マイナビの就業型インターンシップに参加してみた

この記事の目次
はじめに
こんにちは!
株式会社マイナビの就業型インターンシップに参加した@soutaschool, @toshi-bp, @kajikentaro, @aya-seです!
本記事では就業型インターンシップに参加するきっかけや、実際に参加して経験した業務などをざっくばらんに書いていきます。
環境について
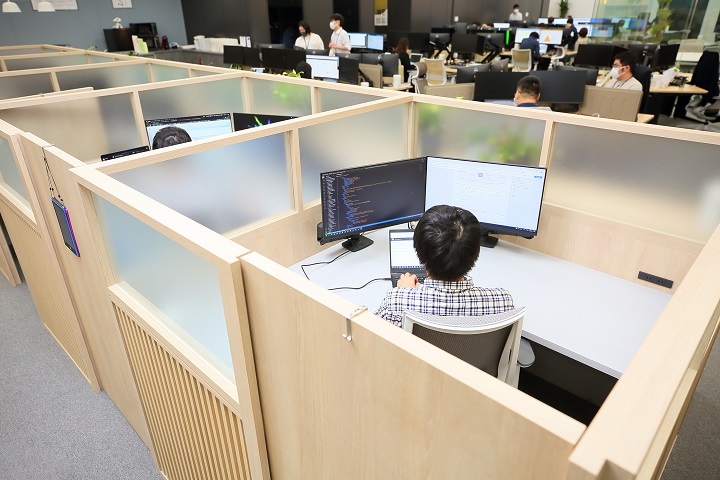
オフィスは新宿駅直結のミライナタワーです。席はフリーアドレスになっていて、出社の時は好きな席に座って作業します。オフィスには私たちの所属している開発課だけでなく、AIシステム課、RPA課、インフラシステム課など様々な組織の方が働いています。
1席に2台のモニターが備え付けてあるので、貸与されたノートPCを接続します。モニターアームがかなり柔軟に調節できるので、片画面を縦にしてコーディングをしている人をよく見かけます。

▲オフィスには集中して開発作業ができるスペースもあります
キーボード・マウスは自分で用意する必要がありますが、好きなものを使うことができます。
1人1つロッカーがあるので、キーボードやマグカップなどの荷物は置いておくことができます。
1日の動き(一例)
| 時間 | やること |
|---|---|
| 9:15~10:00 | オフィスに出勤してGitHubやBacklogの確認 |
| 10:00~10:15 | 朝会(フロントエンドとバックエンドで15分ずつ) |
| 10:30~12:30 | タスクを行う(コーディング・レビュー・調査・MTGなど) |
| 12:30~13:30 | お昼休憩(他のインターン生や社員の方々とランチ) |
| 13:30~17:30 | タスクを行う(コーディング・レビュー・調査・MTGなど) |
| 17:30~17:45 | 進捗共有・退勤 |
インターン生は週2~3回の出勤のうち半分程度くらいがリモートワークです。
インターン生4人の勤務の曜日も少しずつ違っており、テスト前や用事がある日にはシフトも柔軟に対応していただくことができました。
使用技術
プロジェクトにもよりますが、領域ごとに以下のような技術を使用していました。
- フロントエンド
- React(Next.js, CRA), TypeScript
- バックエンド
- Go, Node.js, Python(FastAPI, Flask), Firebase
- インフラ
- AWS, GCP
インターンシップ内容詳細
ここでは、インターンシップ生4人がそれぞれの業務内容などについて記載していきます。
@soutaschool
情報系の学部に所属している4年生です。2021年8月から2022年6月までインターンに参加しました。
就業型インターンシップ参加まで
きっかけは、サポーターズ主催のサマーEXPOでした。様々な夏インターンシップの情報を企業の方々が直接紹介し、質問に答えてくれるイベントでした。このイベントの際にマイナビの人事の方からマイナビ初の就業型インターンシップを開催すると案内があり、応募してみようと思いました。
選考過程では、書類選考とオンライン面接がありました。面接官の方は、今までどんなことをしてきたのかという質問はもちろんのこと、私のエンジニアとしてのマインドの考え方についても深くうなずきながら聞いてくださいました。また、こちらが気になっている点なども逆質問をさせていただき、とても分かりやすく答えてくださったのが印象的です。その結果、ありがたいことに就業型インターンシップに参加させていただくことになりました。
初出勤まで1か月ほど時間があったので、面接時に聞いた技術のキャッチアップやアルゴリズムなどを勉強していました。また、参加にあたっては、今後自身がエンジニアとしてどのように働いてきたいのかを就活前に明確にすること、普段利用しているサービスの裏側がどのように運営されているのかを知ること、エンジニア組織の空気感を知ることなどの目的がありました。
実際にやったこと
- ハッカソン型インターンシップで利用するWEBアプリのリファクタリングおよび機能実装
- 社内の新規プロジェクトの設計段階からリリース
- マイナビジョブサーチのバックエンド開発
学びと感想
エンジニアとして技術的に成長することができたのはもちろんのこと、それ以上に、「チームで開発を行うことの楽しさ」や「今までにない新しいものを作り出していくことの醍醐味」を心の底から実感することができました。
また社員の皆さんは、業務をする中でつらくなった時にはアドバイスをくださったり、質問に対して真摯に対応してくださることがとても多く、エンジニアとして技術的に優秀なのはもちろん、一人の人間として相手の意見を尊重してプロダクトに落とし込む能力や相手の考えを察して面白いものを作っていくという姿勢は、多くの学びになりました。
ひとつ具体的なエピソードとして、『マイナビジョブサーチ』のバックエンドアーキテクチャについて休憩時間に何気なく雑談をしていた時、その場で思いついた私の突拍子もない意見に社員さんたちが真剣に耳を傾け、考えを細かくヒアリングしてくれたことがありました。そしてなんと、新機能に私の意見を反映させてくれたのです。この出来事は、私のモチベーションに繋がっただけではなく、いいものを開発していきたいという気持ちがより一層強くなりました。

