人は誰だって、ARで自分を召喚したい(Unity × Vuforia)

この記事の目次
はじめに
どうも、こんにちは。
突然ですが皆さん、拡張現実ってご存じですか?
名前の通り「現実を拡張する」もので、現実世界のものに、本来存在しない仮想の情報を表示します。ARという呼び方のほうが耳にするかもしれません。
※この説明ではピンとこない方向けに端的に言ってしまうと、ポケ○ンGOをイメージしてもらえればと思います。
今回はARを使って自分を召喚してみました。
ARの種類
この素敵なAR君ですが、大きく分けて3つの種類があります。
ロケーションベースAR、マーカー型AR、マーカーレス型ARです。
それぞれがどんなものか、以下で簡単に説明したいと思います。
- ロケーションベースAR
GPSなど、各種センサーによって位置情報を取得し、その場所に基づいて情報を画面上に表示する手法です。地図アプリなんかで活用されています。 - マーカー型AR
マーカーと呼ばれる図をカメラで読み取り、その位置に情報を表示する手法です。マーカに基づくので、細かい位置調整などが比較的容易ですが、現実世界にマーカーを用意する必要があります。 - マーカーレス型AR
名前の通りマーカーは必要とせず、カメラ映像から得た情報(風景や建造物、看板、人など)を識別し、それぞれに合わせた情報表示する手法です。
マーカー型ARを使ってみよう
さて、前置きはこれくらいにして実際にARで遊んでみましょう。
今回はマーカー型でやっていきたいと思います。
今回使用するもの
以下の2つのものを使用します。それぞれのダウンロードに関しては記載を省きます。
Unity
いわずもがな、ユニティ・テクノロジー社が提供する、名の通ったゲーム開発プラットフォームです。手軽に3Dゲームの開発ができ、高いシェアを誇っています。ゲーム以外の分野でも活用することができるため、様々なものが作成されています。
Vuforia
Vuforiaは、AR開発においてよく使用されているAR開発用ライブラリです。カメラからオブジェクトや空間を認識し、AR体験のできるアプリを開発できます。認識精度が高いことで知られており、平面のマーカー認識、立体のマーカー認識、カメラからマーカーが離れた際の追従認識など、様々な事が簡単に実装させてくれます。すごい子です。
VuforiaでARマーカーを作成しよう!
さっそくですが、ARマーカーを作成します。
VuforiaにはもともといくつかのARマーカーが用意されていますが、自分で任意の画像をARマーカーにすることも可能です。せっかくなので今回はARマーカーも自作していきたいと思います。
まずはVuforia Engine developer portalにアクセスします。
ARマーカーを作成!…のまえにライセンスをゲットする必要があります。
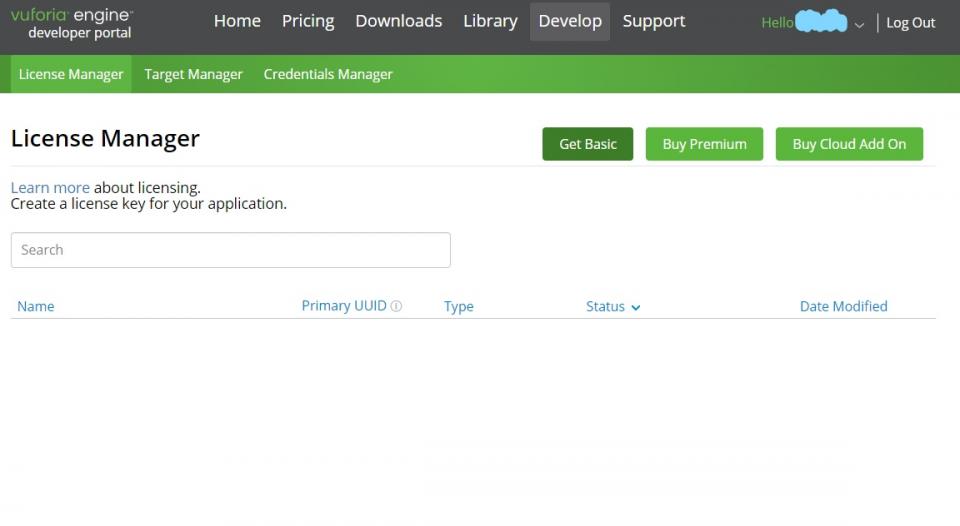
ページにアクセスしたらログインをして、Developタブを選択し、Lisence Managerを開きます。開いたら、「Get Basic」をクリックしてライセンスを作成。作成時にライセンスの名前を聞かれるので、任意で設定して作成!
作成ができたら、ここで一度作成したライセンスを開き、License Keyをコピーしておきましょう。

