AWSの負荷テストソリューション「Distributed Load Testing on AWS」を使ってみた

この記事の目次
はじめに
サイトのローンチ時にサクッと負荷テストを行いたいといった依頼が多々あるのですが、0から負荷テストの環境構築をしたり、テスト会社へ依頼をすると時間や費用の負担が多くなります…
AWSが提供している負荷テストソリューション「Distributed Load Testing on AWS」ではサクッと負荷テストの環境構築ができるとのことで、実際に試してみました。
Distributed Load Testing on AWS について
AWS での分散負荷テストは、大規模な負荷時のソフトウェアアプリケーションテストを自動化して、リリース前に>潜在的な性能上の問題を特定するのに役立ちます。このソリューションは、一定のペースでトランザクションレコードを生成する数多くの接続ユーザーを作成およびシミュレートします。サーバーをプロビジョニングする必要はありません。また、このソリューションでは、複数の AWS リージョンにまたがってテストを実行することができます。
AWS公式ドキュメント:https://aws.amazon.com/jp/solutions/implementations/distributed-load-testing-on-aws/
構成

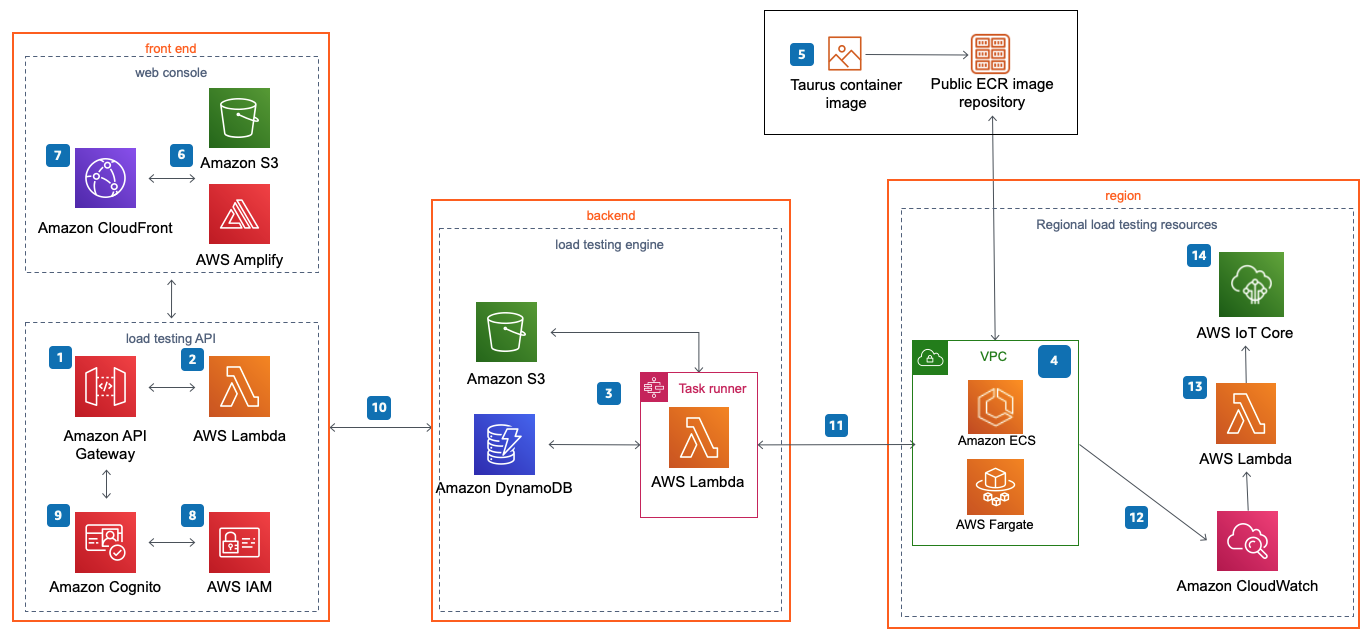
上記は公式ドキュメントより引用したDistributed Load Testing全体の構成図です。
frontendはシナリオを作成するWebコンソール、backend/regionのリソースは負荷テストを実行するAPIと実行環境になっています。
公式ドキュメントページ内にCloudFormationテンプレートのソースコードのリンクもあるので、ソースコードをカスタマイズして実行環境の構成を変更することも可能です。
