年齢制限フォームjavascriptライブラリを作ってみた

この記事の目次
こんにちは、ソリューションコンサルティング課の山本です。
今回は、業務で年齢制限のバリデーター対応をしたjavascriptをライブラリ化したのでご紹介します。
検索しても出てこなかったので、同じような悩みを抱えている方は是非使用していただければと思います。
本ライブラリの仕様・概要
自分のサービスに適してない人の生年月日について、表示させないようにします。
例)
20代限定のサービスなのに1980年生まれが選べるようになっている
適用させるにあたっての条件や必要処理は以下の通りです。
- 年、月、日がselect要素である
- select要素にid要素を付与する必要がある
- 下限年齢、上限年齢を制御・設定出来る
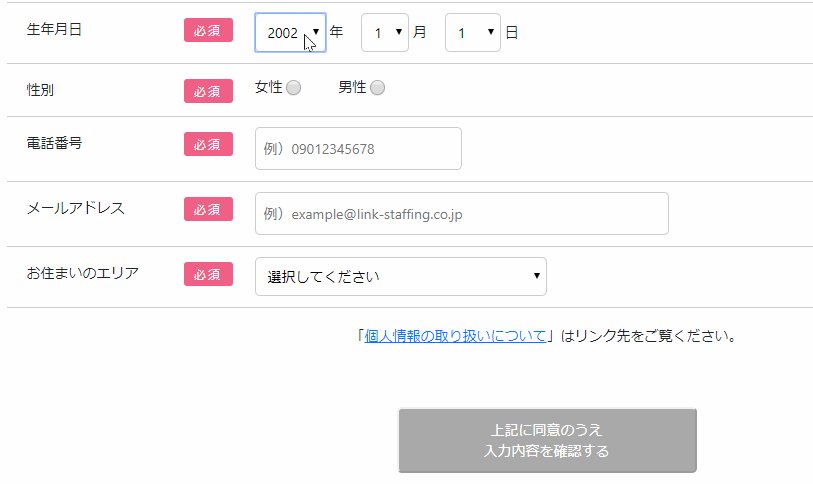
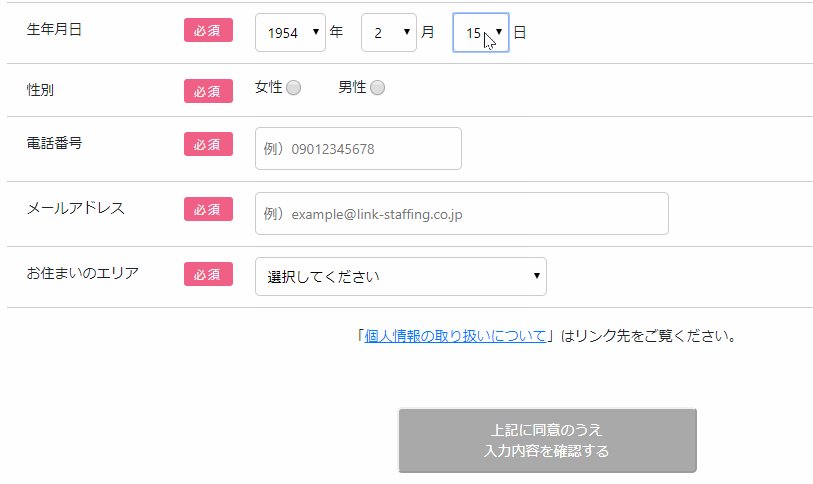
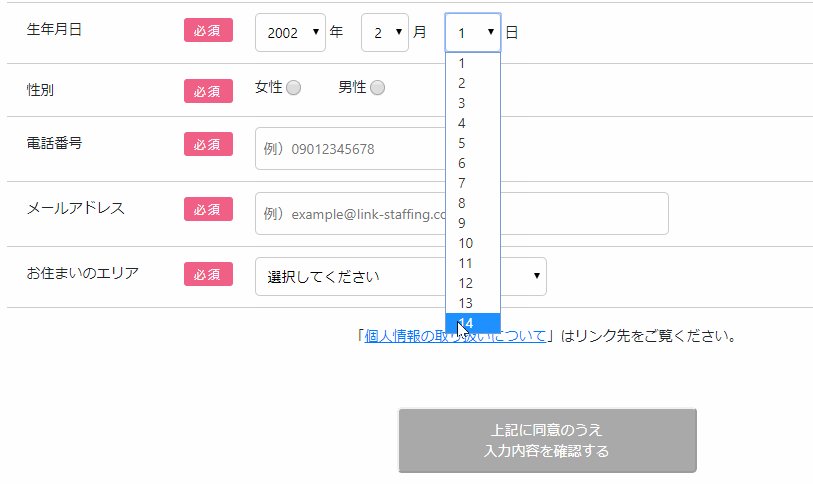
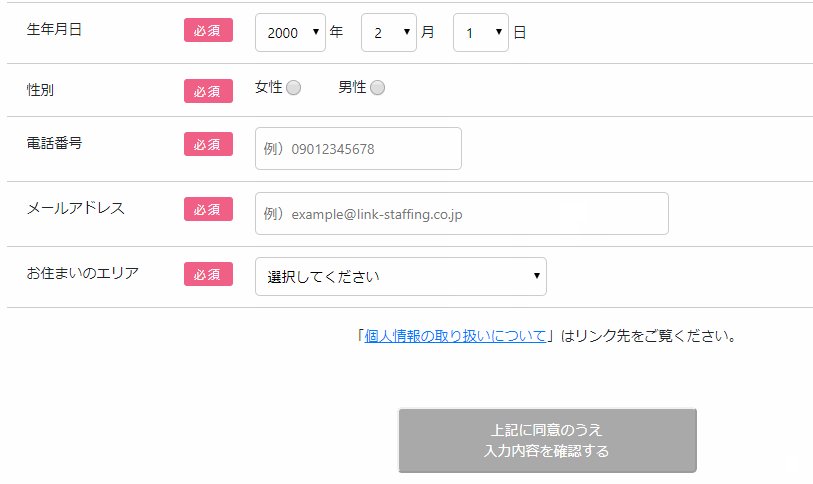
実際の動きは以下の通りです。

※18歳以上65歳以下の選択肢のみしか表示させないように制御しています。
例)
2002年を選択した場合→月は今月より前の月しか表示させない
2002年2月を選択した場合→日は本日より前の日しか表示させない
使い方
1.【リポジトリ】(※GitHub)よりダウンロードしてください
2.解凍し、ageRestriction.jsをプロジェクト上に配置してください
3.該当ページでageRestriction.jsを読み込んでください
サンプル
<script src="../js/ageRestriction.js"></script>4.年・月・日のselect要素にid属性を付与してください(option要素は削除してください)
サンプル
<select id="year" name="year">
</select>
年
<select id="month" name="month">
</SELECT>
月
<select id="day" name="day">
</select>
