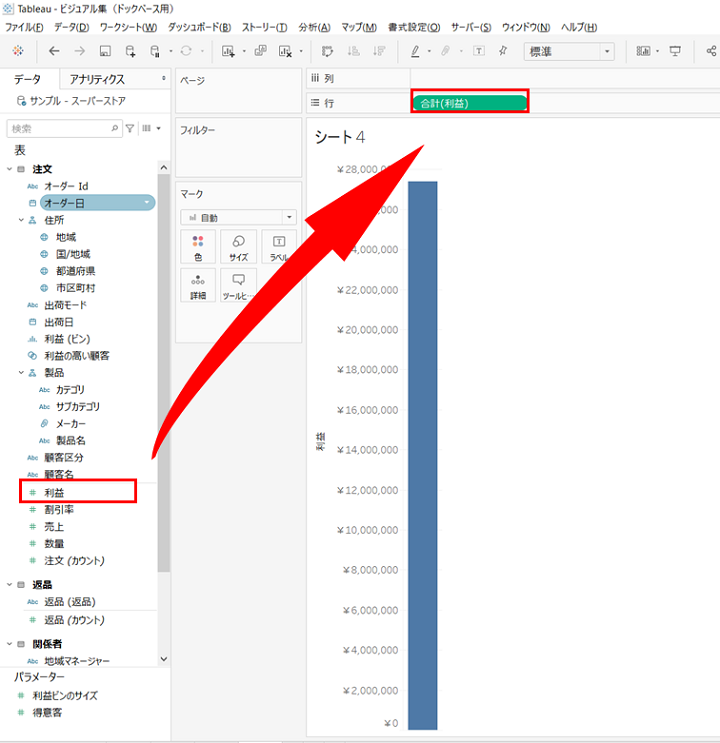
利益を行にドラック&ドロップします。

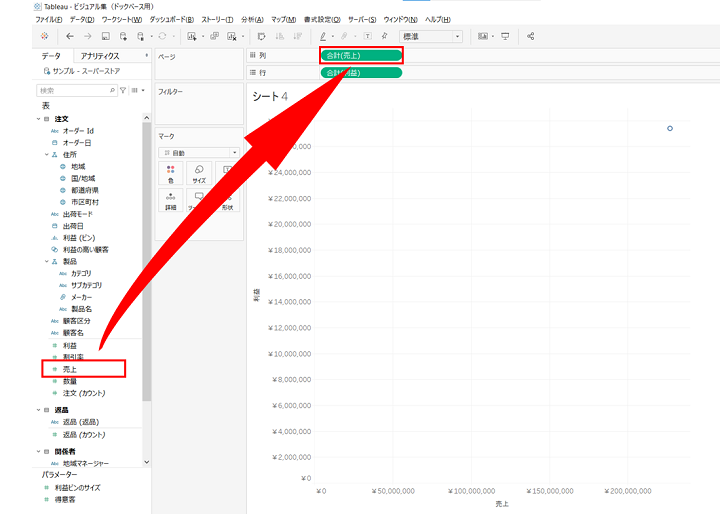
STEP3
売上を列にドラック&ドロップします。

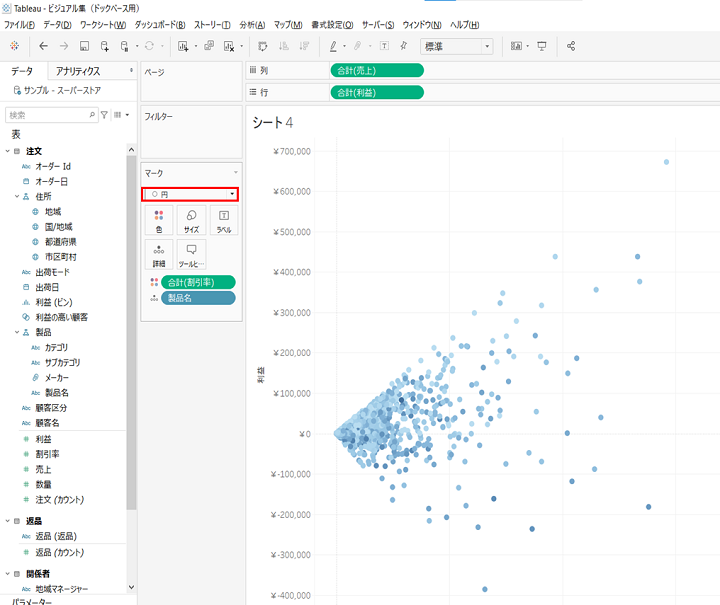
すると、右上に○が1個表示されたと思います。
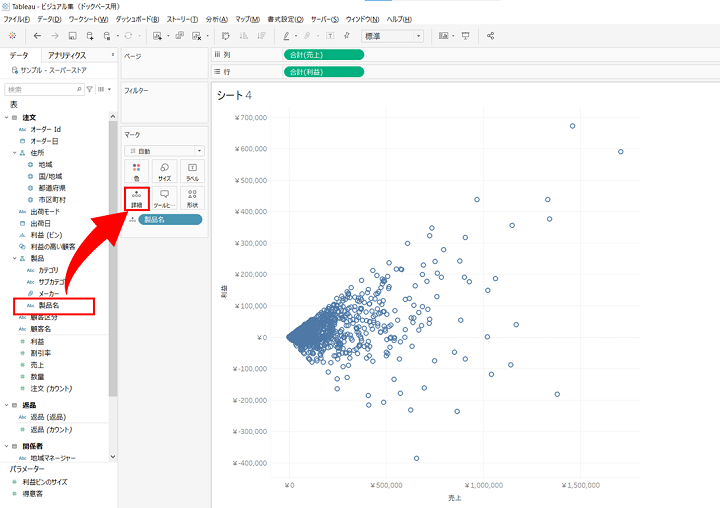
STEP4
注文テーブルの「製品名」をマークの詳細にドラック&ドロップします。

