15分以内にMarkdownでドキュメントサイトを作る

この記事の目次
はじめに
皆さん、こんにちは!ITエンジニアリング部(現デジタルテクノロジー戦略本部)のM.Fです。
GithubPagesやイントラ内の環境に、ツール解説用のドキュメントサイトを設置したいケースがあるかと思います。
そんな時、そのためにいちいちWordpressなどのCMSを環境整備するのは面倒なので、(ほぼ)Markdownだけでドキュメントサイトを作ります。
注意点として、掲題の15分以内には以下の最低要件を含みません。
- Node.js LTS、または最新版環境準備
- Visual Studio Codeのインストール
- 記載する文章を考える時間
今回のサイト作成には、Facebook (Meta)製 静的サイトジェネレーター"Docusaurus"を使用します。
Docusaurus
Docusaurusは、可能な限り短時間でのデプロイを目的としたドキュメントサイト向け静的サイトジェネレーターです。
特徴として、設定変更なくMarkdownでコンテンツを作成することができ、設定ファイルを数行書き換えるだけでデプロイまで持っていくことができます。
まずはインストールです。任意のディレクトリで、ターミナルに以下のコマンドを実行してください。
npx create-docusaurus@latest プロジェクト名 classic実行すると、該当のプロジェクト名のディレクトリが作成されるので、移動してそこでvscodeを立ち上げます。
vscodeを立ち上げたら、ターミナルを開いてそこで以下のコマンドを実行しましょう。
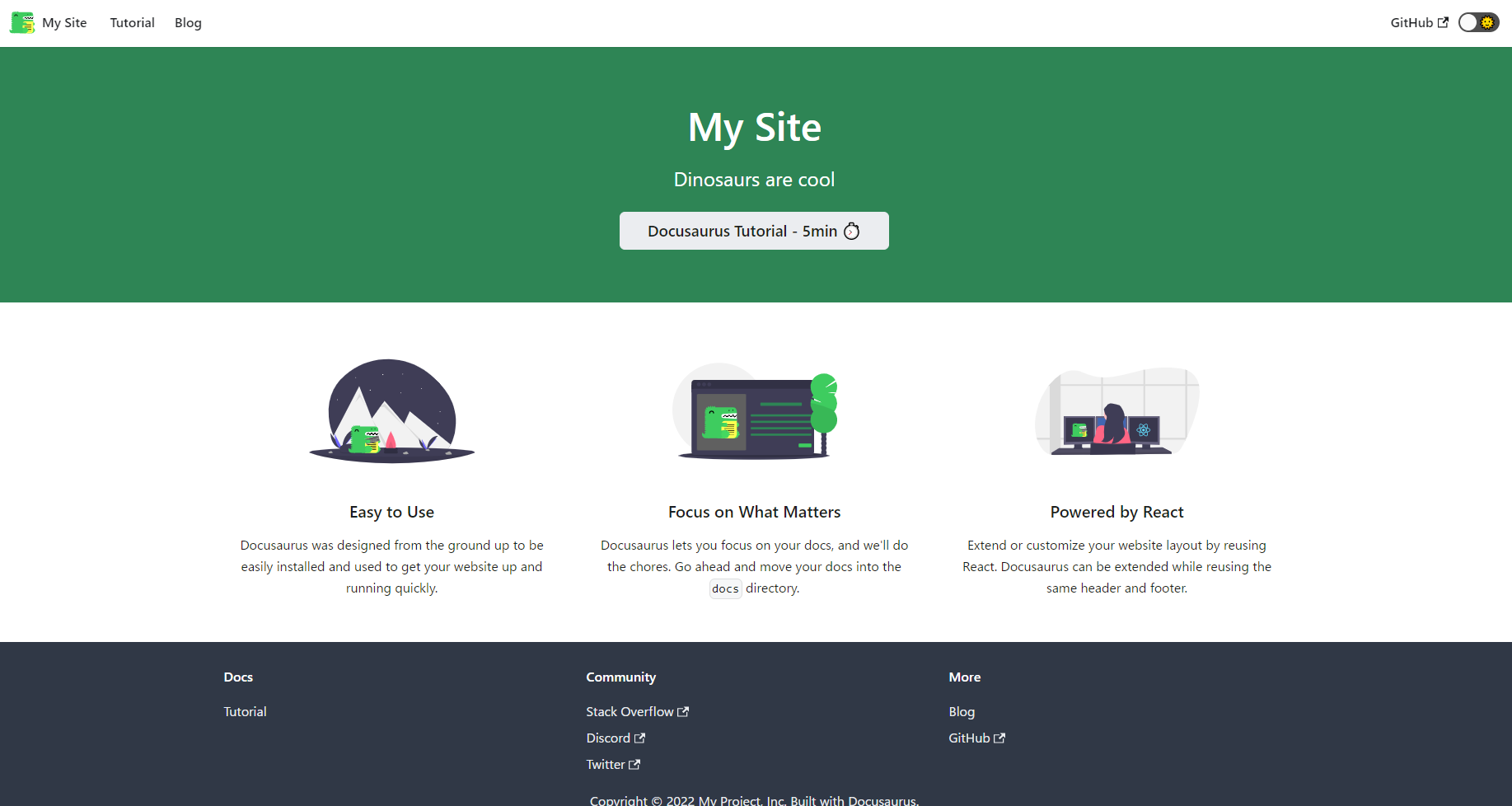
npm startすると、デフォルトのブラウザに下の図のようなサイトが立ち上がります。

Docusaurusのデフォルトページですね。Ⅾocusaurus Tutorial - 5min のリンクをクリックすると、よく見かけるドキュメントサイトのUIを持つ、Docusaurusのチュートリアルが起動します。
それでは、ディレクトリを確認してみましょう。生成されたDocusaurusのディレクトリの中身は以下のようになっています。
├── README.md
├── babel.config.js
├── blog
│ ├── 2019-05-28-first-blog-post.md
│ ├── 2019-05-29-long-blog-post.md
│ ├── 2021-08-01-mdx-blog-post.mdx
│ ├── 2021-08-26-welcome
│ │ ├── docusaurus-plushie-banner.jpeg
│ │ └── index.md
│ └── authors.yml
├── docs
│ ├── intro.md
│ ├── tutorial-basics
│ │ ├── _category_.json
│ │ ├── congratulations.md
│ │ ├── create-a-blog-post.md
│ │ ├── create-a-document.md
│ │ ├── create-a-page.md
│ │ ├── deploy-your-site.md
