ゲーム感覚で "CSS Grid" が学べる "GRID GARDEN" をやってみた

この記事の目次
はじめに
ITD 2部1課 のM・Sです。
CSS Gridを学ぶ際に、面白いサイトを紹介していただいたので共有させていただきます。
そもそも、CSS Grid とは?
CSS Grid Layout(グリッドレイアウト)は、二次元のレイアウトをCSSで自由に操作できる機能です。
格子状のマス目にグリッドを好きな順番におけたりするので複雑なレイアウトを従来よりも簡単に実装することができます。
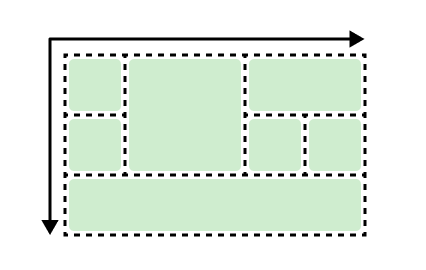
↓みたいなレイアウトを簡単に実装できる。

なぜグリッドレイアウトがいいのか
従来のWebサイトでは、flex を使用してレイアウトを作成していきます。
flex とは、横並びのレイアウトを簡単に実装できるプロパティーです。
flexでも、十分レイアウトすることはできるのですが、問題点として、 "無駄なネストが増える" "要素の並び替えが難しい" という問題点がありました。
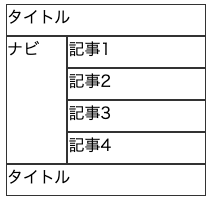
こちらの画像のようなレイアウトを実装しないといけない場合。

flexでは、こんな感じで実装します。
<style>
body {
width: 200px;
}
header, nav, article, footer {
border: solid 1px #333;
box-sizing: border-box;
}
header {
height: 30px;
}
div {
display: flex;
}
nav {
width: 30%;
}
main {
width: 70%;
}
article {
display: block;
height: 30px;
}
footer {
height: 30px;
}
</style>
<body>
<header>タイトル</header>
<div> <!-- ←横並び用のdivタグ -->
<nav>ナビ</nav>
<main>
<article>記事1</article>
<article>記事2</article>
<article>記事3</article>
<article>記事4</article>
</main>
</div>
<footer>フッター</footer>
</body>タイトル + ナビと記事の横並び + フッター
のようなイメージですね。
シンプルなレイアウトでさえ、divタグのように
ネストしてしまっていることがわかります。
gird だと、こんな感じで実装します。
<style>
header, nav, article, footer {
border: solid 1px #333;
box-sizing: border-box;
}
body {
width: 200px;
display: grid;
grid-template: repeat(6, 30px) / 30% 70%;
}
header {
grid-area: 1 / 1 / span 1 / span 2;
}
nav {
grid-area: 2 / 1 / span 4 / span 1;
}
main {
grid-area: 2 / 2 / span 4 / span 1;
}
article {
display: block;
height: 30px;
}
footer {
grid-area: 6 / 1 / span 1 / span 2;
}
</style>
<body>
<header>タイトル</header>
<nav>ナビ</nav>
<main>
<article>記事1</article>
<article>記事2</article>
<article>記事3</article>
<article>記事4</article>
</main>
<footer>フッター</footer>
</body>タイトル + ナビ + 記事 + フッター のコンテナごとに
二次元配置が可能になるため簡単に実装することができます。
今回の例だとdivタグがあるかないかの差ですが、
要素が増えれば増えるほどこのネストが発生するので、
flexの使いすぎで深いhtml構造になってしまうということでできることなら grid を使っていきたいですね。
さらに上記では活用していませんが、grid は順番を気にせず配置できるので、レスポンシブ等で表示の順番が大きく変わる際にも対応することが可能です。
なので今回は、flex を卒業すべく、gridに触れてみようと思います!