すると、製品名ごとに売上と利益を表した○が作成されました。
<さらに深く分析を進めるために、メジャーを1個追加>
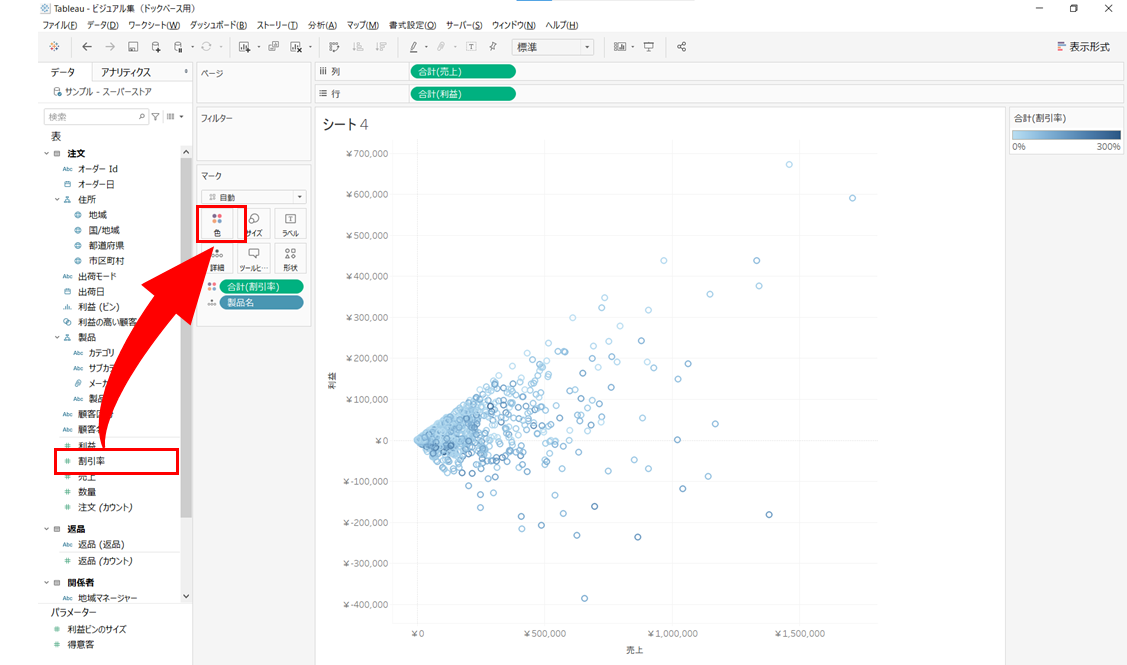
STEP5
注文テーブルから「割引率」を選択し、マークの色にドラック&ドロップします。
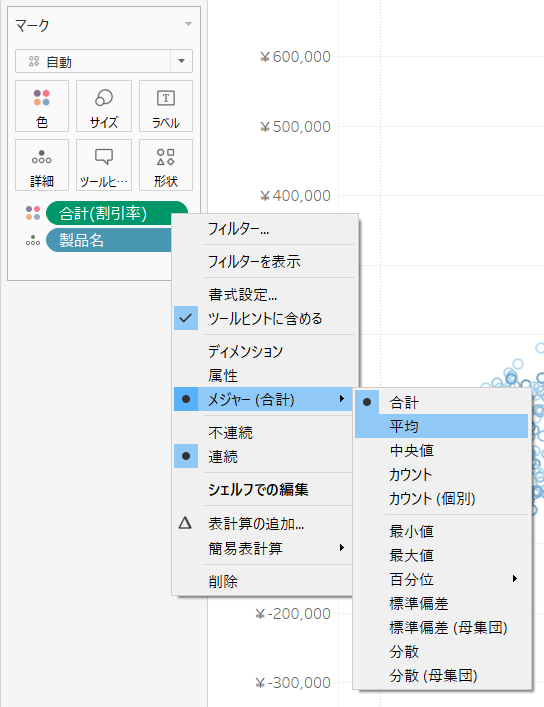
その後に、割引率を右クリックし、「メジャー(合計)」から「メジャー(平均)」に変更します。


STEP6
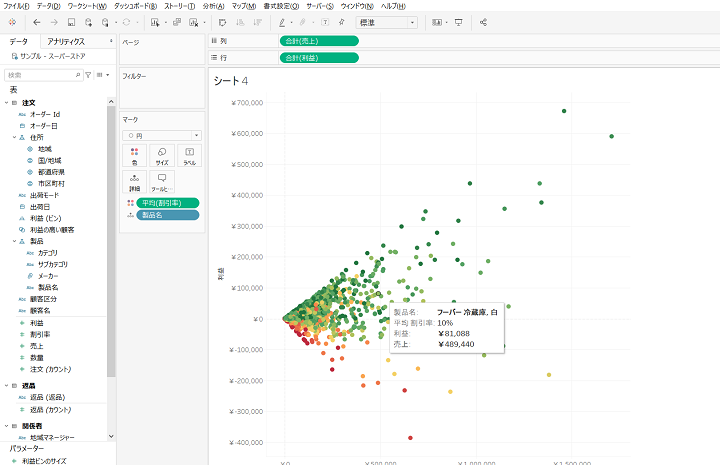
マークを自動から円に変更します。

STEP7
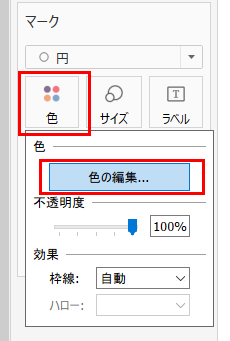
マークカードの色をクリックし、色の編集をクリックします。

STEP8
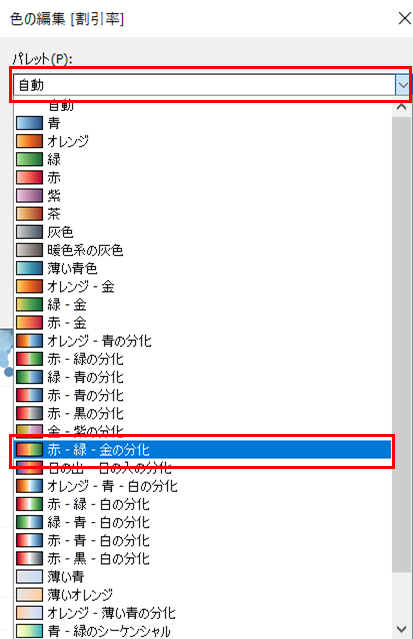
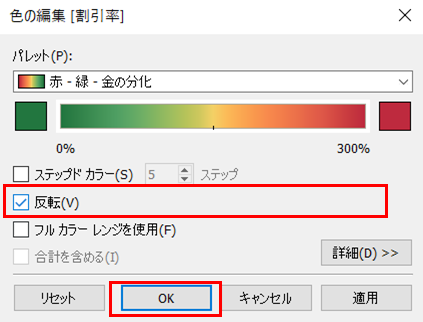
パレットを「赤-緑-金の分化」に変更し、反転にチェックをいれます。