※実際にDistributed Load Testing を利用してテストを実施した案件ではIP制限をしていたため、NAT Gatewayを実行環境の構成に追加し、アクセス元IPの固定化を行いました。
特徴
- AWS Fargateコンテナを使用した負荷テスト実行環境
- JMeterスクリプトを作成することで、アプリケーションテストのカスタマイズが可能
- スケジュール機能を利用した負荷テストの自動化が可能
- Web コンソールからテストデータのライブ表示が可能
コスト
Distributed Load Testingで使用するAWSサービスの利用料が掛かります。
負荷テストの要件によりコストは変動しますが、サーバーレス構成のため比較的安価かと思います。
コストに関する詳しいドキュメントはこちら
今回のゴール
「Distributed Load Testing on AWS」の実行環境構築および、負荷テストの実施
※本記事での負荷テスト対象は、CloudFront+S3で作成した検証用の静的ページとします
Distributed Load Testingのデプロイ
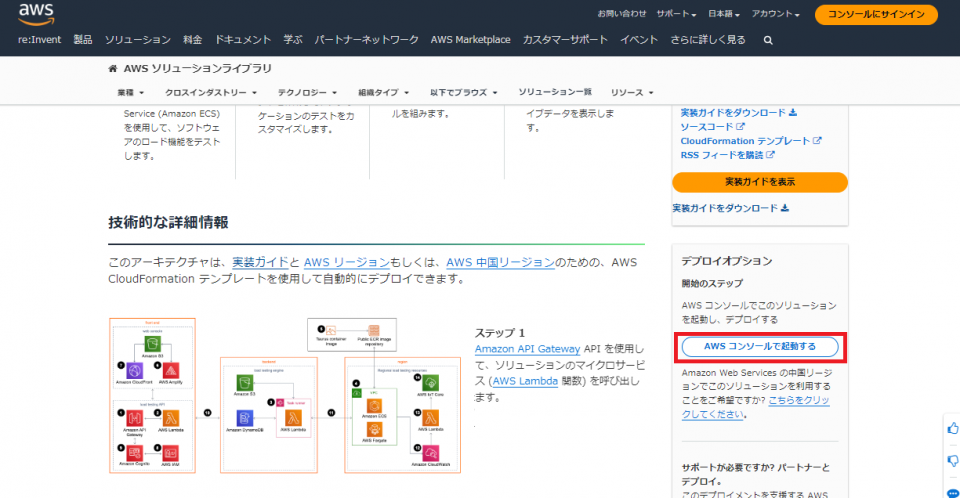
公式ドキュメントの「AWSコンソールで起動する」ボタンを押下します。
CloudFormationのコンソール画面に遷移するため、画面に沿って処理を進めます。
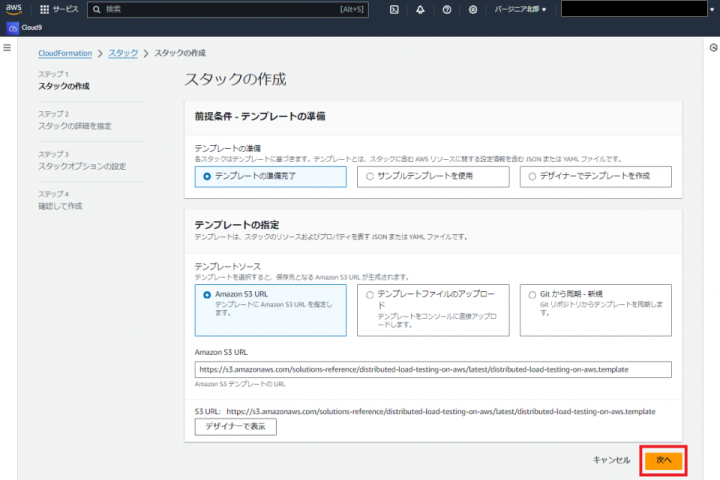
- テンプレートソースが指定されていることを確認して「次へ」を押下

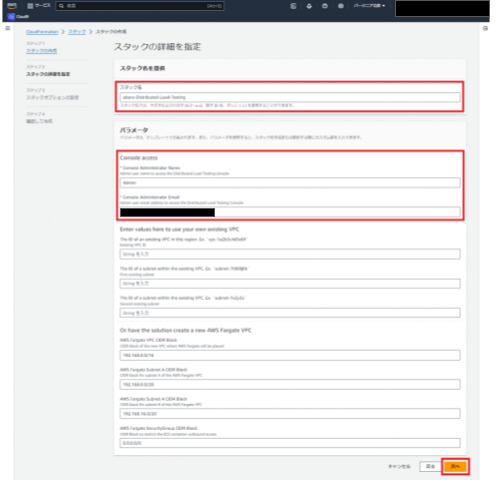
- スタック名、コンソールにアクセスするユーザー名、メールアドレスが必須項目のため、入力して「次へ」を押下
- デプロイするVPCを変更したい場合やCIDR Blockを変更したい場合は、その他の項目も入力してください。
- デプロイするVPCを変更したい場合やCIDR Blockを変更したい場合は、その他の項目も入力してください。