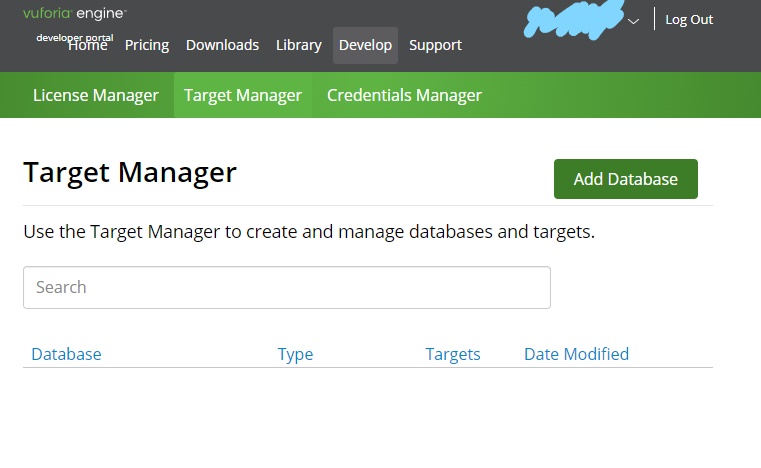
次にTarget Managerタブを選択し、「Add Database」をクリック。ここで作ったデータベースにARマーカーを作成していきます。
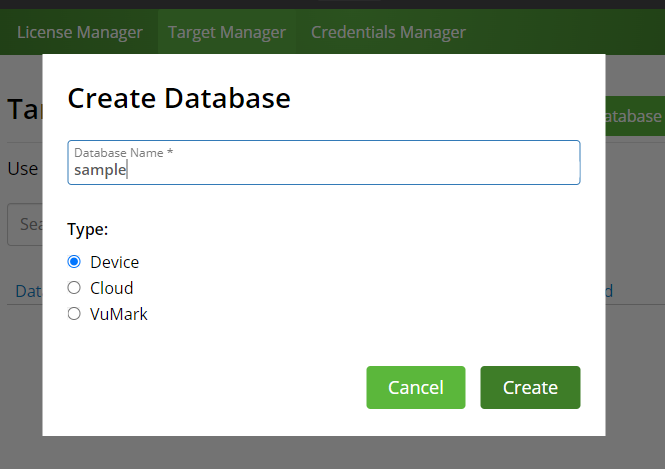
作成時にポップアップが表示されるので、任意の名前を入力し、TypeはとりあえずDeviceを選択します。


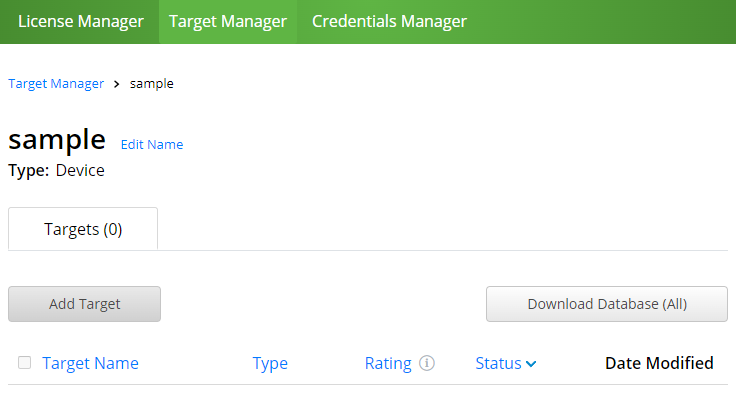
さあ、データベースを作成したらいよいよARマーカーの作成です!自分が作成したデータベースを開き、「Add Target」を選択します!