すると、割引率が高いものは赤で表現、低いものは緑で表現されるようになりました。

<さらに深く分析を進めるために、ディメンションを1個追加>
メジャーではなく、ディメンションを追加して分析することもできます。
STEP5’
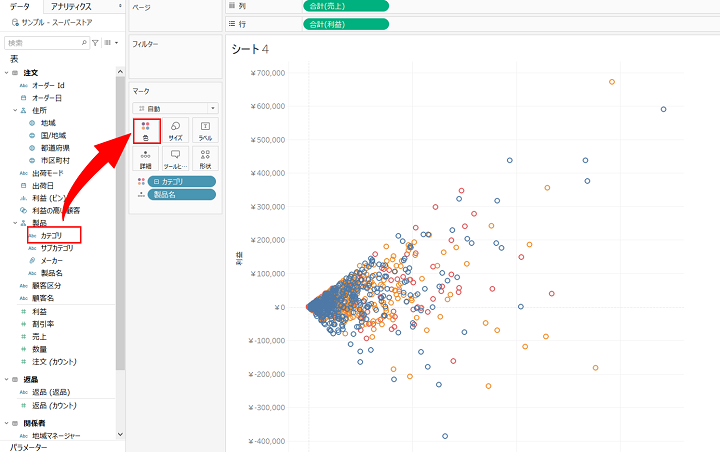
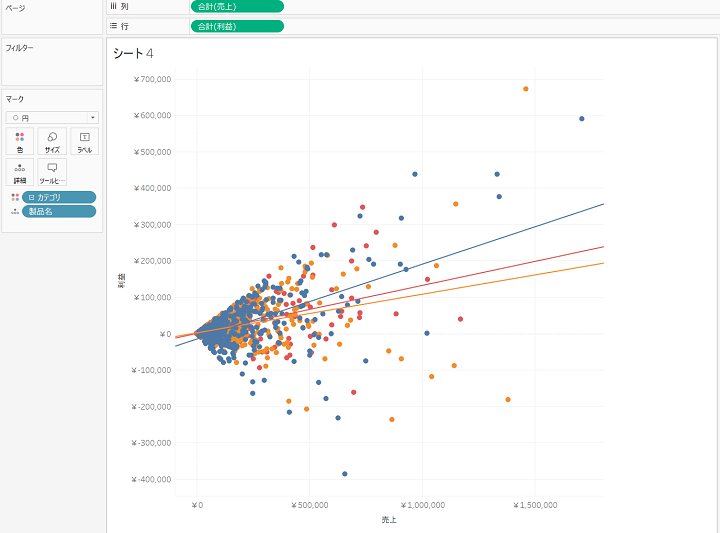
注文テーブルから「カテゴリ」を選択し、マークの色にドラック&ドロップします。

STEP6’
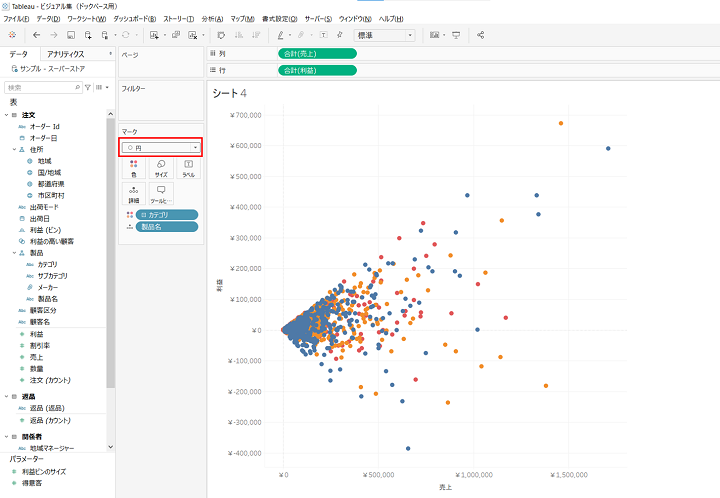
マークを自動から円に変更します。

STEP7'
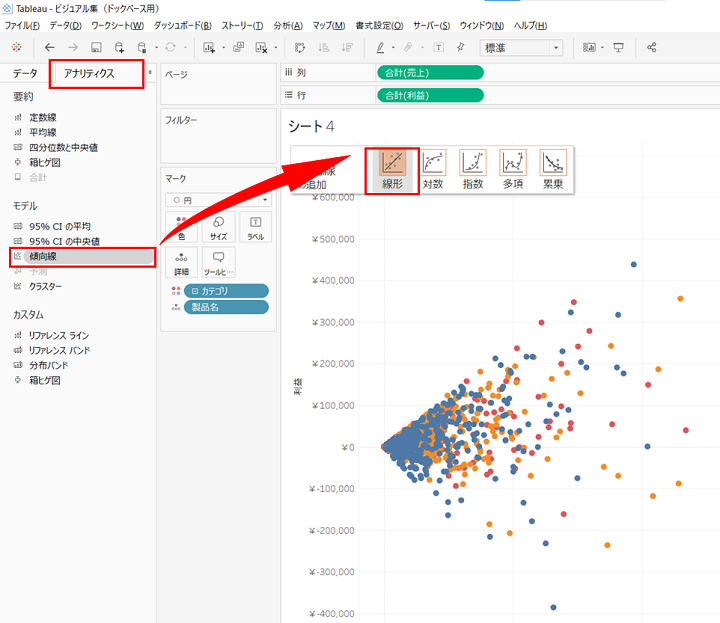
「アナリティクス」から「傾向線」を「線形」にドラック&ドロップします。

