Bitbucket Pipelines初級講座(マークダウン→HTML変換)

この記事の目次
こんにちは、マイナビの山本です。
今回はAdvent Calendarに掲載するための記事を、「Bitbucket Pipelines初級講座(マークダウン→HTML変換)」というタイトルで書いてみました。
この記事は、マイナビ Advent Calendar 2019 6日目の記事です。
概要
自身が担当しているサービスの中に、【マイナビニュース】というものがあります。
その中で使っているマニュアルサイトの内容に変更があった場合、今までは都度HTMLファイルを修正していました。
こちらは負荷が高く利便性にも乏しい状況です。
そこで、更新作業を誰でも可能にするために、「マークダウンからHTMLに変換を簡単に行えるツールを開発する」という内容のプロジェクトを発足しました。
今回、そのプロジェクトではマークダウンからHTML変更とデプロイの自動化ができるCIツールのBitbucket Pipelinesを使用しました。
実はマイナビではBitbucket Pipelinesを使う機会はあまりありませんが、個人的に勉強になりましたので紹介したいと思います。
なおこちらは初級者~中級者向けの記事になりますので予めご了承下さい。
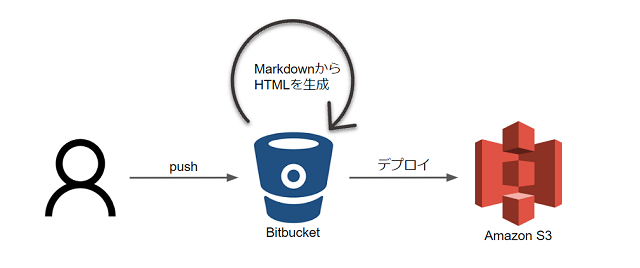
フロー図

ユーザーがpushしたタイミングでPipelinesにてMarkdownからHTMLを生成後、
S3にデプロイするというシンプルなフローです。
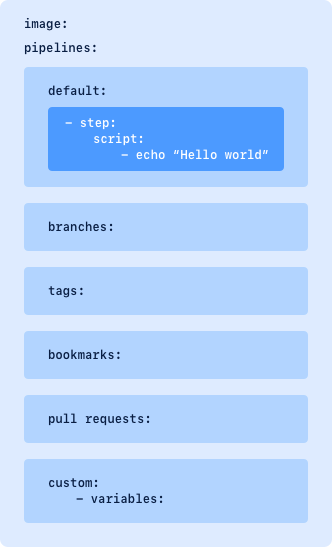
ソース
bitbuket-pipelines.yml
image: atlassian/default-image:2
pipelines:
branches:
master:
- step:
deployment: production
script:
- apt-get update --no-install-recommends
- apt-get install -y pandoc
- sh custom/transformation.sh
- pipe: atlassian/aws-s3-deploy:0.3.7
variables:
AWS_ACCESS_KEY_ID: $AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY: $AWS_SECRET_ACCESS_KEY
AWS_DEFAULT_REGION: "ap-northeast-1"
S3_BUCKET: "*****.****.mynavi.jp"
LOCAL_PATH: "./"
DELETE_FLAG: "true"
'*':
- step:
deployment: staging
script:
- apt-get update --no-install-recommends
- apt-get install -y pandoc
- sh custom/transformation.sh
- pipe: atlassian/aws-s3-deploy:0.3.7
variables:
AWS_ACCESS_KEY_ID: $AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY: $AWS_SECRET_ACCESS_KEY
AWS_DEFAULT_REGION: "ap-northeast-1"
S3_BUCKET: "stg-*****.****.mynavi.jp"
LOCAL_PATH: "./"
DELETE_FLAG: "true"説明
今回は、本番と検証で異なるS3にデプロイするため、ブランチによる挙動を変えました。
masterとmaster以外のブランチで挙動をわけています。
まずapt-get updateをします。
※これをしないとapt-get installが出来ません。--no-install-recommendsは時間短縮のためにいれています。
今回Markdown→HTML変換にはpandocを使用します。
pandocはさまざまなファイル形式の変換に使うことができるので、とても便利です。
PDF→マークダウンなどにも対応しています。
sh custom/transformation.shではpandocのコマンドをshで実行しています。(後述)
S3へのデプロイはBitbucket公式ページを参考に実装しています。
参考ページ:https://ja.confluence.atlassian.com/bitbucket/deploy-to-aws-with-s3-976772858.html
AWS CLIを用いてデプロイしている方も多いと思いますが、pipe方式の方が視覚的に分かりやすいと思います。(メンテナンス性)
transformation.sh
#!/bin/bash
# mdファイルのループ
for markdown in `ls | grep .md`
do
# マークダウンをHTMLに変換
pandoc -s --self-contained -f markdown -t html5 -o ${markdown%.*}.html $markdown -c custom/github.css
done
exit 0説明
markdownがいくら増えてもいいようなコマンドになっています。
markdown.md、markdown2.md、markdown3.mdがあった際、
markdown.html、markdown2.html、markdown3.htmlを生成します。
markdown4.mdが追加されても自動的にmarkdown4.htmlを生成してくれます。
また、cssを当て込むことができるのでgithub.cssを適用しています。
不満点

ブランチごとに異なる挙動をするためにbranchesセクションを使用しますが、
同じコマンドを一か所にまとめれないのが不便だと感じました。(shellを使えばできる)
まとめ
結局このプロジェクトは、CIは使わずWordPressを立ち上げることになりました…(笑)
なお、今回の記事執筆の背景ですが、冒頭でも触れたようにマイナビ社内でアドベントカレンダーが発足され、私に順番がまわってきたためエンジニアブログに記載しました(Qiitaやはてなブログ、個人ブログなど、メディアは問わず)。
マイナビの技術的なブログが見れるので、併せてご覧いただければと思います。
ここまでお読みいただきありがとうございました。
執筆:山本
※本記事は2019年12月時点の情報です。