gird をゲーム感覚で学べる GRID GARDEN
そんな、gridレイアウトですが、学べる教材がかなり少ない印象です…
紹介記事などはあるのですが、実際に手を動かしながら学べる教材が殆どありません …
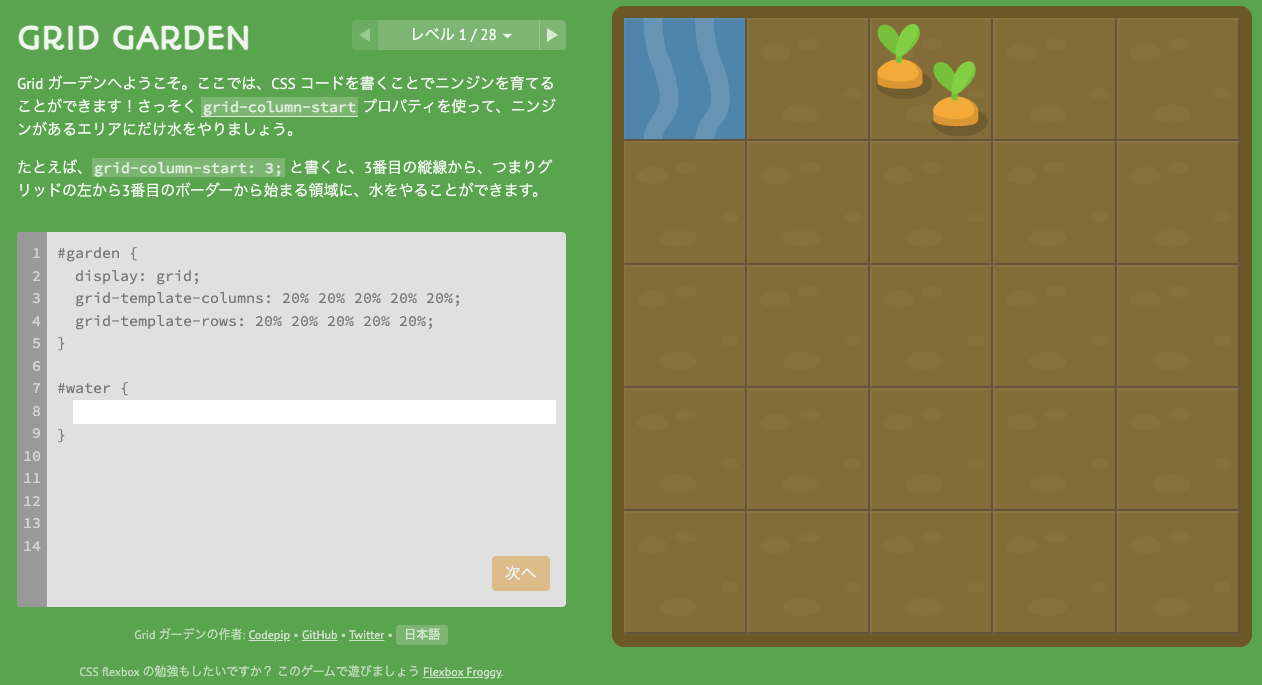
そこで紹介いただいたのが、"GRID GARDEN" でした。

全28ステージあり、gridで使われるプロパティーを色々学ぶことができます。
例えばステージ1だと、
こんな感じで穴埋めのgrid-colum-startのプロパティーが空欄でそれを入れていくという感じですね。

こんな感じで28ステージあるのですが、大体、30分くらいで全ステージできました!
Gridレイアウトのプロパティーは一通りさらえたかなという印象でした。
Gridを使ってみたいといった方には、おすすめの内容な気がします!
