【参加レポート】Figma「Dev Modeベーシックウェビナー」から学んだこと

この記事の目次
こんにちは。UXデザイン1課のAです。
先日、Figma主催のオンラインイベント「Dev Modeベーシックウェビナー」に参加しました。
実際に参加してみて、Figmaの「Dev Mode」を活用することで、デザイナーと開発者の連携がよりスムーズになり、業務の効率化にもつながると感じたので、共有させていただきます。
イベント概要
先日参加したFigma主催のオンラインイベント「Dev Modeベーシックウェビナー」では、Figmaの新機能である「Dev Mode」の基本的な使い方や、デザインから開発へのハンドオフをよりスムーズに行うための実践的なヒントが紹介されました。
※当日の内容は録画されており、後日YouTubeでも公開予定とのことです。
本記事で紹介する内容
実際にイベントへ参加してみて、Dev Modeを活用することでデザイナーと開発者の連携がよりスムーズになると感じました。本記事では、特に印象に残ったポイントをご紹介します。
- デザイナーが完成したデザインを開発者に引き渡す際に活用できる「Dev Mode」について
- 開発者が受け取ったデザインをどのように扱うのか、その連携方法や活用のコツ
Dev Modeの利用条件
まず、Dev Modeを使うための基本的な前提を整理しておきます。
- 利用できるプラン
Dev Modeは Professionalプラン以上で利用できます。
ただし、開発者として招待されたユーザーは無料で利用できる場合があります(ファイルのオーナーやデザイナーが有料プランの場合)。 - アクセス権限
対象のFigmaファイルに、閲覧権限または編集権限が必要です。 - 対象ファイル
Designファイルのみで利用できます(※FigJamファイルは対象外)。
まずは、デザイナーが完成したデザインを開発者に引き渡す際に活用できる機能についてご紹介します。
ステータス管理と通知機能
デザインと開発の担当が分かれている場合、開発者側が「このデザイン、もう実装していいのかな?」と判断に迷うことがよくあります。
都度確認するのも手ですが、Dev Modeの「ステータス管理機能」を使えば、そのやりとりを少し減らせるかと思います。
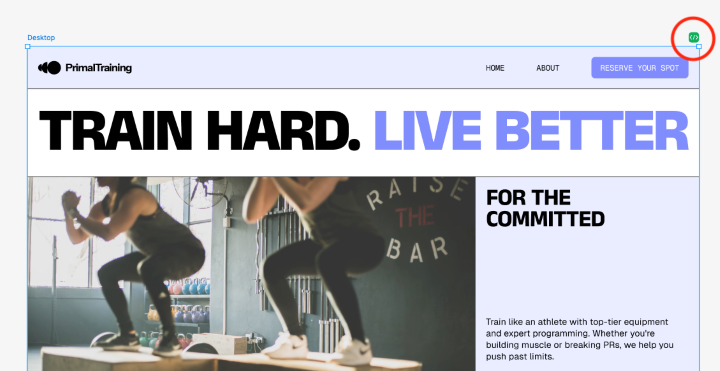
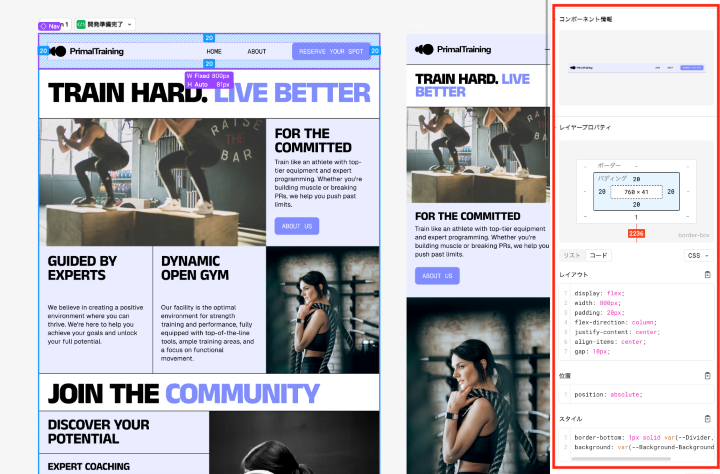
Dev Modeでは、デザインごとに「開発準備完了」のステータスを設定でき、開発者が現在の進捗をひと目で把握できるようになります。ステータスを「開発準備完了」に設定しておくことで、そのデザインが実装しても問題ない状態であることを明示できます。
※BusinessやEnterpriseプランでは、さらに「完了済み」「変更済み」などの詳細ステータスも設定可能です(今回は割愛します)。
ステータス変更の方法