カテゴリごとの傾向の違いがはっきりするようになります。

以上で散布図は完成です。
あまり活用の機会は少ない印象ではありますが、
「商材事の売上と利益の関係」、「売上と商材価格の関係」、「流入経路ごとのPV数と応募数の関係」など、
色んなことで応用できるグラフとなっております。
これを機会に活用してみてください。
ツリーマップ
使うタイミング:全体の中で大きい値の項目を大まかに把握しやすく表現したい時に便利です。
(例えば、商材ごとの売上を面積の大きさで、利益を色で表現するなど)
必要な項目:メジャー2個以上、ディメンション1個以上
今回はサンプルスーパーストアで、カテゴリごとの売上と利益を四角形の面積で表現したグラフを作ります。
STEP1
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
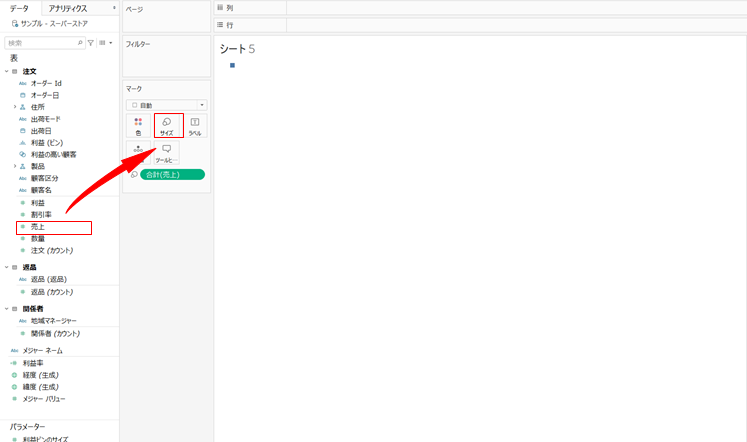
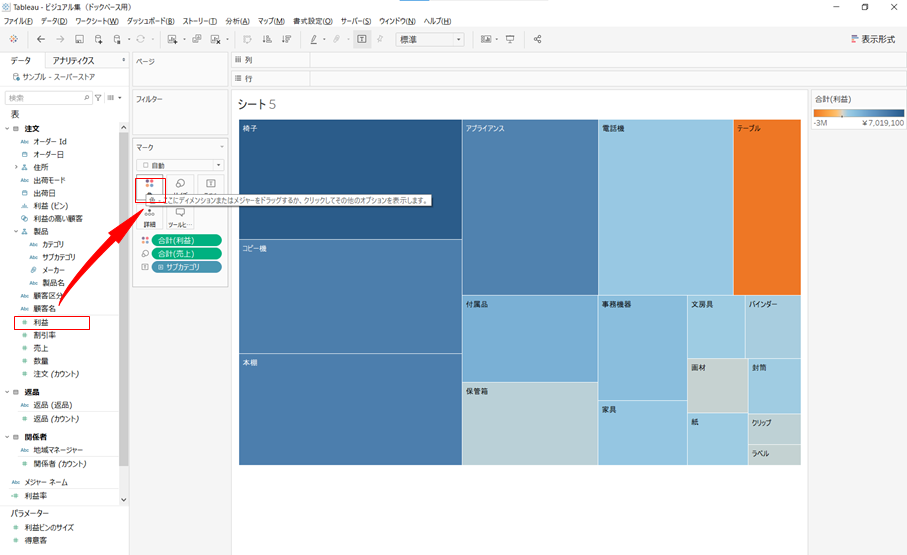
注文テーブルから「売上」をマークのサイズにドラック&ドロップします。

STEP3
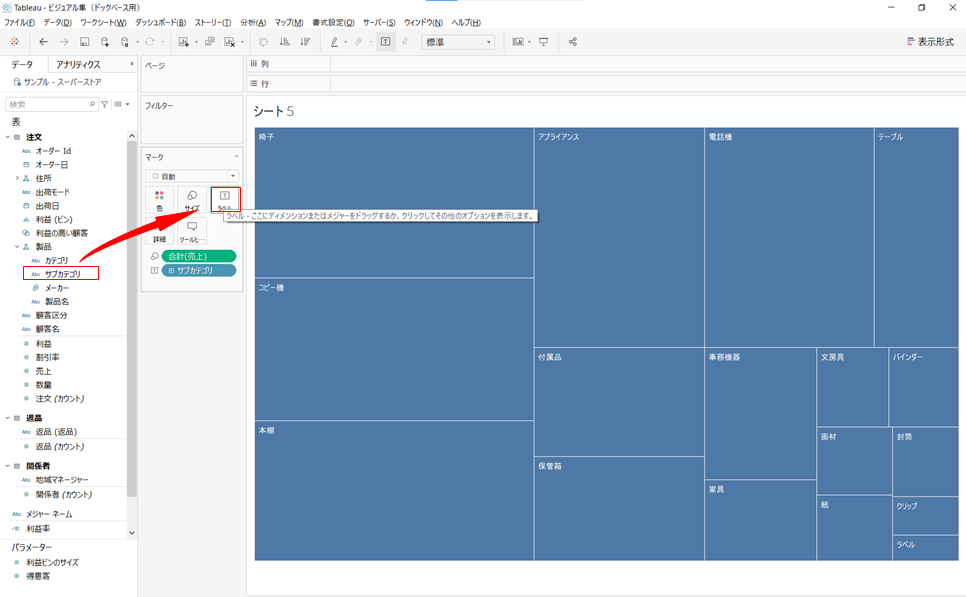
注文テーブルから「サブカテゴリ」をマークのラベルにドラック&ドロップします。

STEP4
注文テーブルから「利益」をマークの色にドラック&ドロップします。

以上でツリーマップは完成です。
マークの部分を自動から円にするとバブルチャートが作成できます。
グラフ作成の手間もかからず、かつデータの大枠を把握する面で役立ちます。
ぜひ作成してみてください。
円グラフ
使うタイミング:全体の割合を示したい時に便利です。
(例えば、性別年代ごとの応募数の割合を示すなど)
必要な項目:メジャー1個以上、ディメンション1個以上
今回はサンプルスーパーストアで、顧客区分ごとの売上の割合を表現したグラフを作ります。
STEP1
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
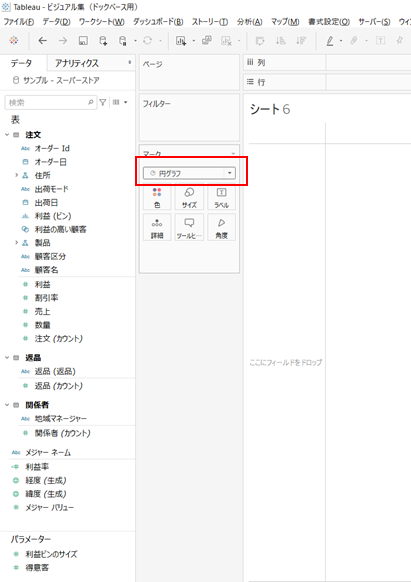
マーク部分を「自動」から「円グラフ」に変更します。