ですが、内容としては "どういうプロパティーがあるか知る" がメインなので
もう1アウトプットあればいいなと思いました。
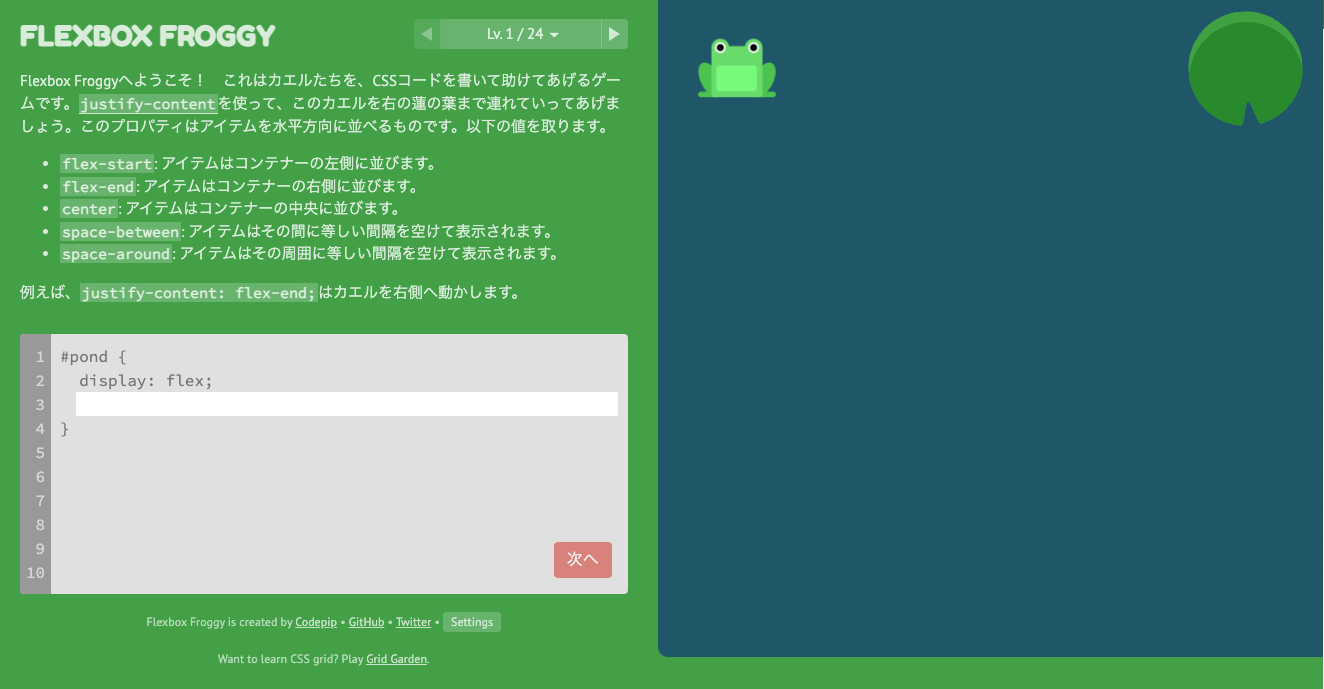
余談 FLEXBOX FROGGY
同様のゲームで flex も学べるみたいです。
他にも面白そうなcssのゲームがありそうですが、紹介した2つ以外は有料っぽいですね 😢
https://flexboxfroggy.com/#ja

アウトプットしてみる
Grid 用いた面白そうな模擬コーディングを探してみたら、良さげな課題があったのでこれを軽くやってみようと思います。
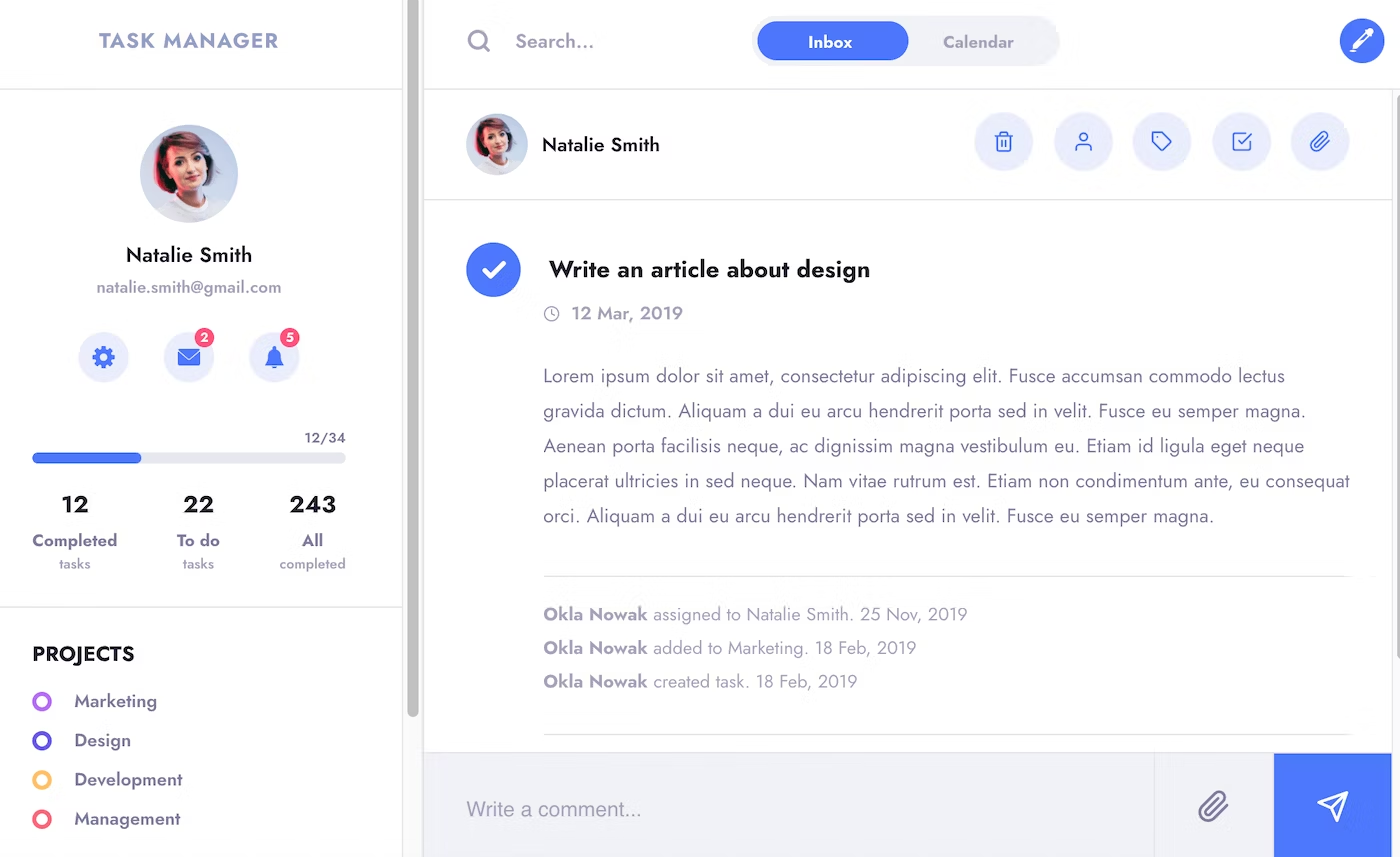
普通のwebサイトでも活用先はあると思うのですが、管理画面の方が1画面で写すコンテンツが多い関係上、gird がより効果的だと思ったのでこれにしました。
課題
https://codepen.io/TurkAysenur/pen/QWyPMgq