▲インターン生や社員の立場に関係なく、アイデア・意見は柔軟に取り入れてくれます
最後に、このインターンシップでは、これから社会に出るうえでどのようなフィールドでも通用するようなスキルを学べただけではなく、技術以上に大切なものを知ることができたような気がします。
大変有意義な時間だったので、終わってしまうのは寂しい気持ちでいっぱいですが、インターン生という立場ながらバックエンド・フロントエンドとフルスタックに開発に参加させていただき、一からマイナビの新サービスを作ることに携われたことは、本当に一生モノの経験になりました。
@toshi-bp
経営工学を専攻している大学4年生です。2021年8月から2022年6月までインターンに参加しました。
就業型インターンシップ参加まで
私も@soutaschoolと同様にサポーターズのサマーEXPOでマイナビの就業型インターンの存在を知り、応募をしました。書類選考や面接では、これまでに触れてきた技術に関することやインターン参加に対する軸について聞かれました。
これから何かしらのエンジニアの就業型インターンシップに参加したい方々は下記の点などを念頭に置きながら、開発や選考の準備を進めていくと良いかもしれません。
- インターンに参加して何が得たいのか
- なぜそうしたいと考えたのか
- そのポートフォリオを作成した背景(なぜ作ったのか、どのような状況で作ったのか、なぜその技術を選定したのかなど)
- ポートフォリオ作成を通じて何を得ることができたのか
実際にやったこと
- 社内研修で使用する経営シミュレーションゲームのWebアプリ化
- マイナビジョブサーチのバックエンド開発
- ハッカソン型インターンシップで利用するWEBアプリのリファクタリングおよび機能実装
学びと感想
本インターンは、私にとって初めての就業型インターンシップでした。
参加してみて、自分よりもレベルの高い他のインターン生や社員の方々とチームを組んで開発を行うことで、
- どのような姿勢でプロダクトに向き合っているのか
- どのように技術の学習を進めているのか
- コードを書く上で重要視している点は何か
上記のような、他の人の仕事に対する姿勢を実際に肌で感じて学ぶことができました。
認識の擦り合わせの重要性や、他メンバーとの連携をより取りやすくするためのドキュメントの整備の必要性など、個人開発では得られない知見も多く得られました。技術のキャッチアップはもちろんのこと、そのような知見を得ることは、私にとって、他メンバーと対等に開発を進めていくために必要なものであり、開発に参加し続けるための大きな励みにもなりました。
(恥ずかしながら、私は他メンバーと比較して技術力があるわけではなかったため、彼らに少しでも追いつくために技術を学ぶ必要がありましたが、加えてチーム開発で大切な部分についても学べたことは非常に大きな経験になったと考えています。)
優秀な方々と一緒に開発を進める中で、他のインターン生や社員の方々と仲間(メンバーの一員)になれたことが、本インターンを通して得られた最も大きな収穫であると考えています。
@kajikentaro
大学4年生です。3年生の11月から参加しました。
就業型インターンシップ参加まで
私はマイナビが初めての就業型インターンでした。夏に参加したマイナビ主催のハッカソン型インターンシップがきっかけで応募をしました。
実際にやったこと
- Next.jsとtypescriptでトップページのモックを作成(研修)
- マイナビジョブサーチのフロントエンド開発
学びと感想
先輩社員にコードレビューをしていただき、普段一人でコーディングするだけでは気がつけない客観的な指摘や、ベストプラクティス、アドバイスなどをいただくことができました。
フロントエンドは3人ほどのチームだったので、積極的に開発に携わらせていただきました。こんなにも多くの開発案件に携わらせてくれるとは思っておらず、本当に貴重な経験をさせてもらいました!