STEP3
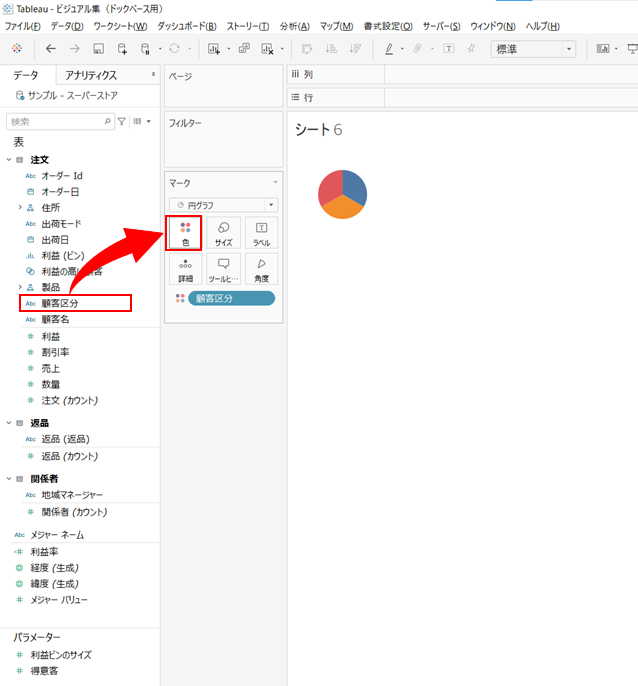
注文テーブルから「顧客区分」をマークの色にドラック&ドロップします。

STEP4
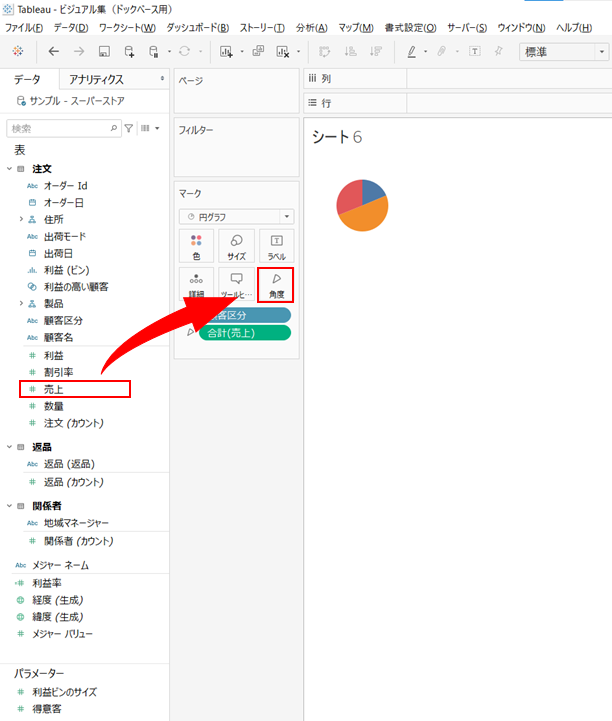
注文テーブルから「売上」をマークの角度にドラック&ドロップします。

STEP5
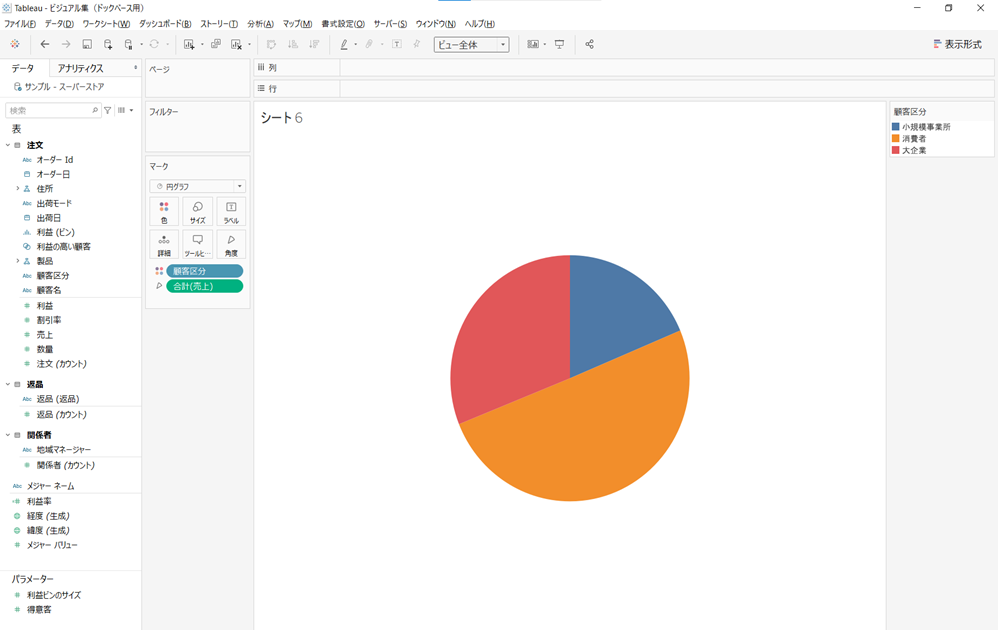
グラフが小さいのでグラフを大きくしましょう。
画面上部のツールバーの赤枠部分を「ビュー全体」に変更します。
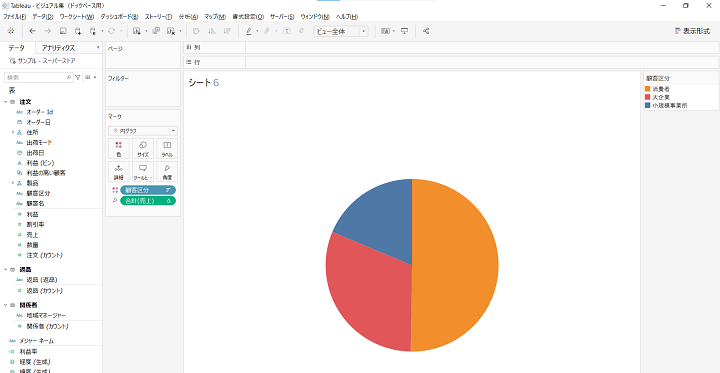
すると、円グラフが大きく表示されます。

