デモ作成ライブラリGradioを使ってみた【Python】

この記事の目次
はじめに
まずこれを使った経緯としては、画像認識を使ったアプリケーションを作りたい!
でも画像認識って基本的にUIとかないと使いにくいかな〜??
そこで画像認識を使ったアプリのUI部分にデモ作成ライブラリGradioを使ってみよう!ってなりました。
それで部内の勉強会に向けてその内容などをまとめたのでここにも備忘録としてまとめておきます。
これ読んだら何を学べるか
Pythonを使ったアプリケーションのデモ作成で簡単にUIを作ることができます。
使ってみた感想
UIが簡単にできて画像認識のアプリ作成が楽しかったです。
画像関連のアプリ以外にも使えそうだなと感じました。
Gradioの説明
そもそもGradioとは何かというとPythonのライブラリです。
ではいったいどういうことができるライブラリなのかというと自分で構築したシステムのデモを簡単に作成することができます。
なかでもフロントサイドの部分(UI)を実装する必要がなく、バックエンドの処理部分でライブラリを利用することで、実際にシステムを簡単に試すことができるアプリを作成することができます。
しかもJupyter NotebookやGoogle Colab上での動作もサポートしているため気軽に試すことができます。
さらに!
作成したアプリを外部に公開することも簡単にできます!
ローカルマシンで実行してから72時間は発行されたShare URLが有効です。(実行はローカルマシン上になります。)
また永続的に公開したい場合はHugging Face Spacesでの公開がサポートされているためそこで公開することもできます!
なるほど「Gradio」を使うことでフロント部分を簡単に作成できてシステムのデモアプリがさくっと作れるんだな。。。
ぐらいの認識で大丈夫です!
また、入出力の形式も様々扱うことができるのである程度のシステムには対応できるかと思います!
内部構成
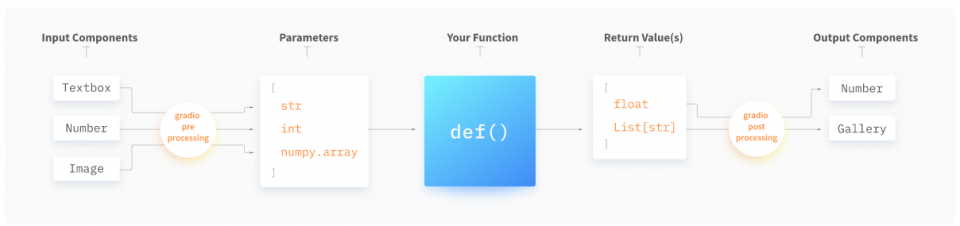
Gradioには、インターフェースやブロックの入力や出力として、1行のコードで使用できるビルド済みのコンポーネントが含まれています。コンポーネントには、ブラウザから送信されたユーザデータをPython関数で使用できるものに変換する前処理ステップと、Pythonの関数から返された値をブラウザで表示できるものに変換する後処理ステップを含みます。
以下は3入力(テキストボックス、数値、画像)と2出力(数値、ギャラリー)の例です。

引用元:https://gradio.app/docs/#components-header
作ったアプリ
それではここからは私が作成したデモアプリについて紹介させていただきます。
作成したアプリは大きく2つ!
簡単に2つのアプリについて紹介しようと思います。(ここでは内部の処理については深く触れません。)
簡単な処理をするアプリ(お試し)
1つ目はGradioを使ってみるために簡単に作成したお試しアプリです。
入出力はどちらもテキスト形式で、入力されたテキストに対して加工を加えてリターンするという処理になります。
# main.py
import gradio as gr
def response_greet(name: int):
res = "Hi" + name + "!"
# インスタンスを生成(入力を渡す関数と入出力の形式を指定)
app = gr.Interface(fn=response_greet, inputs="text", outputs="text")
# appのローンチ
app.launch()
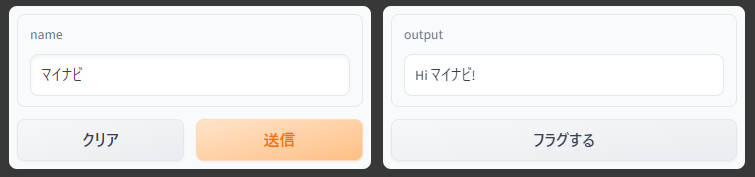
実行結果(例:入力「マイナビ」、出力「Hiマイナビ!」)
このように簡単に返答アプリを作成することができました!
ランドマークを予測するアプリ(画像認識)
2つ目は機械学習を使ったアプリです!
入力は画像で、入力された画像から世界中にある似ているランドマークの名前を返してくれるものになります。
今回はあくまでもGradioの紹介なので画像認識部分のコードは割愛いたします。
# classify_image.py
import gradio as gr
# 入力画像から類似するランドマーク名を返す処理
def classify_image(image):
hogehoge
fugafuga
return label
app = gr.Interface(classiry_image, image, label)
app.launch()
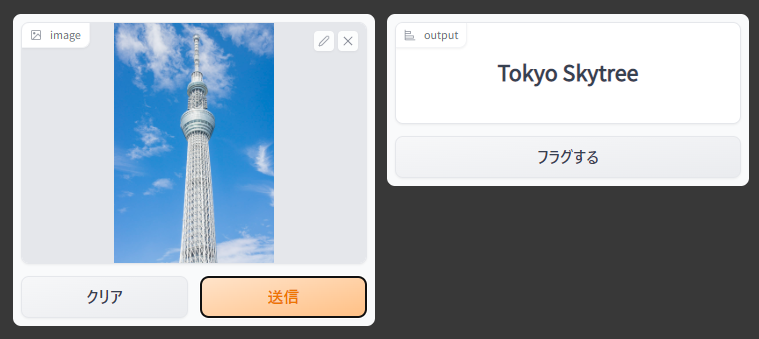
実行結果(例:入力「東京スカイツリーの画像」、出力「Tokyo Skytree(東京スカイツリー)」)
画像のリンク元:https://www.photock.jp/detail/tour/5555/
画像データも簡単に実装することができました!
まとめ
今回はデモ作成ライブラリGradioを使ってみました。
入出力の形式の組み合わせが何通りも設定できるので、機械学習に寄らずいろいろなシステムのデモで使えそうだと思いました!
コードもかなり少ないのでぜひ使ってみてください!
※本記事は2022年08月時点の情報です。