▲インターンシップ中のコミット数と行数です
@aya-se
情報工学を専攻する学部4年生です。
就業型インターンシップ参加まで
私も2021年夏のハッカソンをきっかけに、就業型のインターンシップにも参加することになりました。また、長期のインターンシップは今回が初めてでした。
以前から、Vue.jsやFirebaseなどで個人的にWebアプリケーションを作ったことはありましたが、React.jsやNext.jsはこの就業型インターンシップや前述の夏ハッカソンを機に初めて勉強しました。また、インターンシップ参加前はいわゆるチーム開発の経験がほとんどなく、特にハッカソン参加前は割とGitのコマンド操作も怪しいぐらいのレベル感であったと記憶しています。
フレームワーク等の具体的なキャッチアップとしては、ハッカソン直前にReact.jsの基礎的な参考書を1冊やったり、就業型インターンシップ初期にNext.jsのチュートリアルを進めたりしていました。それ以外は、実際の業務をこなしていきながら自然に勉強していった感じだったと思います。
実際にやったこと
- マイナビジョブサーチのデザイン実装や機能実装、および仕様提案
学びと感想
コーディングに関する技術的な発見が多数あったことはもちろんですが、個人的には、「非常に多くの方が携わる大規模な開発の中で、どのようにコミュニケーションを取っていくべきか」といった面でも大きな収穫があったと思っています。特にフロントエンドとしては、デザイン担当の方との仕様の相談や調整は想像していた以上に重要で、「伝えるべきことをいかに正確に、そして簡潔に伝えるか」は、チーム開発をしていく上で非常に大切なことであると実感しました。リモートワークが普及しつつある今、Slackをはじめとしたテキストベースでのやり取りを含め、今後も“気持ちの良い”コミュニケーションの取り方を模索していきたいと思います。
また、社員の方にとても細かくコードレビューをしていただけたことも印象的でした。特に業務を始めたての頃はとても粗の多いコードを提出してしまい、大量のフィードバックをいただいたことを覚えています。他の経験者の方から、客観的な目線で細かくアドバイスをいただける機会は大変貴重なものでした。また逆に、他の人のコードのレビューを任されることもありました。コードのミスをくまなくチェックして指摘するというのもなかなか難しい仕事だと感じましたが、良い練習になりました。
長期インターンで良かったこと
チーム開発経験や業務に直結する技術が身につく
個人やチームで趣味の開発をしたりハッカソンなどに参加する機会はあっても、実際に業務のコードを書いている学生は意外と少ないと思います。マイナビでは、ひとつのチームの人数が少ないこともあり、改善点があったら自分で考えて提案・実装できるので、チームのメンバーとして積極的にプロジェクトに関わることができます。
「テストにしか関われない」「言われたことのみをやる」ということは全くありません。
社員の方や同年代の学生との関り合いができる
出社していれば社員さんに直接、オンラインであってもGoogle MeetやSlackなどのコミュニケーションツールを使って、わからないことはすぐに聞くことができます。
また、今期の長期インターンシップ生は4人だったのですが、出社の曜日が合う日はお昼ご飯に一緒に行ったり、インターン中の話や就活状況などの情報交換を行うことができました。

▲とある日のお昼休み:フリースペースに置いてあったチェスで対戦しました
就活に役立つ
学んだスキルや知識が業務に直結するエンジニアの就活では、実践的な業務経験が重視されることも多いです。インターンを通じて得たことは、ガクチカや自己PRにとても役立ちました。また、開発エンジニアの仕事が自分に合っているかを確かめる良い機会にもなりました。
まとめ
技術やスキルの学びはもちろんのこと、開発プロジェクトの進行について、仕事に臨む姿勢についての学びもありました。何より、実際にエンジニアやプログラマーを目指すうえで、「将来もこの仕事がしたい!」と思えたことが大きな自信につながりました。約半年から1年のインターンでしたが、とても楽しく参加することができました。マイナビの皆さん、本当にありがとうございました!
最後に、もし、この記事を読んでいるあなたが少しでもエンジニアの長期インターンに興味があれば、ぜひマイナビのインターンシップに挑戦をしていただきたいです!
この記事が、マイナビのエンジニアに興味を持ってもらうきっかけになれば幸いです!
※本記事は2022年09月時点の情報です。




