構成図とER図をGithubで管理する

この記事の目次
はじめに
サービスのインフラにAWSやGCPを用いる場合、ドキュメントなどで構成図の画像を見かけることはよくあるかと思います。
また、同じくドキュメントに貼り付けられたER図の画像ファイルを見かけることもあるでしょう。
今回は、これらをGithub上でいい感じに管理していきたいと思います。
ER図を描く
ER図をコードで描く方法はいくつかあります。
React-diagramsやReact-flow-chartなんかは、もしかしたら触ったことがあるかもしれません。
ですが、個人的にはvscodeにDraw.ioの拡張を入れ、svgファイルを直接触るが良いと考えています。
※hoge.drawioファイルをsvgにエクスポートしてhoge.drawio.svgとすると、svgファイルをdraw.ioの拡張で直接編集できます
なぜsvgファイルが良いのか
Githubは、コードだけではなくsvgの差分を直接見ることができるためです。
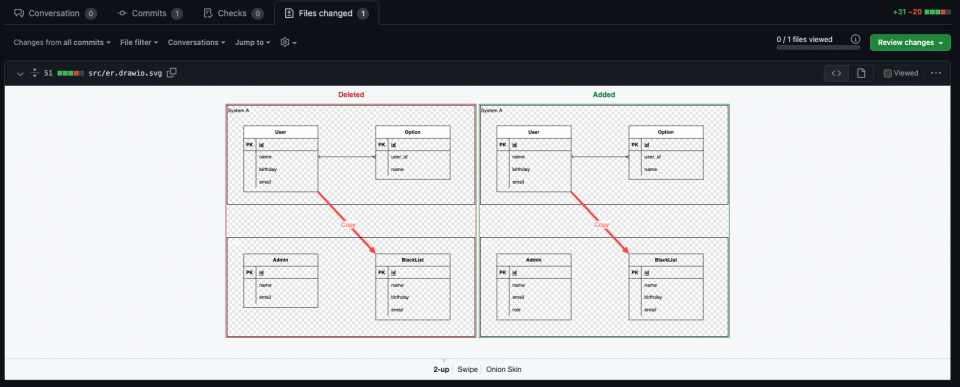
参考に、vscodeのDraw.io拡張で描いたER図のsvgファイルにPRを出し、Githubで比較した際の様子をスクリーンショットしました。

このように、Githubではsvgを画像として比較することができます。
また、上記の参考例では左右に並べる形で比較していますが、画像下にあるメニューを操作することで他の形式で比較することも可能です。
構成図を描く
構成図を書く際は、先に挙げたvscodeのDraw.io拡張か、Diagramsというツールを用いると良いかと思います。
個人的には、特にDiagramsがお勧めです。
Diagramsの何が良いのか
構成図を描く上で一番の問題は、うまいことノードを配置するセンスだと思います。
Diagramsは、このセンスがなくともいい感じに構成図を作成することができます。
他の多くのツールが場所XにYという内容のノードを置き、別のノードZと繋げるという過程を経るのに対し、DiagramsはYというノードを作成してZというノードと繋げるだけで済みます。
どこに置くのか、という点を考えなくても良いので、私のように構成図を描くセンスを磨いてこなかった人間としては嬉しい限りです。
Diagramsの環境を作成する
Diagramsの利用には、GoかPython環境が必要です。
社内ではPython利用者の方が多いため、今回はPythonで環境を構築しようかと思います。
パッケージマネージャには、Poetryを使用します。
前提条件として、Python3が導入されていることとします。以下のサンプルでは3.9を用いています。
poetry のインストール
pip install poetry
# macの場合はbrewでも可パッケージのインストール
poetry init
# 以下の質問まで適当に入力
Search for package to add (or leave blank to continue): diagrams
Enter package # to add, or the complete package name if it is not listed:
[0] diagrams
[1] railroad-diagrams
[2] ipfabric-diagrams
[3] airflow-diagrams
[4] infrastructure-diagrams
[5] sphinxcontrib-diagrams
[6] mkdocs-diagrams
[7] sphinx-diagrams
[8] neon-diagrams
[9] diagrams-adapters
> 0
# 以下も適当な値を入力またはEnter
# Poetryの仮想環境をプロジェクト内に作成
poetry config --local virtualenvs.in-project true
# パッケージのインストール
poetry install構成図の作成
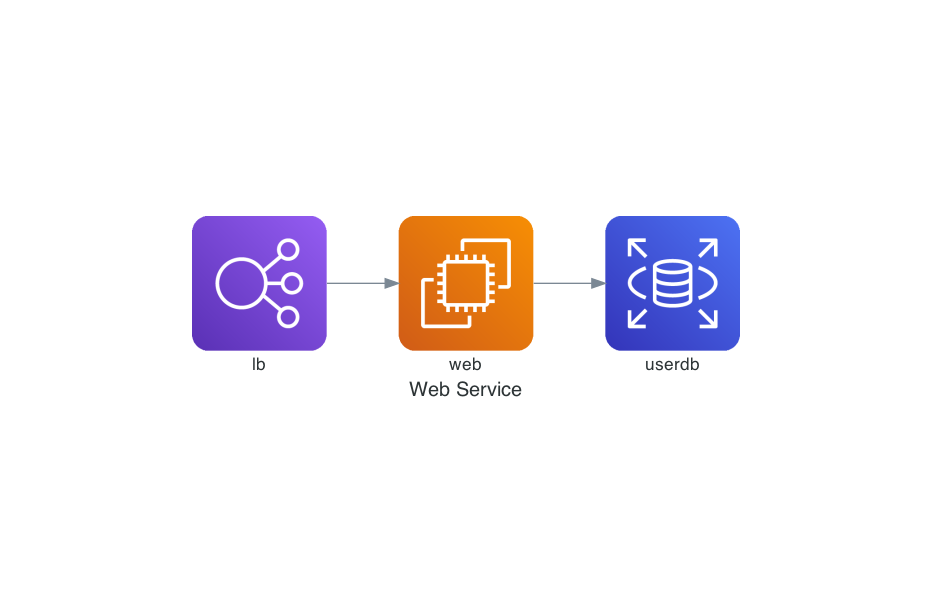
参考として、公式ドキュメントのサンプルを作成します
適当な位置に以下の内容のファイルを作成
# sample.py
from diagrams import Diagram
from diagrams.aws.compute import EC2
from diagrams.aws.database import RDS
from diagrams.aws.network import ELB
with Diagram("Web Service", show=False):
ELB("lb") >> EC2("web") >> RDS("userdb")仮想環境で処理を実行
poetry run python sample.py
うまく作成できました。
コードにも、特に位置に関する記述をしていないことがわかるかと思います。
終わりに
今回紹介した以外にもこうした図を作成するツールは他にもあります。
例えばmermaid.jsなどであれば、githubや一部のドキュメント共有ツールなどで利用できたりします。
いずれにせよ、その場でだけあればいいといった状況でなければ、コード管理できる環境に寄せるべきである以上、何かしらGithub等で管理できるようにしておいた方が良いかと思います。
もしもしそういった環境に無いのであれば、ぜひ今後はこうした環境で管理できるようにしてみてください。
※本記事は2022年12月時点の情報です。