│ │ └── markdown-features.mdx
│ └── tutorial-extras
│ ├── _category_.json
│ ├── manage-docs-versions.md
│ └── translate-your-site.md
├── docusaurus.config.js
├── package-lock.json
├── package.json
├── sidebars.js
├── src
│ ├── components
│ │ ├── HomepageFeatures.js
│ │ └── HomepageFeatures.module.css
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── index.js
│ ├── index.module.css
│ └── markdown-page.md
└── static
└── img
├── docusaurus.png
├── favicon.ico
├── logo.svg
├── tutorial
├── undraw_docusaurus_mountain.svg
├── undraw_docusaurus_react.svg
└── undraw_docusaurus_tree.svg上記の一覧から何となくわかるかと思いますが、DocusaurusにはRoute対象となるディレクトリが3つ存在します。
そう、src/pages,docs,blogの3つです。
今回はドキュメントサイトを作成することを目的としているので、docs以外は必要ありません。
以下のコマンドを用いて、不要なものを色々削除してしまいましょう。
rm -rf blog/ src/pages/*削除すると、DocusaurusのトップページがPage Not Foundに変化するかと思います。
これではいけないので、残ったdocsディレクトリのpathがルートになるように設定ファイルの19~40行目を修正します。
//docusaurus.config.js
presets: [
[
'classic',
/** @type {import('@docusaurus/preset-classic').Options} */
({
docs: {
sidebarPath: require.resolve('./sidebars.js'),
routeBasePath: "/",
},
blog: false,
theme: {
customCss: require.resolve('./src/css/custom.css'),
},
}),
],
],これで、blogの無効化と、docsのpath変更ができました。
あとは、/となるファイルdocs/index.mdを作成するだけです。
(Reactを使用したい場合は、mdx拡張子も使用できます)
該当のファイルを作成し、適当なMarkdownを書き込んでください。

ヘッダー、フッター、サイドバーの修正
コンテンツを書き込む準備は整いました。
後は、ヘッダーとフッター、サイドバーを操作できれば完了です。
ヘッダーとフッター
これら二つは、設定ファイルにその構造が書き込まれています。docusaurus.config.jsのthemeConfig以降を確認してみましょう。