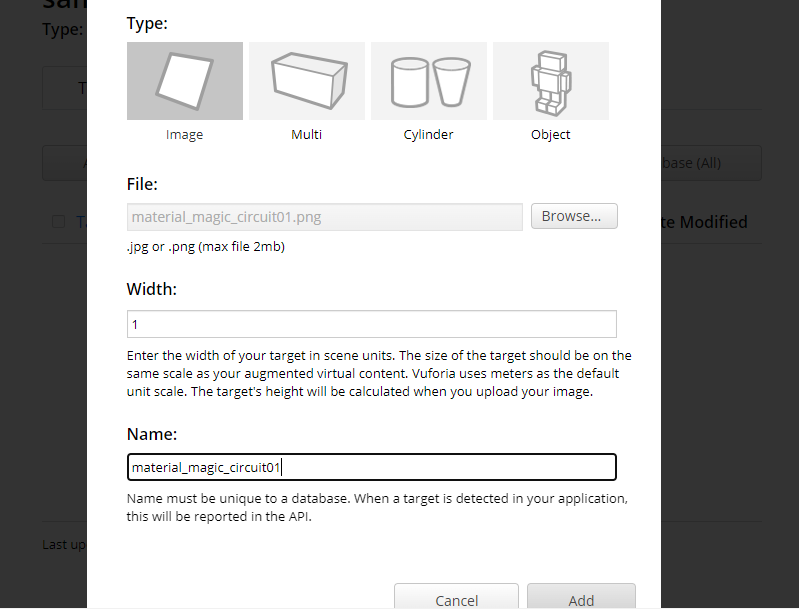
今回は平面の画像をARマーカーとしたいので、TypeはImageを選択します。
File欄では任意の画像を設定します。ここで設定した画像がそのままARマーカー委になるわけですね。
今回は自分を召喚することを最終目標としているので、拾ってきたフリーの魔法陣の画像を使用。魔法陣っていいよねやっぱり。
Widthはなんとなく1です。
Name欄は言わずもがな、ノリでお願いします。

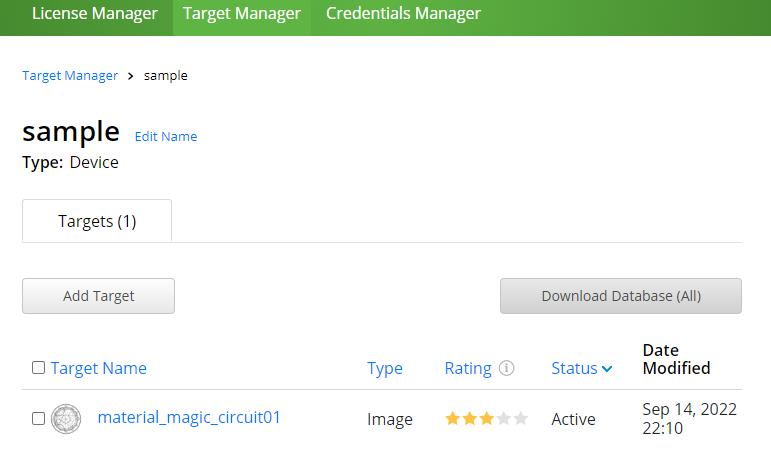
これだけ入力してAddを押せば、もうARマーカーの完成です。自分のデータベースに新しく魔法陣が追加されていることが分かります。
ちなみにRating、星マークの欄ですが、これは「ARマーカーとしてどれだけ適しているか」みたいなことを指し示しています。おそらく。

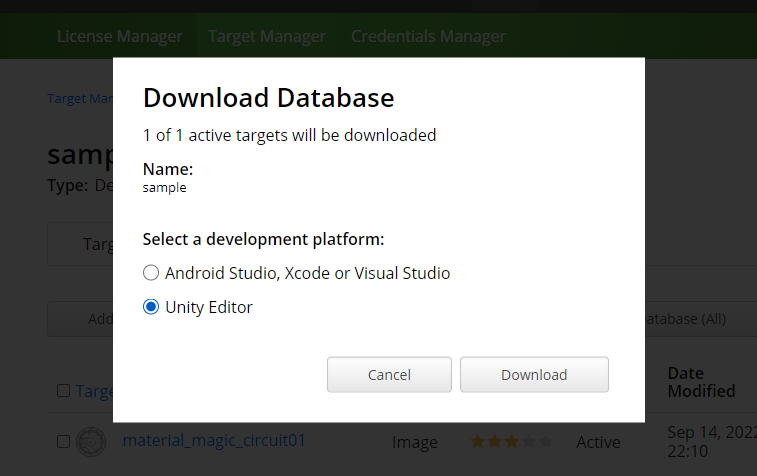
作成したARマーカーを使用するためには、データベースをダウンロードする必要があります。「Download Database(All)」からダウンロードをします。今回はUnityで使用したいので、Unity Editorにチェックを入れます。