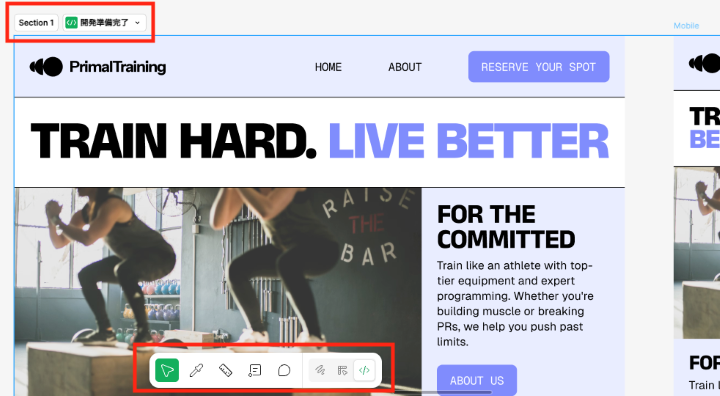
Figmaの下部ツールバーの </> ボタンをクリック、または Shift + D で Dev Modeに切り替え。
画面右上のステータスボタンから「開発準備完了」を選択。

デザインファイル全体だけでなく、各セクションごとにもステータスを設定できるため、ページ単位・画面単位での進捗管理や、一部だけ実装OKといった柔軟な運用も可能です。
また、ステータス変更時にはFigma内通知、メール、Slackなど外部連携ツールを通じて通知されるため、見落とし防止にもつながります。
測定値とアノテーションの追加
デザインにおいて「ここの余白、絶対見逃さないで!」というようなポイントを、視覚的に明示できるのがこの2つの機能です。
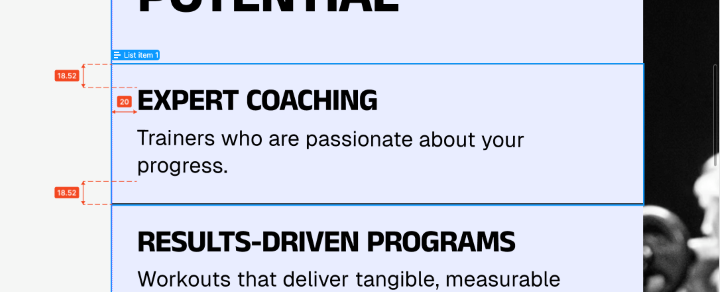
測定値(Measurement)

余白や距離、サイズ感などを開発者に伝えたいときに使用します。
使用方法
Dev Mode → ツールバーから「測定」を選択、または Shift + M。
レイヤーにカーソルを合わせ、測定したい開始・終点をドラッグで指定。
アノテーション(Annotation)

補足説明や重要な仕様を、付箋のようにデザイン上に直接記載できます。
使用方法
Dev Mode → ツールバーからアノテーションを選択、または Shift + T。
任意のレイヤーを選び、アノテーションを追加。
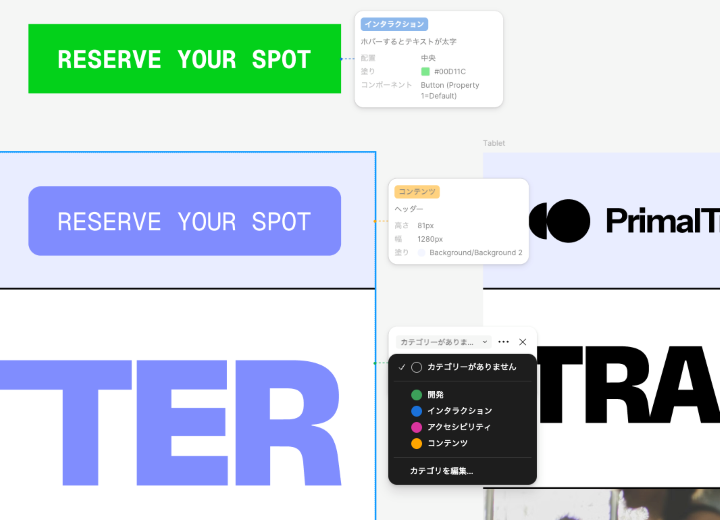
アノテーションで設定できる内容:
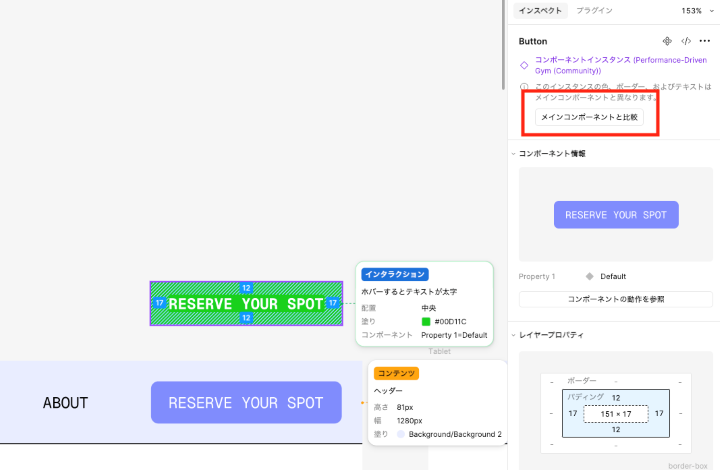
- カテゴリ(開発・インタラクション・アクセシビリティ・コンテンツ)
- 注釈文(例:「ホバー時にテキストが太字になります」)
- プロパティ(選択したレイヤーのスタイル情報など)
このように「ステータス管理」や「測定値・アノテーション機能」を活用することで、
「ホバー時のフォントは太字になります」「この余白は絶対に守って!」といった情報のやりとりの軽減や見逃し防止につながるかなと思いました。
デザイン観点から大きく二つの機能を紹介させていただきましたが、
ステータス管理については、変更できるステータスが「開発準備完了」のみなので、
BusinessやEnterpriseプランに入っている人向けの機能かなと感じました。
次に、開発者がデザインを受け取った後、「Dev Mode」を活用してどのように扱うかについてご紹介します。
デザインスペックの取得
デザインファイルを Dev Mode(Shift + D) に切り替えることで、Figma標準のサンプルコードから、実装に必要なさまざまな情報を簡単に取得できます。
サイズ・位置・余白(Spacing)