//docusaurus.config.js
themeConfig:
/** @type {import('@docusaurus/preset-classic').ThemeConfig} */
({
navbar: {
title: 'My Site',
logo: {
alt: 'My Site Logo',
src: 'img/logo.svg',
},
items: [
{
type: 'doc',
docId: 'index',
position: 'left',
label: 'Tutorial',
},
{to: '/blog', label: 'Blog', position: 'left'},
{
href: 'https://github.com/facebook/docusaurus',
label: 'GitHub',
position: 'right',
},
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Tutorial',
to: '/docs/intro',
},
],
},
{
title: 'Community',
items: [
{
label: 'Stack Overflow',
href: 'https://stackoverflow.com/questions/tagged/docusaurus',
},
{
label: 'Discord',
href: 'https://discordapp.com/invite/docusaurus',
},
{
label: 'Twitter',
href: 'https://twitter.com/docusaurus',
},
],
},
{
title: 'More',
items: [
{
label: 'Blog',
to: '/blog',
},
{
label: 'GitHub',
href: 'https://github.com/facebook/docusaurus',
},
],
},
],
copyright: `Copyright © ${new Date().getFullYear()} My Project, Inc. Built with Docusaurus.`,
},このnavbarとfooterの値が、それぞれヘッダーとフッターに関連しています。
試しに、{to: '/blog', label: 'Blog', position: 'left'},を削除してみましょう。

すると、このようにBlogが削除されます。
今度は、Tutorialのリンク先を変更してみましょう。
現在は、ヘッダーのTutorialをクリックすると、intro.mdによって書かれたページに遷移します。
これを試しにindex.mdに変更します。該当項目を以下のように書き換えてください。
{
type: 'doc',
docId: 'index',
position: 'left',
label: 'Tutorial'
}すると、遷移先がhttp://localhost:3000 に変化します。
あとは設定ファイルを見ればどのように書き換えればよいかわかると思うので、ドキュメントの内容に合わせて書き換えましょう。