ここまでやればもうARマーカーの準備は完了、あとはUnity側でちょちょっと遊ぶだけですね。
召喚だってできる。そう、Unityならね…
ここからはUnityでの作業に入ります。Unityで適当に3Dのプロジェクトを立てて、そこにVuforiaを入れていきます。ここはUnityのバージョンによって手順が異なるので省略します。ノリでいきましょう。(※筆者はVuforiaのWebページからダウンロードしてきて入れました)
では、始めて行きましょう。
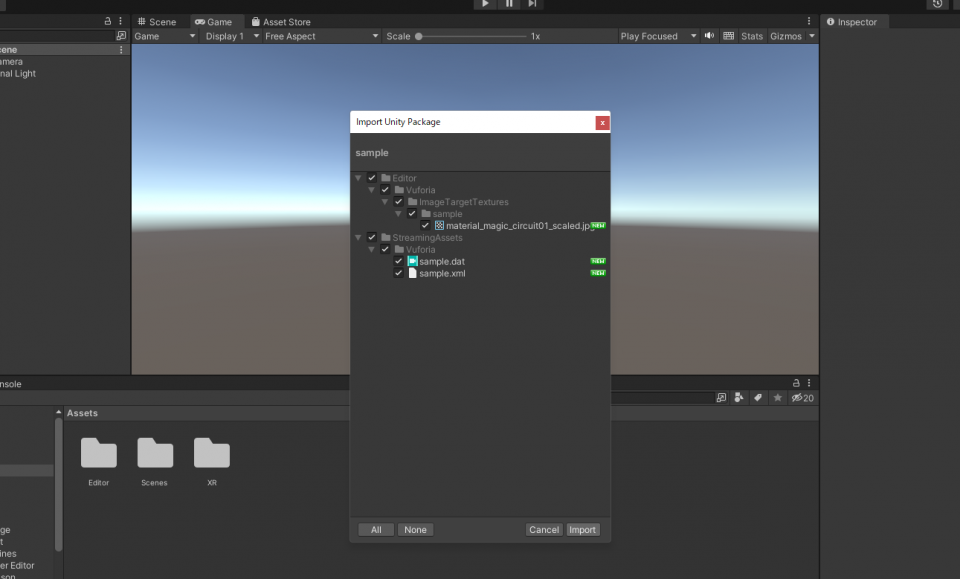
まずは先ほどダウンロードしたデータベースをプロジェクトにインポートします。Unityのプロジェクトを開いた状態で、ダウンロードしたファイルをダブルクリックするだけで可能です。ウインドウが表示されるので、全部チェックされた状態でImportしてしまいましょう。