STEP6
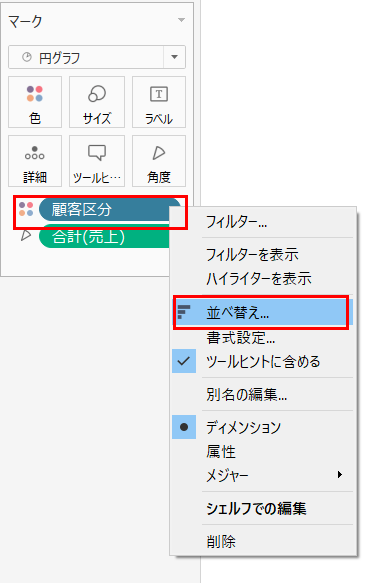
色を降順に並び替えます。マークの顧客区分を右クリックし、並べ替えをクリックします。

STEP7
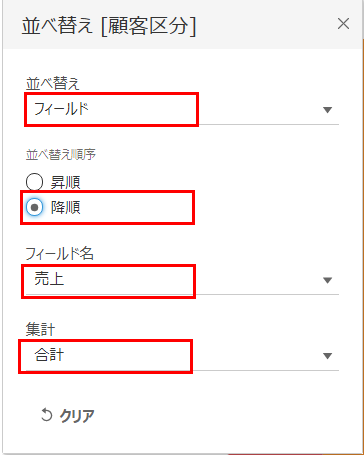
並び替えを「フィールド」、並び替え順序を「降順」、フィールド名を「売上」、集計を「合計」に選択し、×で閉じます。

STEP8
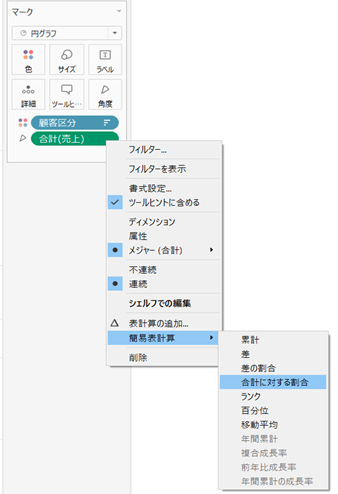
売上の値ではなく、割合を表示する場合、「合計(売上)」を右クリック、簡易表計算を選択し、「合計に対する割合」を選択します。

すると、100%の割合の円グラフが作成されます。

円グラフは割合を表すときに使うと便利なグラフです。
基本のグラフにもなりますので、スムーズに作成できるようにしておくと便利だと思います。
ヒストグラム
使うタイミング:ある1つのメジャーの分布やばらつきを表現したい時に便利です。
(例えば、対前月の売上金額の分布を把握したいときなど)
必要な項目:メジャー2個以上、ディメンション0個以上
今回はサンプルスーパーストアで、利益と利益の分布を表現したグラフを作ります。
STEP1
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
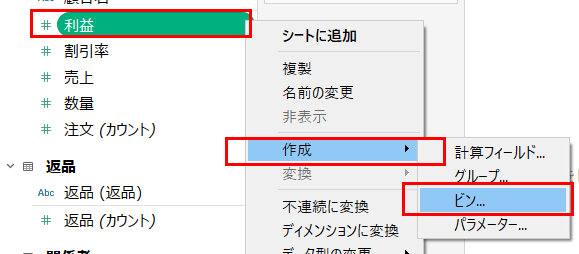
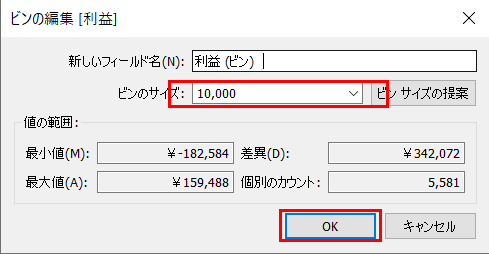
注文テーブルの「利益」を右クリックし、「作成」、「ビン」から、「ビンのサイズ」を「10000」にします。


