GASを用いてTeamsに通知させた話

この記事の目次
はじめに
この記事は、自分が効率化をしていくうえでGASを用いたので、GASの使い方を載せたものです。
今回の内容としては、スプシの内容を整形してTeamsに通知するというものになります。
準備
まず、GASで整形した内容をTeamsに送るために準備が必要になります。
まずは、Teams上にチャネルを用意します。
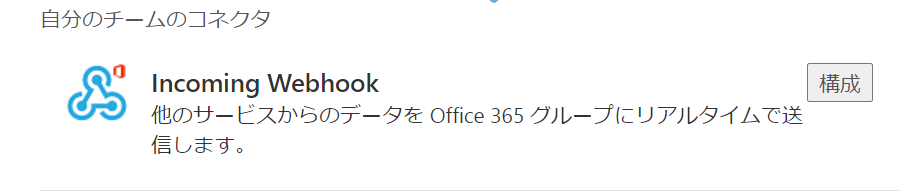
用意したら、三点リーダーからコネクトを選択し、Incoming WebHooksをクリックします。

Incoming WebHooksのセットアップを作成すると、URLが発行されるので、大切にとっておきましょう。
これで準備は終わりです。
内容
まずは、Teamsに内容を送る関数notificationを作成します。
function notification(title,completetext){
var payload = {
'title' : title , //投稿の題名
'text' : completetext //投稿の本文
};
var options = {
'method' : 'post',
'contentType' : 'application/json',
'payload' : JSON.stringify(payload), // jsの値をJSON文字列に変換する
};
var url = 'URL'; //さきほど大切にとっておいたURLを記入
UrlFetchApp.fetch(url, options); //送る
}上記のコードを簡単に説明すると、通知する内容をTeamsに適切に表示し、通知できるようにするコードです。
コード内にある、title,textについては次の関数で中身を入れます。
次に、スプシの内容を読みこみ、内容をTeams上で表示できるようにするgetmessage関数を作成します。
function getmessage(content){
console.log(JSON.stringify(content)); //メッセージを表示させる
//スプシ関連
var ss = SpreadsheetApp.openById("フォルダID");//スプシのフォルダIDを入力
var sheet = ss.getSheetByName('通知内容'); //読み込むスプシ
var range = sheet.getDataRange(); //全範囲を指定
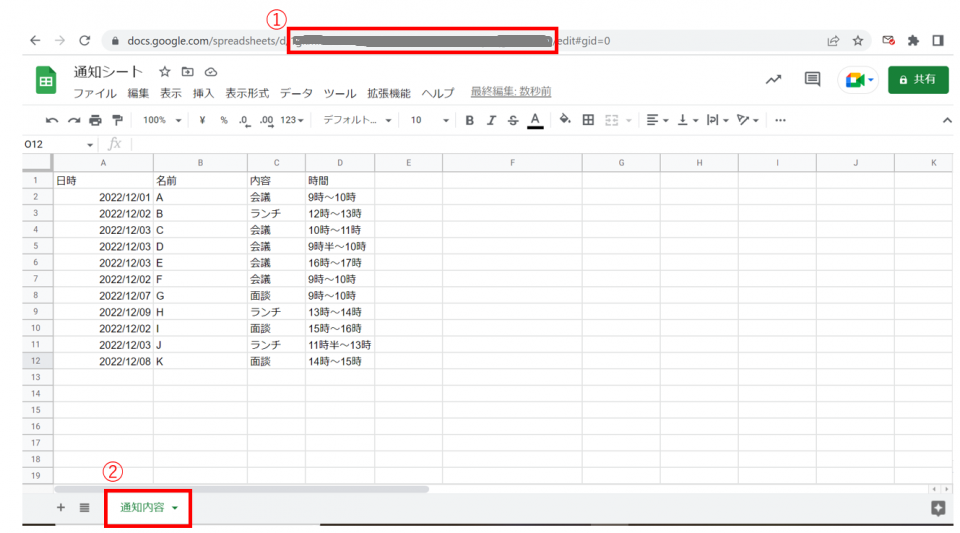
var values = range.getValues();//データ取得①上記のコードのSpreadsheetApp.openByIdの後にスプシのフォルダIDをいれます。
②getSheetByNameの後にはシート名をいれます。

では、内容の作成にいきます。
今回はスプシにある内容から明日の予定を抽出し、出力する内容にします。
//日付関連
var date = new Date(); //現在の日本の日付を取得
var onedate = new Date(date.getFullYear(), date.getMonth(), date.getDate() + 1); //1日後にする
var twodate = new Date(date.getFullYear(), date.getMonth(), date.getDate() + 2); //2日後にする
//タイトル
var title = '明日の予定'
//本文
var row = sheet.getLastRow(); //最終行の取得
var text = '';
for (var i=1; i<row; i++){
var text1 = '';
if(values[i][0] >= onedate && values[i][0] < twodate){
text1 = text1 + '\n\n<br><u>**' + '・名前:'+ values[i][1] + '**</u>';
text1 = text1 + '\n\n・時間:' + values[i][3];
text1 = text1 + '\n\n・内容:' + '**'+values[i][2] + '**';
text = text + text1;
}
}
if(text == ''){
text = '明日の予定はありません'
}
notification(title,text);
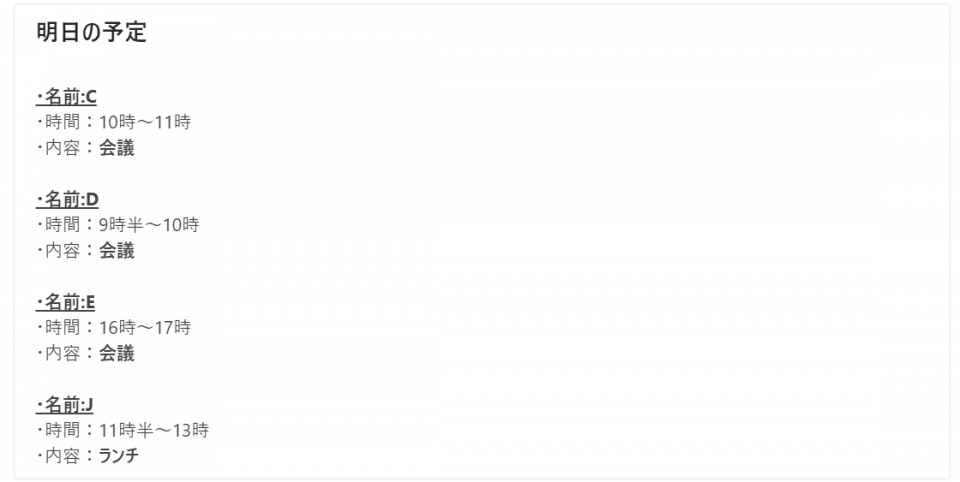
}Teamsに通知がきました。

おわりに
今回は簡単な出力にしましたが、もっとたくさん活用できます。
また、私自身もまだまだ初心者なのでより便利に使いこなせるように精進してまいります。
※本記事は2022年12月時点の情報です。