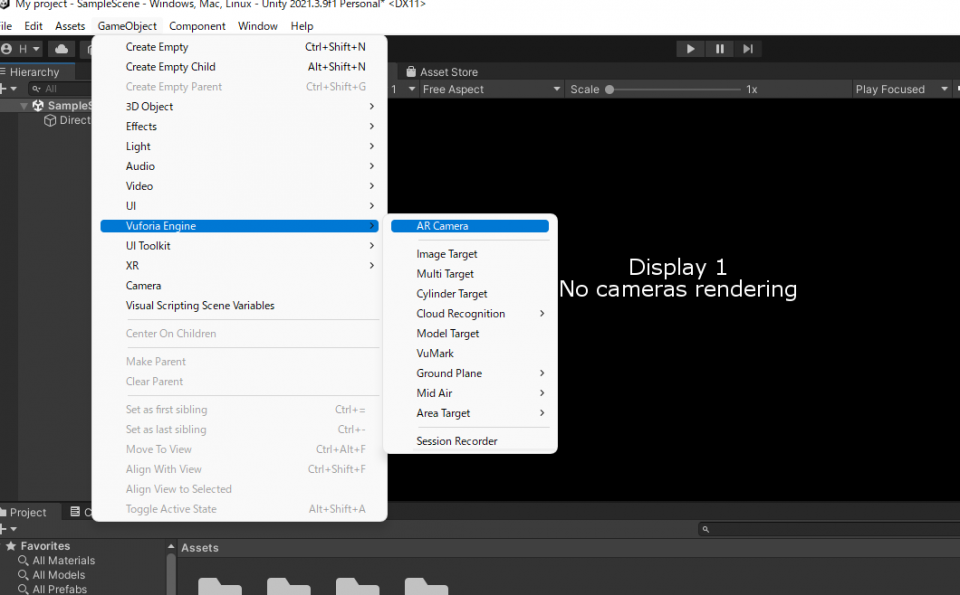
つぎに、ARCameraを追加していきます。Vuforiaが無事入っていればGameObjectにVuforia Engineの欄が追加されているはずなので、その中からARCameraを選択します。
このタイミングで、デフォルトで生成されるCameraは削除しておきます。

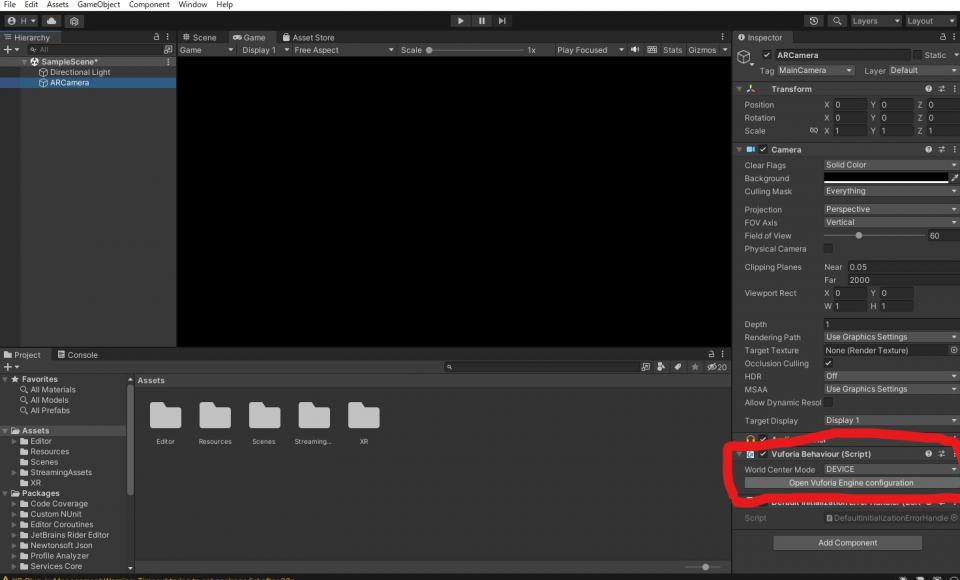
ここからはARCameraの設定をしていきたいので、ARCameraを選択し、Vuforia Behaviourの「Open Vuforia Engine configuration」を開きます。
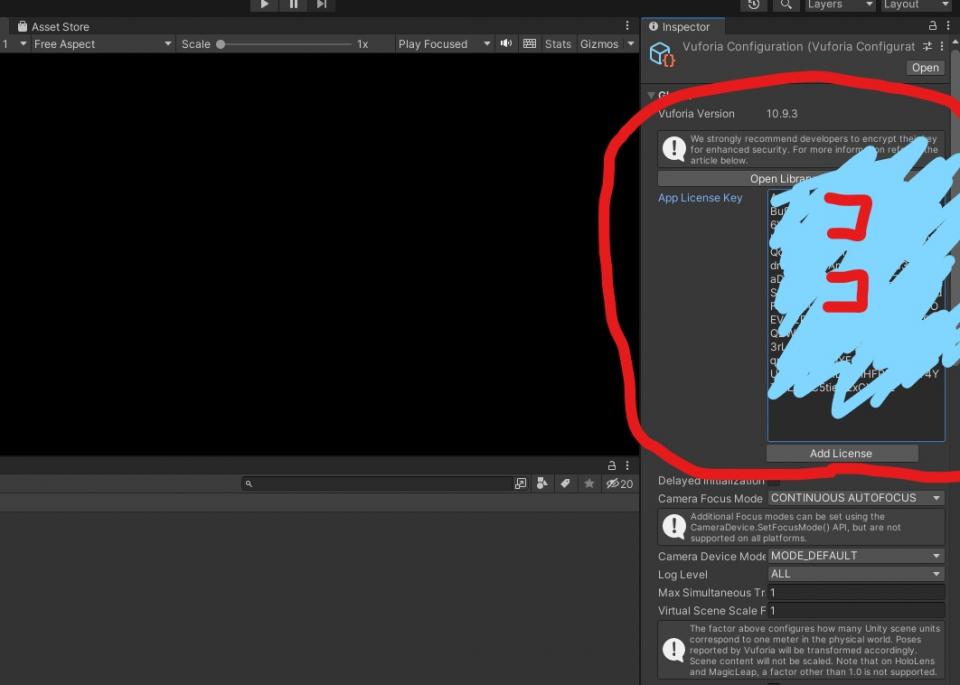
するとLisence Keyを入力する欄があるので、前章でコピーしておいたキーを入力してください。