すると、「利益(ビン)」がディメンションに生成されます。

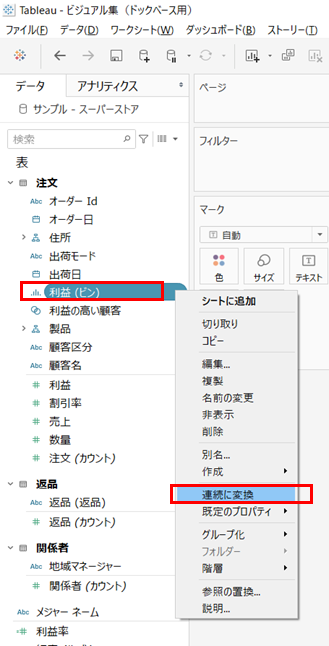
STEP3
「利益(ビン)」を右クリックし、「連続に変換」をクリックします。

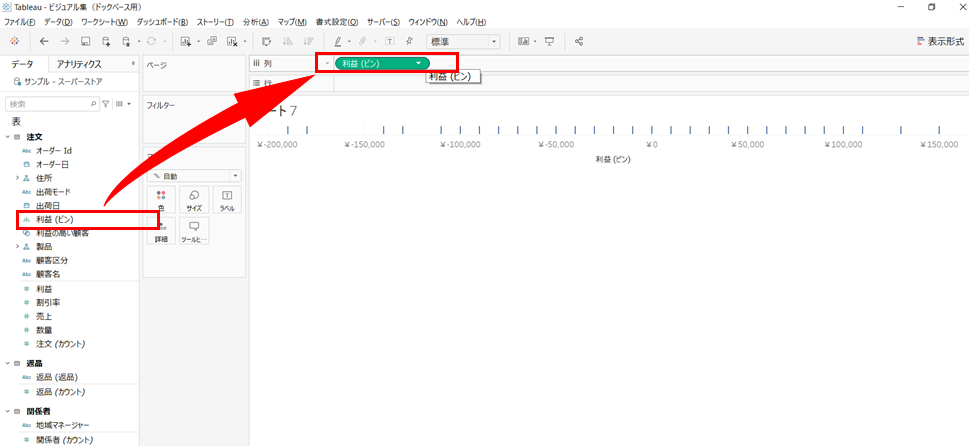
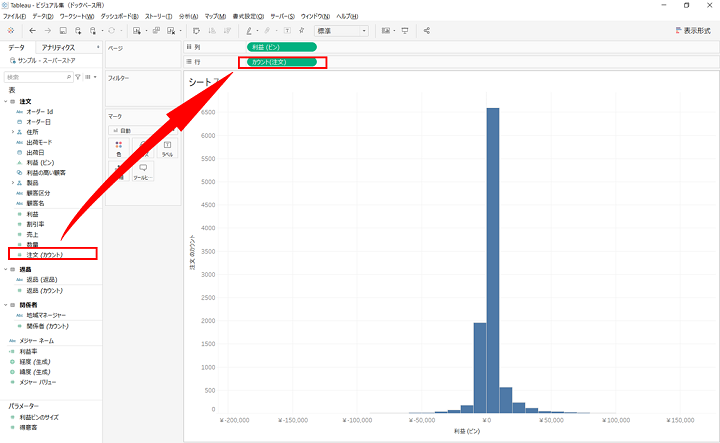
STEP4
「利益(ビン)」を列にドラック&ドロップします。

STEP5
「注文(カウント)」を行にドラック&ドロップします。

以上でヒストグラムが完成です。
利益を対前月の実績などに置き換えると、対前月値の分布が確認することができます。
0より左にグラフが偏ってますと、対前月の実績が悪いということがわかりますし、
右に偏ってますと、対前月より売れ行きが好調であるというのが瞬時に判断できます。
ぜひ、試してみてください。
箱ヒゲ図
使うタイミング:ある1つのメジャーの分布やばらつきを表現したい時に便利です。
必要な項目:メジャー2個以上、ディメンション1個以上
ヒストグラム同様、データのばらつきを表現するグラフです。
ただし、読み取り方は一般的にはあまり知られていないため、
統計学に詳しい人にのみお見せすることをお勧めします。
箱ヒゲ図については詳しくはこちらをご覧ください。 総務省統計局のなるほど統計学園
今回はサンプルスーパーストアで、カテゴリごとの利益を顧客ごとにプロットして、利益の分布を表現したグラフを作ります。
STEP1
画面下部分のシート追加ボタンをクリックしましょう。