日5.ageRestriction.jsのインスタンスを作成します
サンプル
<script>
new AgeRestriction(18, 65, 'year', 'month', 'day');
</script>- 第1引数:下限年齢
- 第2引数:上限年齢
- 第3引数:年select要素のid属性
- 第4引数:月select要素のid属性
- 第5引数:日select要素のid属性
以上です!
ソース説明
工夫した点のうち一部をご紹介します。
できるだけソースの追加をしなくても使用できるようにしたかったため、イベント系の動作はコンストラクタ内に記述しました。
結果として、インスタンス生成だけで動作できるようになりました。
月計算と日計算はインスタンス生成時、年select変更時、月select変更時に発火します。
jQueryで書いていたのですが、依存したくなかったのでバニラ化しました。
// コンストラクタ
constructor(minAge, maxAge, yearId, monthId, dayId) {
~~~~
~~~~
~~~~
this.init(this);
}
// イベントセット
init(obj) {
obj.outputYear();
obj.outputMonth();
obj.outputDay();
obj.yearObj.addEventListener('change', function () {
obj.outputMonth();
obj.outputDay();
});
obj.monthObj.addEventListener('change', function () {
obj.outputDay();
});
}まとめ
もっとスマートな書き方も全然できると思いますが、可読性を重視してプログラミングしました。
また使い方もできるだけ簡単にするように工夫しています。
生年月日から曜日を計算するサンプルソースは多数ありますが、このような生年月日自体を制御するソースがなかったのでぜひ使って頂ければと思います。
なお、フロントでのバリデーターだけではなくサーバーサイドでもバリデーターをかけるのは忘れないようにしてください!
※本記事は2020年03月時点の情報です。