さあ、ここまででもうARマーカーを捉えるためのカメラの設定は済みました。次はARマーカーを設定していきます。
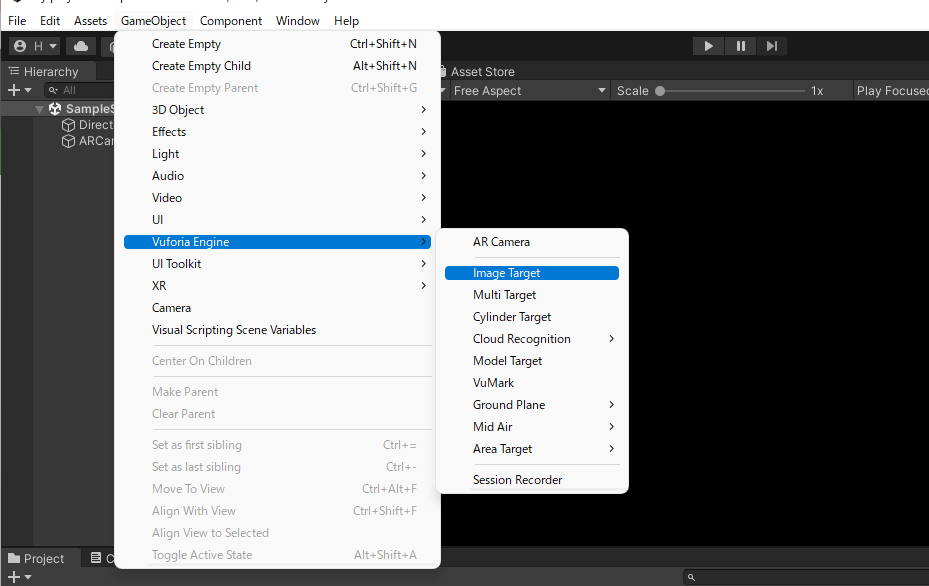
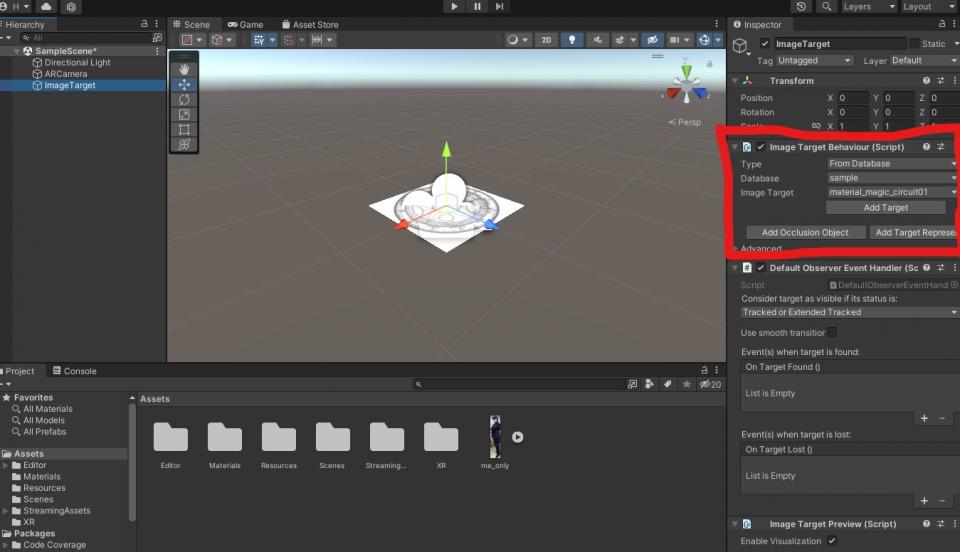
先ほどのARCameraと同じく、GameObjectから辿っていくとImage Targetというものがあるので、こちらを作成してください。こいつがARマーカです。
作成したImage Targetを選択すると「Image Target Behaviour」という欄があるので、Typeを「From Database」に設定してください。
そうするとその下のDatabaseの欄とImage Targetの欄で自身が作成したデータベースとARマーカが選択できるようになるので、任意のものを選択してください。