実際に書いたコードがこちらです。
(あくまで grid の学習なので、完璧には模写していないのとクラスの命名などをあまり考慮せず実装しています…)
▼画面 PC (1075px ~)

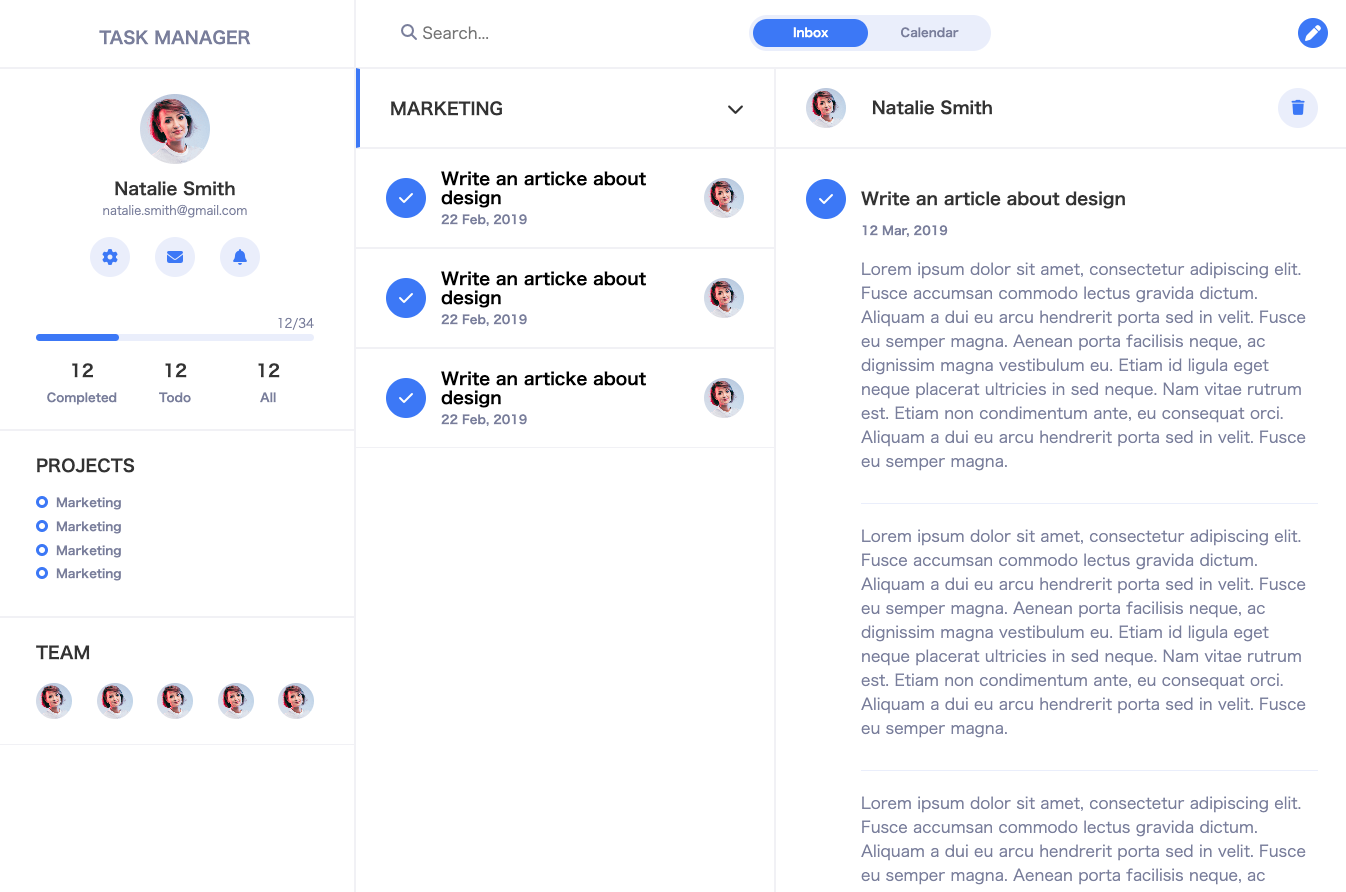
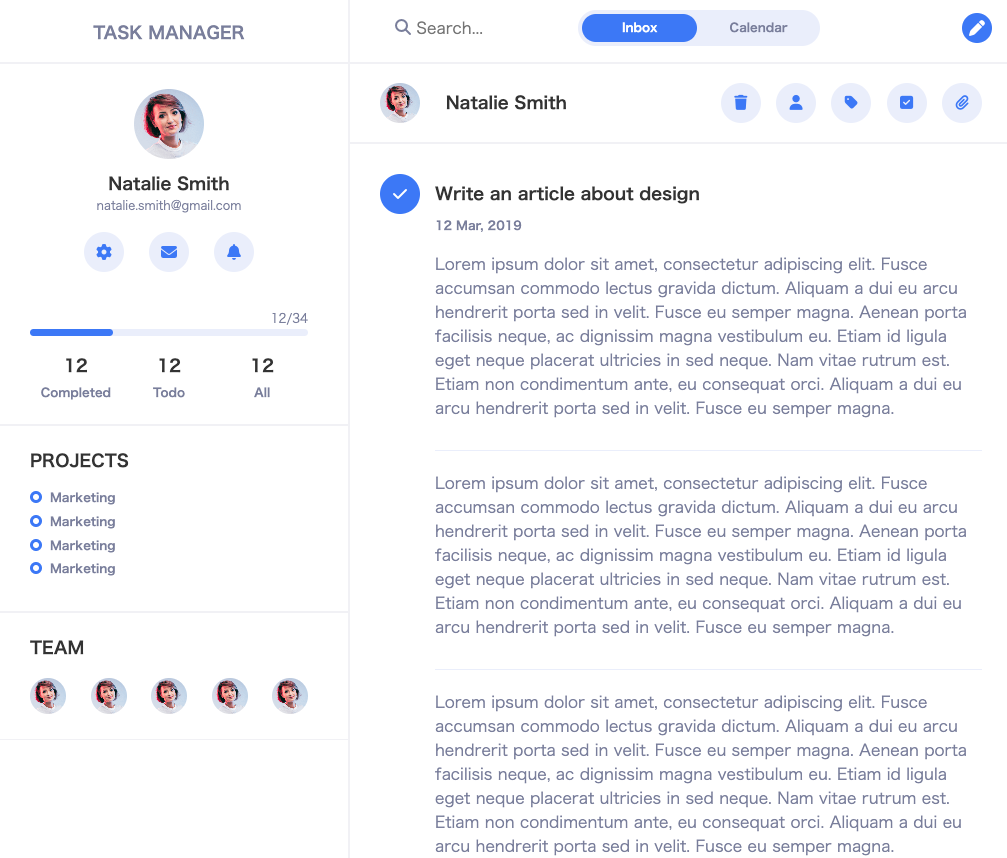
▼画面 タブレット (900px ~ 1075px)

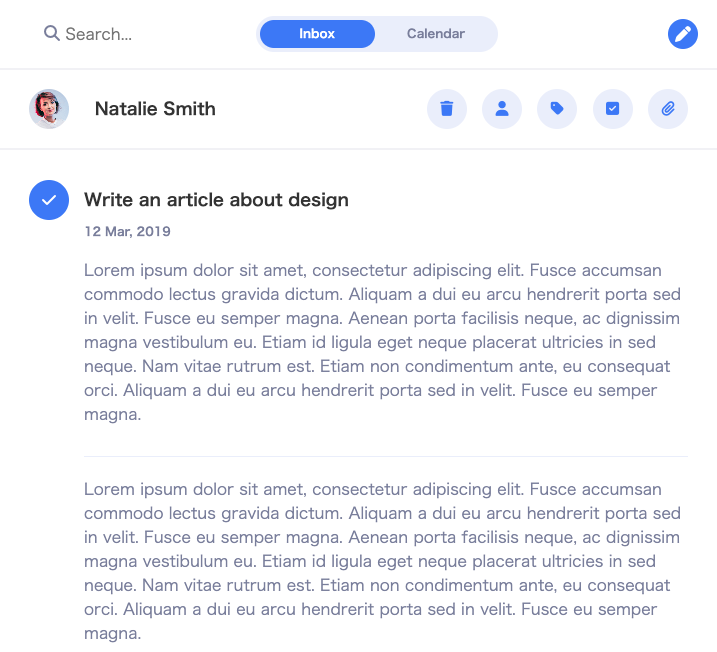
▼画面 SP ( ~ 550px)
コードに関しても軽く触れます。
girdの部分のみ抜き出してみました。
こんな感じになります。
<!--簡略版 詳細は上記をご覧ください。-->
<body>
<h2 class="header-left">TASK MANAGER</h2>
<aside class="sidebar">...</aside>