- スタックオプションの設定は特に変更をせず「次へ」を押下
- 確認画面ではThe following resource(s) require capabilities: [AWS::IAM::Role]のチェックボックスにチェックを入れて「送信」を押下し、デプロイ完了を待ちます。
10分前後でデプロイが完了しました!デプロイ時に入力したメールアドレスにWebコンソールのログイン情報が届いているので、コンソールにログインします。
- メール

- コンソールログイン画面

- ダッシュボード

Distributed Load Testingが利用できるようになりました!
テストシナリオの作成・実行
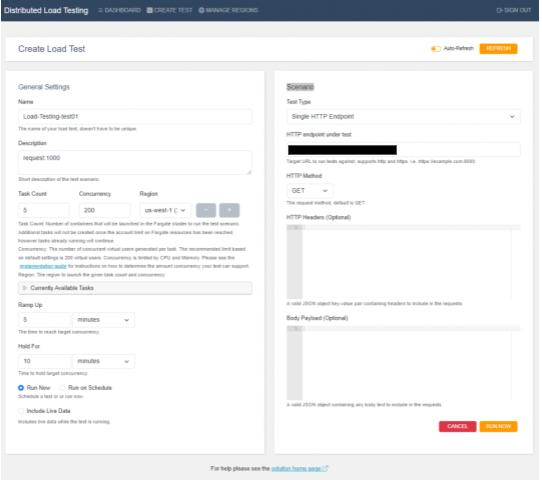
コンソール画面上部の「CREATE TEST」を押下し、シナリオ作成画面に遷移します。

以下のように負荷テストの設定を行っていきます。
- General Settings
ここでは同時接続数やテスト時間など、負荷テストに関する一般的な設定をしていきます。
Task CountとConcurrencyの積が同時接続数の最大値となるため、今回は同時接続数最大値を5×200=1000に設定しています。
Ramp Upは5分、Hold Forは10分にし、5分かけて同時接続数の最大値まで到達させその状態を10分維持するように設定しました。
| 項目 | 説明 |
|---|---|
| Task Count | 起動するコンテナ数 |
| Concurrency | タスク当たりの同時接続数(推奨上限は200) |
| Ramp Up | 同時接続数に達するまでの時間 |
| Hold For | 同時接続数の保持時間 |
| Run Now | 予約実行をしない場合はこちらを選択 |
| Run on Schedule | テストのスケジュール設定 |
- Scenario
テストのシナリオ設定を行います。
今回はTopページへ負荷をかけるシンプルなテストのためSingle HTTP Endpointを選択し、エンドポイントを入力しました。
| 項目 | 説明 |
|---|---|
| Test Type(Single HTTP Endpoint) | 特定ページに負荷をかけるようなシンプルなテストであればこちらを選択 |
| Test Type(JMeter) | 複雑なシナリオを設定する場合はこちらを選択(別途JMeterのシナリオ作成が必要) |
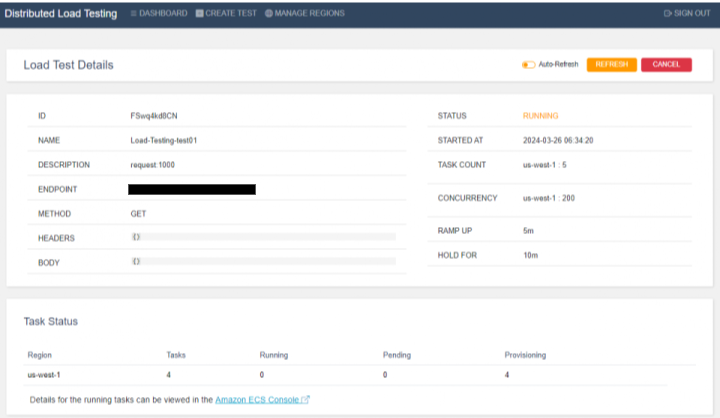
シナリオを入力し画面右下の「RUN NOW」を押下するとテストが実行され、詳細画面に切り替わります。実行ステータスがRUNNINGとなっているため、このまま完了を待ちます。