- 要素の幅・高さ・座標などの詳細を確認ができます。
- 他の要素とのマージンやパディングも視覚的に把握できます。
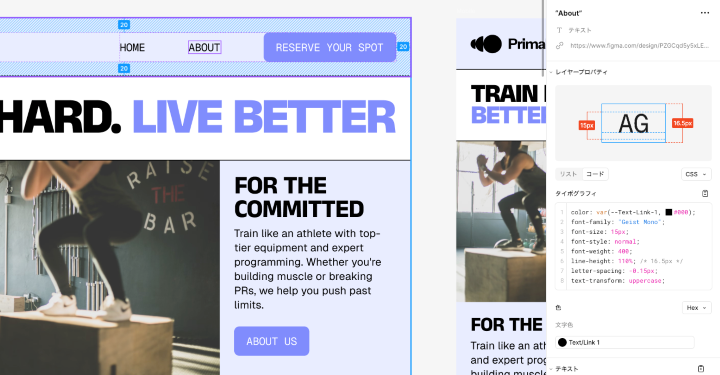
カラー・フォント・タイポグラフィ

- 使用されているカラーコード(Hex/RGB)が確認できます。
- フォントファミリー、サイズ、行間、ウェイトなど、テキストスタイルに関する詳細情報も取得できます。
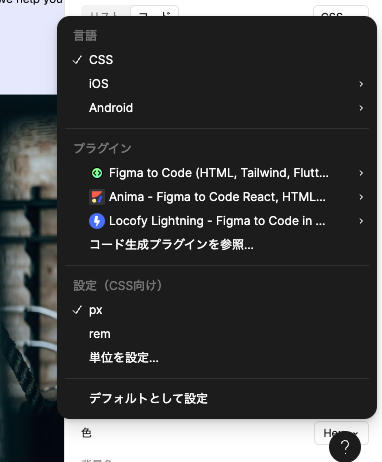
CSS・iOS・Android向けコードのスニペット

- 選択した要素に対応するコード(CSS、Swift、XMLなど)が自動生成されます。
- 色や余白、フォントなど、実装に必要なスタイル情報をコピー&ペーストでそのまま活用できます。
アセットのエクスポート

- アイコンや画像などのアセットを、SVG・PNG・PDFなどでダウンロードすることができます。
- 解像度やファイル形式も用途に応じて選択できます。
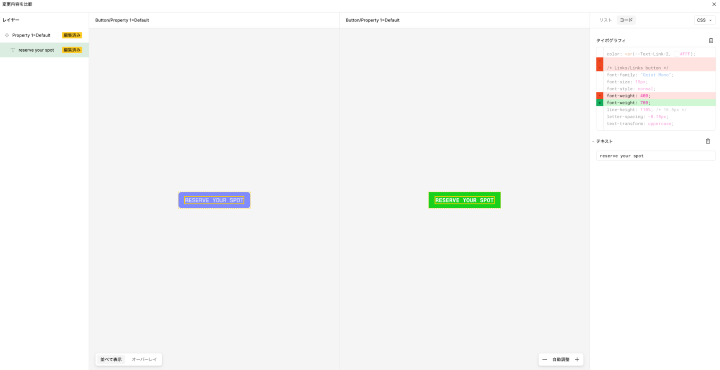
コンポーネントとインスタンスの関係把握