<div class="header-right">...</div>
<div class="tasks">...</div>
<div class="detail">...</div>
</body>``//grid
body {
display: grid;
grid-template: 70px 1fr / 360px 420px 1fr;
.header-left {
grid-area: 1 / 1 / span 1 / span 1;
}
.sidebar {
grid-area: 2 / 1 / span 1 / span 1;
}
.header-right {
grid-area: 1 / 2 / span 1 / span 2;
}
.tasks {
grid-area: 2 / 2 / span 1 / span 1;
}
.detail {
grid-area: 2 / 3 / span 1 / span 1;
}
}
@media screen and (max-width: 1075px) {
body {
.tasks {
display: none;
}
.detail {
grid-area: 2 / 2 / span 1 / span 2;
}
}
}
@media screen and (max-width: 900px) {
body {
display: block;
.header-left {
display: none;
}
.sidebar {
display: none;
}
}
}`終わりに
コード書いた感想ですが、grid を使った方がレスポンシブ対応もはるかに楽だと感じました。
細かい表示非表示はもう少し書いていますが、レイアウトのレスポンシブは大体これくらいでできます。
かなりスッキリかけた印象です。
まだまだ、使いこなせていないですが、積極的に使っていきたいなと思いました。
以上です。
最後まで見ていただきありがとうございました🙇
※本記事は2023年12月時点の情報です。