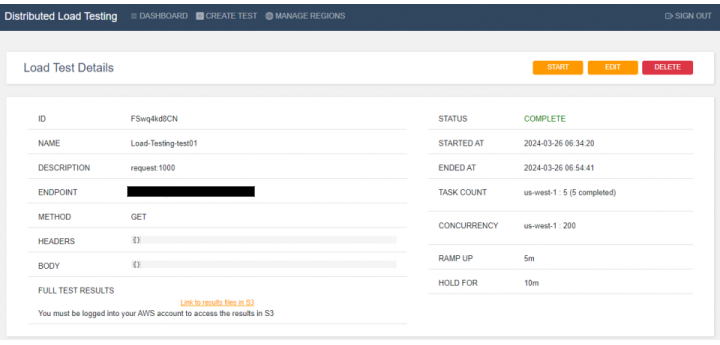
ステータスがCOMPLETEとなれば、負荷テストは完了です!

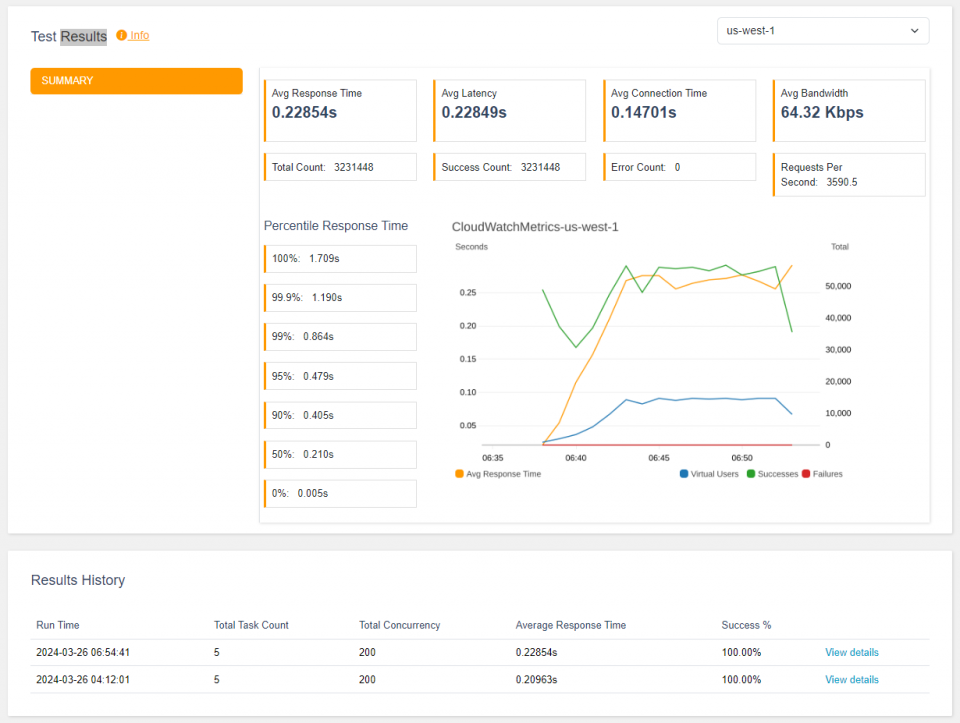
テスト結果

テストが完了するとSUMMARYが表示され、レスポンスタイム、レイテンシー、コネクションタイムの平均や、カウント数(トータル・成功・失敗)を確認できます。
より詳細の情報を確認したい場合は、CloudWatch Logsなどで確認可能です。
まとめ
実際に使ってみての所感は下記の通りです。とりあえず特定ページの負荷耐性だけ確認しておきたい!という場合には丁度良いのではないかなと感じました。
メリット
- 環境構築がとにかく簡単
- Webコンソールの操作も分かりやすい
- 特定ページに負荷をかけるだけといった単純なシナリオであれば手軽に実施できる
デメリット
- 複雑なシナリオを作成する場合は、JMeterでのシナリオ作成が必要
- 同時接続数最大値に達するまでのカウントもSUMMARYに含まれているため、整合性に欠ける?
- 長時間に渡って高負荷をかける場合は、コストに注意
- Distributed Load Testingのリソースだけでなく、テストを行うサイトの側の通信量(見落としがち)の考慮も必要です
※本記事は2024年04月時点の情報です。