STEP2
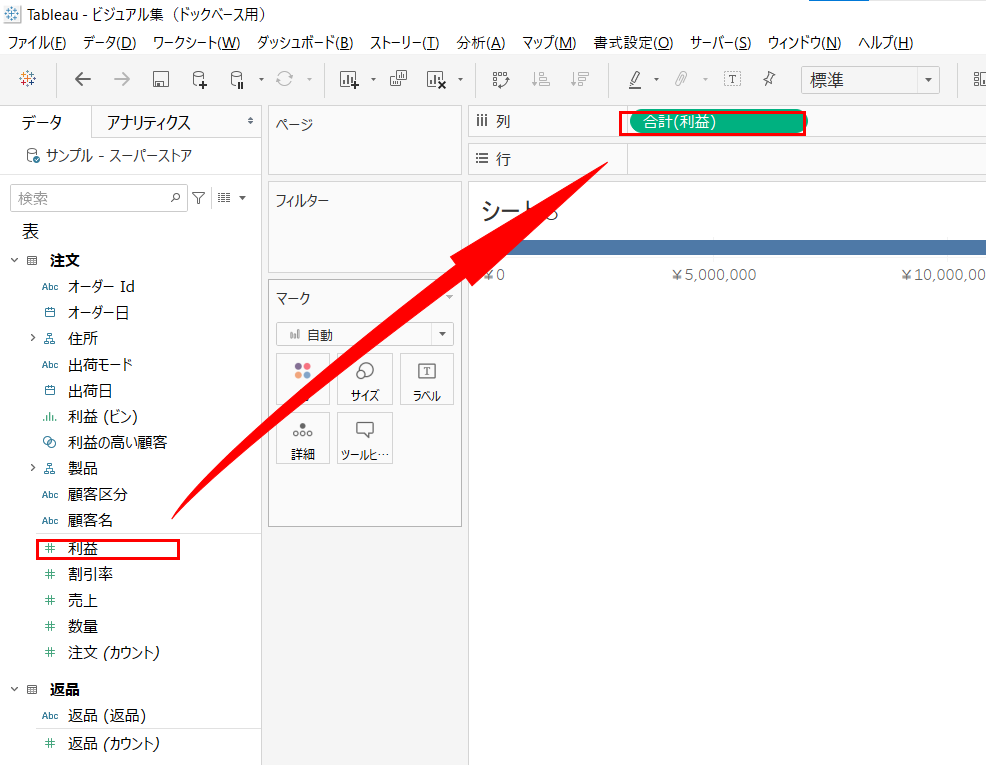
注文テーブルの「利益」を列にドラック&ドロップします。

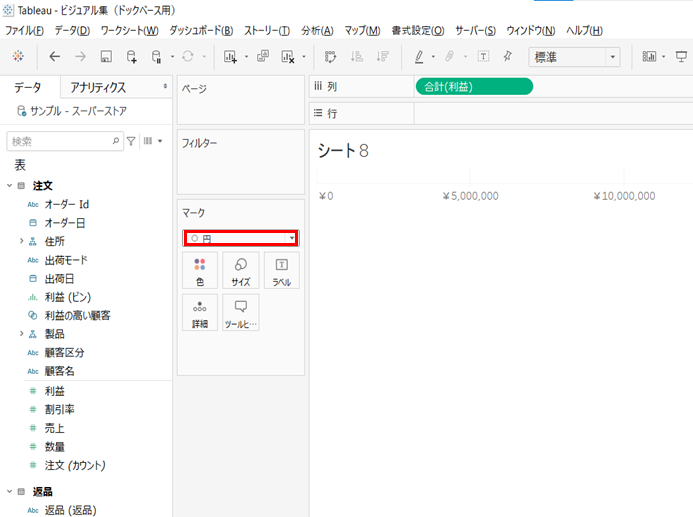
STEP3
マークを「自動」から「円」に変更します。

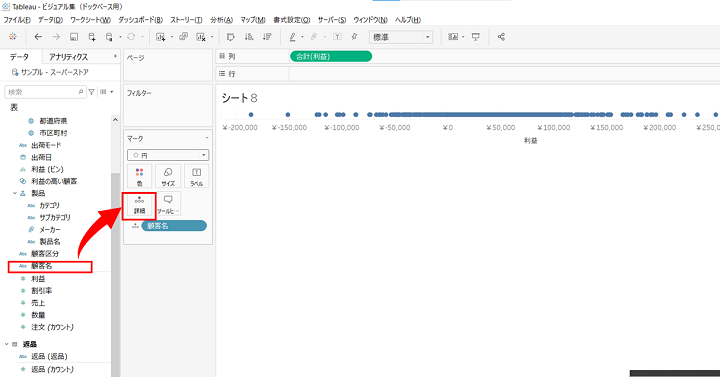
STEP4
注文テーブルの「顧客ID」をマークの詳細にドラック&ドロップします。

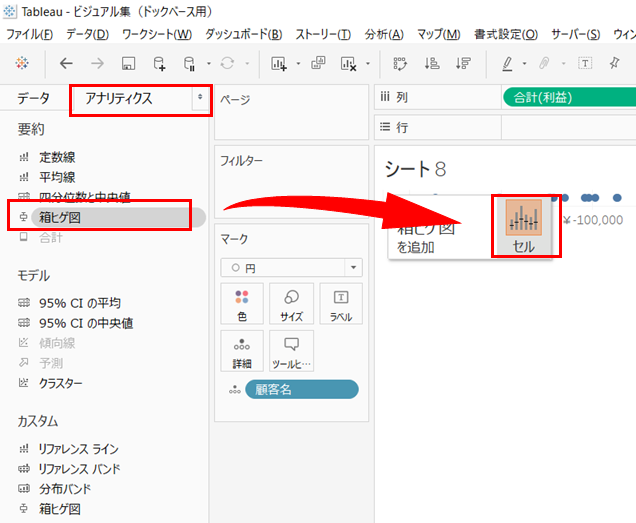
STEP5
アナリティクスから「箱ヒゲ図」をセルにドラック&ドロップします。

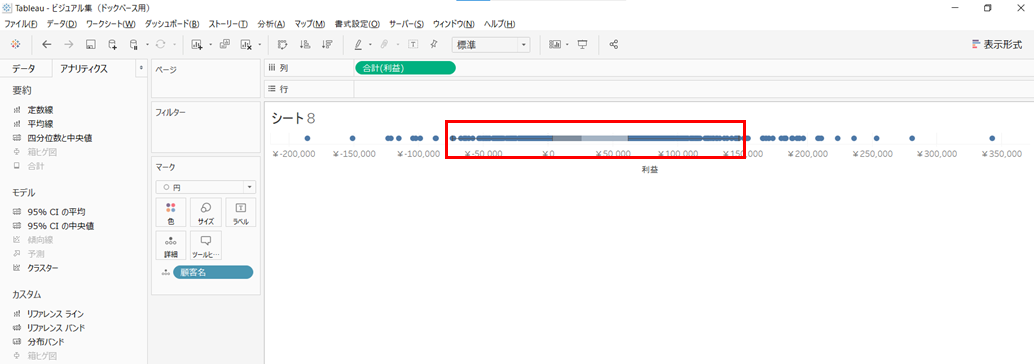
下の画像にうっすらとグレーの箱と線が自動でひかれたと思います。

STEP6
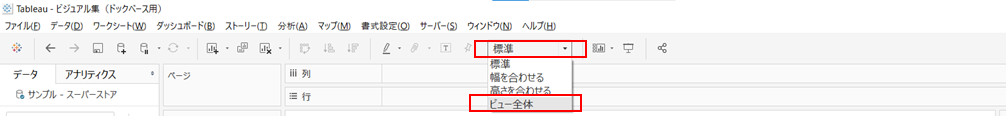
グラフが小さいのでグラフを大きくしましょう。
画面上部のツールバーの赤枠部分を「ビュー全体」に変更します。

STEP7
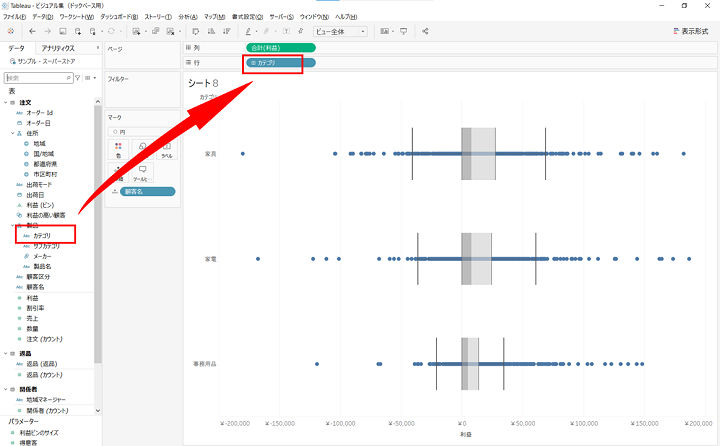
注文テーブルの「カテゴリ」を行にドラック&ドロップします。

以上で箱ヒゲ図完成です。
分析の仕方としては、事務用品の箱は利益が低め、顧客単位での利益のボリュームゾーンが低めに集中していることがわかります。家具、家電は利益が大きい方にある外れ値が目立ちます。つまりは利益に大きく貢献した顧客がいることを指します。
さいごに
今回のグラフは基本となるグラフの作成方法をピックアップしました。
用途に応じて、実際に触りながら活用していただけると幸いです。
今後は応用編も公開していく予定です!お楽しみに!
※参考書籍
松島七衣(2019).「Tableauによる最強・最速のデータ可視化テクニック~データ加工からダッシュボード作成まで~」.翔泳社.
※本記事は2022年05月時点の情報です。