やったぞ!!魔法陣だ!!!やった!やった!!!!!(魔法陣じゃなくて召喚陣では…?)
さて、カメラができた、ARマーカーもできた、とくればあと足りないのでARマーカーを読み取ったうえで出てくるもの。ARで表示するもの。そう、私です。
というわけでUnity内に、本日召喚する私を用意しました。

大学時代の私です。今回はこいつを召喚していきます。
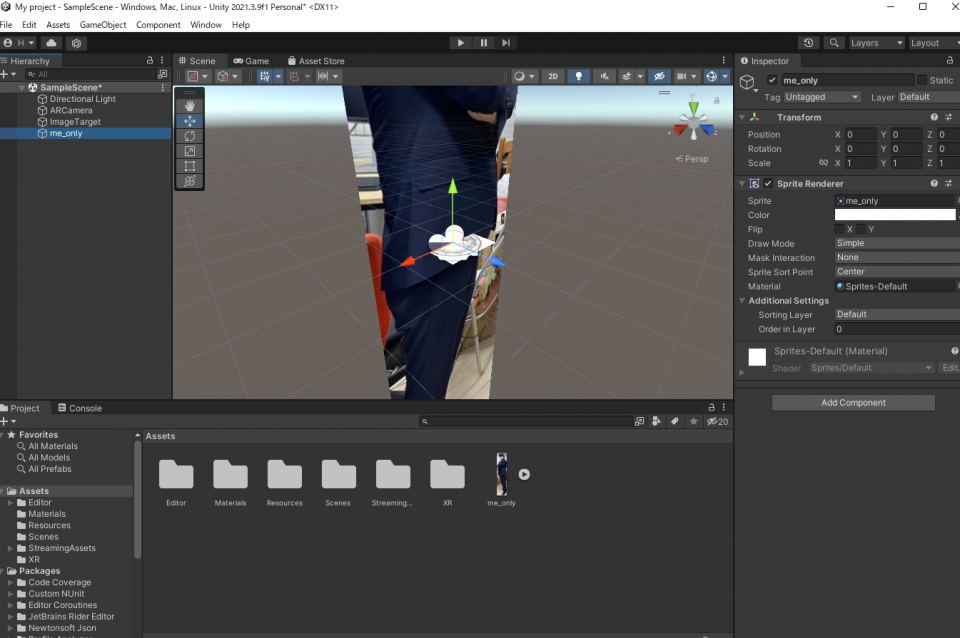
というわけでUnity内に配置していきます。ドーン!