- 「メインコンポーネントと比較」機能により、メインコンポーネントとの違いや変更点を明確に確認できます。
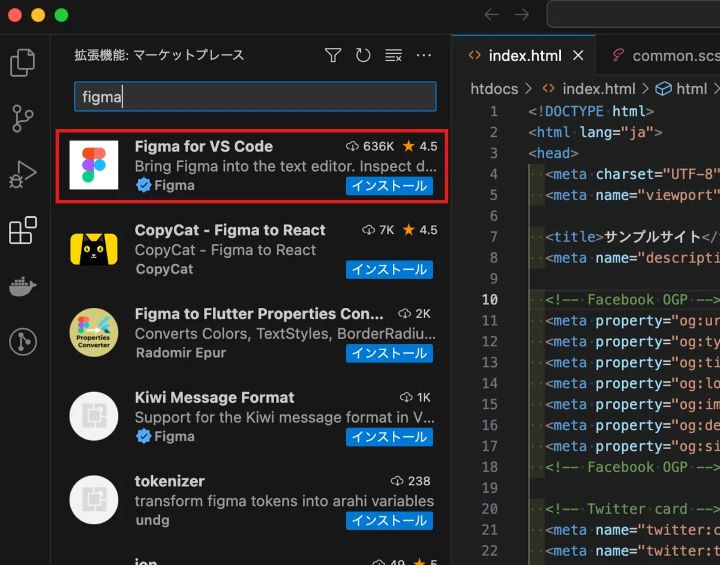
Dev Mode × VS Code 連携のメリット
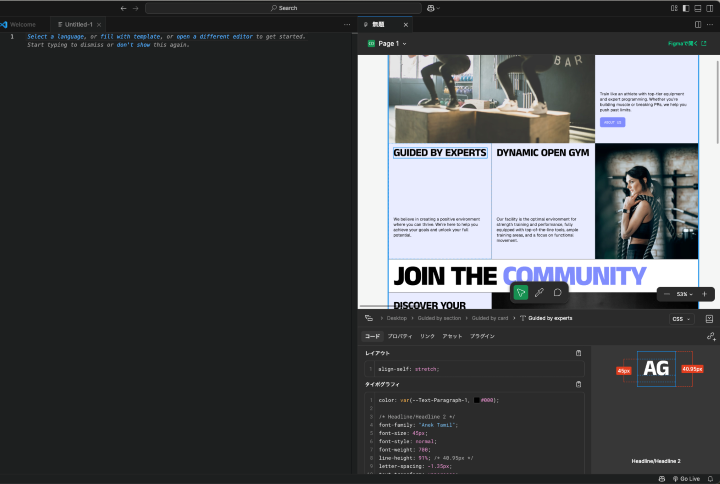
Visual Studio Codeを利用している場合は、拡張機能「Figma for VS Code」を導入することで、Figmaのデザインとエディタを直接連携させることができます。


この拡張機能により、先ほどご紹介したデザインスペックの確認がVS Code上で可能となり、Figmaとエディタ間を何度も行き来する必要がなくなります。
また、Figmaのビジネスプランおよびエンタープライズプランをご利用の方は、Figmaのデザインコンポーネントと、GitHub上の実際のコードを紐づけて管理することができる「Code Connect」も使用できます。
Figmaは今後、このCode Connectの機能強化をさらに進めていく方針です。詳細は以下の公式ヘルプページをご確認ください:
Code Connectの詳細はこちら
まとめ:デザインと開発をつなぐ「Dev Mode」の価値
今回のウェビナーを通じて、FigmaのDev Modeが**デザインから開発への“橋渡し”**を強化してくれるツールであると改めて感じました。
- 実装ミスの予防
- 開発スピードの向上
- コミュニケーションコストの削減
これらに貢献するDev Modeは、今後さらに活用の幅が広がるのではないかと思いますが、
今後はさらにDev Modeを活用し、チーム全体で「デザインと開発の一体化」をどう進めていくかがポイントになりそうです。
また最近耳にすることが多くなってきたコード生成AIについては、特に今回のウェビナーでは、
触れられませんでした。
以上、Figma「Dev Modeベーシックウェビナー」からの学びをお届けしました。
※本記事は2025年07月時点の情報です。