サイドバー
サイドバーの内容は、sidebars.jsに記載されていますが、用意するサイドバーの内容が一つでよければ、基本的にこちらを操作することはありません。Markdownファイルの頭に以下のように書き込むか、docs配下に存在するディレクトリ内にある_category_.jsonのように、positionの値を設定する必要があります。
---
sidebar_position: 1
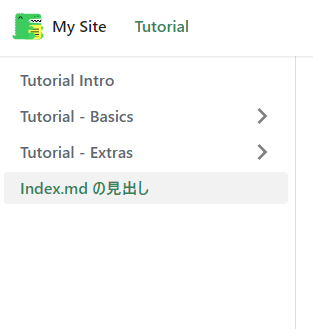
---試しに、docs/index.mdのサイドバーの順序を変更させてみましょう。
現在のサイドバーの内容は以下の通りです。

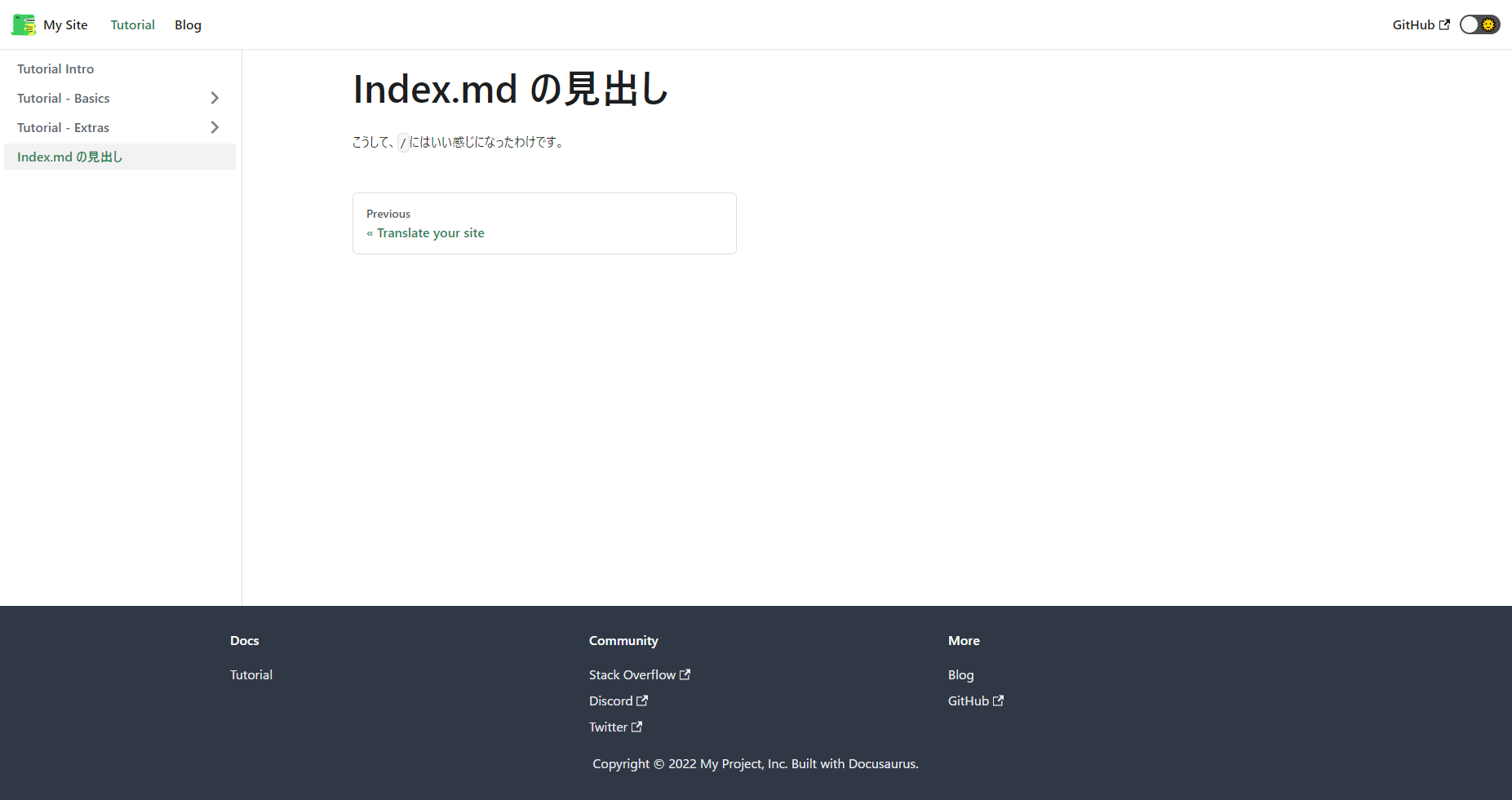
次に、docs/index.mdの内容を以下に書き換えます。
---
sidebar_position: 0
---
# Index.md の見出し
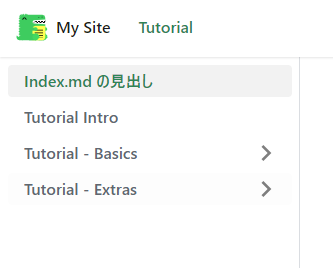
こうして、`/`にはいい感じになったわけです。すると、サイドバーの内容は次のように変化します。

docs/intro.mdに記載されているsidebar_positionの値は1なので、それよりも若い番号である0が指定されているdocs/index.mdはそれよりも上となります。
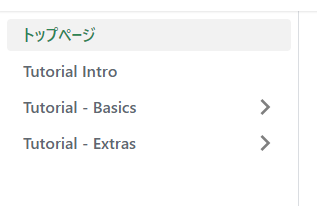
また、サイドバーの見出しは次のように変更することが可能です。
---
sidebar_label: トップページ
sidebar_position: 0
---
# Index.md の見出し
こうして、`/`にはいい感じになったわけです。
デプロイする
AWS EC2(or GCP Compute Engine)環境想定で話します。作成したソースコードを、何らかの方法でサーバー上に持って行ってください。
以下のコマンドでファイルのビルドが走ります。
npm run buildこの際、存在しないPathへのリンクが存在する場合、ビルドはエラーになるので注意してください。
あとは以下のコマンドを実行すると、3000番ポートでサーバーが立ち上がります。
npm run serveそしてNginxか何かでリバースプロキシすれば、サイトを閲覧可能です。
Dockerで提供する場合は、上記のコマンドにオプションを足す必要がありますが、同様の形でデプロイできます。
GithubPages等を用いたい場合は、公式にドキュメントが存在するので確認してください。
おわりに
これで、ドキュメントサイトを瞬時にデプロイできました。文章内容さえ決まっていれば、15分以内にデプロイまで持っていけるかと思います。
また、今回は使用しないために削除しましたが、ブログ機能なども存在しています。
ドキュメントサイトだけではなく、社内向けの情報発信サイト等でも使用できるので、いろいろ試してみてください。
Docusaurusは瞬時のデプロイを可能とする代わりに拡張性を犠牲にしているところがあります。
高い拡張性を欲する場合は、microCMS + Next.jsなどを使用することの検討をお勧めします。
※本記事は2022年03月時点の情報です。




