もっと早く知りたかったVsCodeの設定の紹介

この記事の目次
はじめに
マイナビジョブサーチのWebチームのT.Yです。
みなさんは何のエディタを使っていますか?
私はVsCodeを使っているのですが、もう少し使いやすくならないかな〜、見やすくならないかな〜、と思ったことはないでしょうか?
思ったことがあるそんなあなたに、悩みを解決してくれるかもしれない設定をいくつか紹介します。
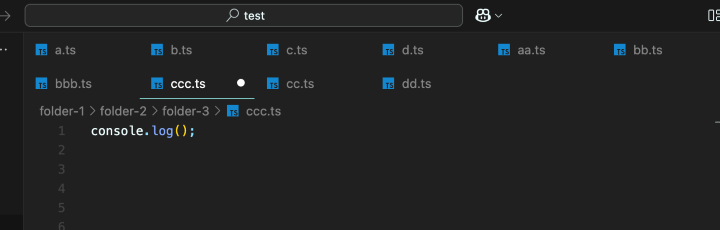
タブを多段表示する
- 設定:ワークベンチ>エディターの管理:Wrap Tabsにチェック
- setting.json:"workbench.editor.wrapTabs": true

新規タブを常に新しいタブとして表示
- 設定:ワークベンチ>エディターの管理:Enable Previewのチェックを解除
- setting.json:
"workbench.editor.enablePreview": false
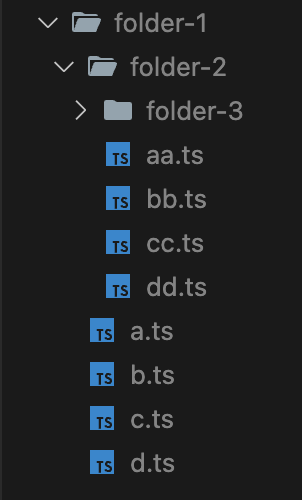
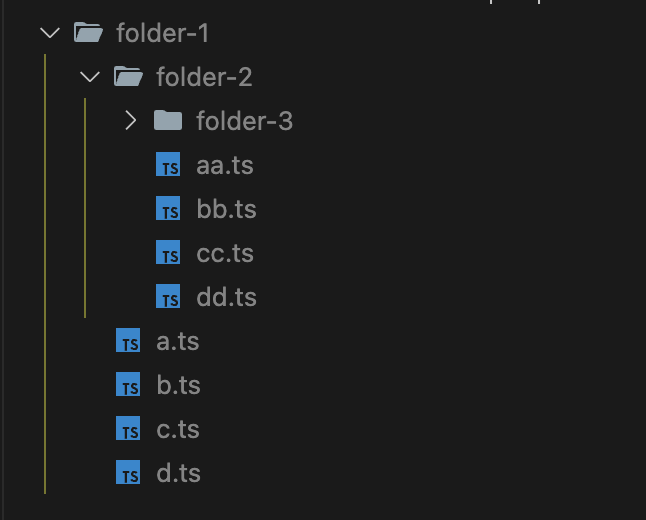
ファイルのインデントの表示幅を変更
- 設定:ワークベンチ>外観>Tree:Indent(デフォルト8)
- setting.json:
"workbench.tree.indent": 20


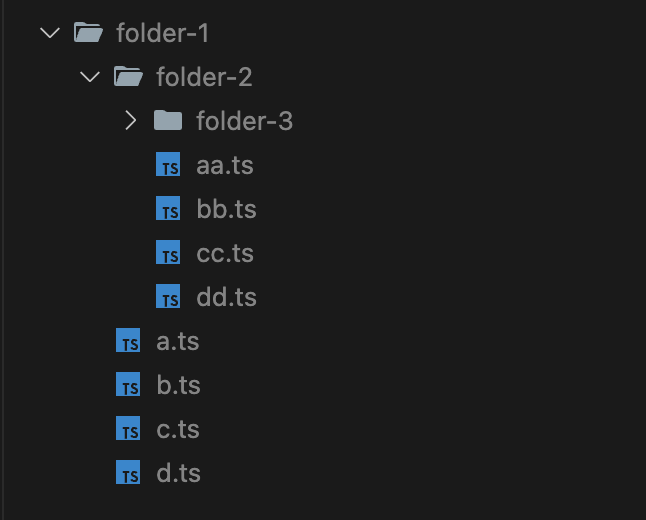
ファイルのインデントにガイド線を表示
- 設定:ワークベンチ>外観>Tree:Render Indent Guides
- setting.json:
"workbench.tree.renderIndentGuides": "always"

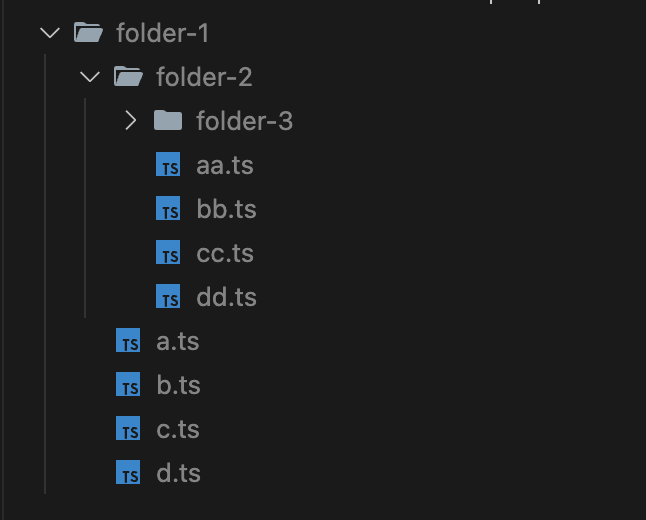
ファイルのインデントのガイド線の色を変更
- 設定:ワークベンチ>外観> Color Customizations(setting.jsonで変更)
- setting.json:"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#555555" // Default is #555555.
},

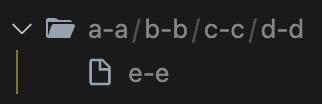
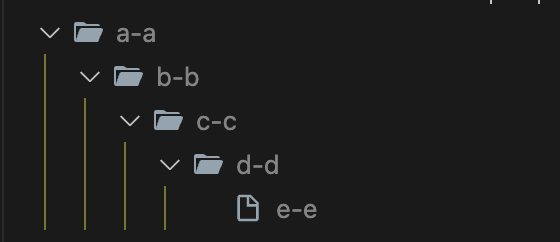
フォルダを常に階層で表示する
- 設定:機能>エクスプローラー>Compact Foldersのチェックを解除
- setting.json:
"explorer.compactFolders": false


行番号の色と、カーソル行の行番号の色を変更
- 設定:ワークベンチ>外観> Color Customizations(setting.jsonで変更)
- setting.json:"workbench.colorCustomizations": {
"editorLineNumber.foreground": "#7bff00", // 行番号
"editorLineNumber.activeForeground": "#ff0000", // カーソル行の行番号
},
最後に
いかがでしたでしょうか?
他にもたくさんの設定があるので、他の設定も色々と試してみてより良い開発環境にしてみてください。
※本記事は2025年02月時点の情報です。