デカ過ぎんだろ…
このままではデカ過ぎます。こんなにデカくてはテニスもできません。
ということでサイズを調整します。
今回の方法だと、Unity上のImageTargetと表示するもの(今回は筆者)のサイズ関係はそのままARで再現されます。つまり今のままだと、魔法陣(召喚陣)に対してとんでもなくデカすぎる筆者が表示されてしまうわけです。

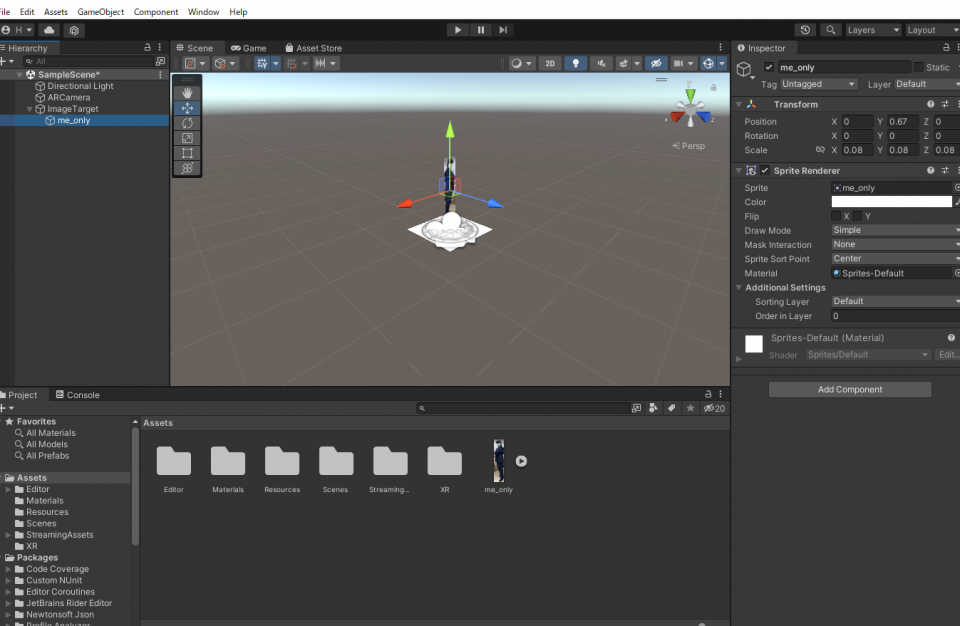
ほどほどのサイズに調整しました。いい感じですね。
最後に自分の画像をImageTargetの子オブジェクトにしたら完了です。子オブジェクトにするというのがピンとこない方もいらっしゃるかもしれませんが、まああまり気にしなくても良いです。二つのオブジェクトを関連付けるくらいの気持ちで見ていてください。画像のオブジェクトをドラッグアンドドロップでImageTargetにもっていくだけでできます。
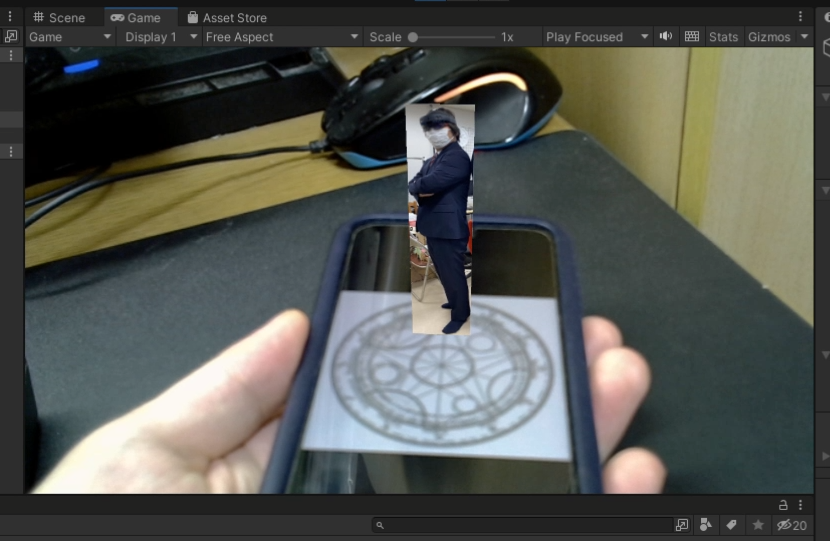
それでは…実行!!!

でたああああああああああああああああああああああああああああああああああああああああ!!

ついに自分を召喚することができました。手乗りサイズの可愛い(??)筆者です。ARマーカーによって位置や向きが決まるので、もちろんARマーカーを動かすと表示しているオブジェクトも動きます。
いやあ、満足です。
終わりに
無事、自分を召喚することができました。ARって面白いですね。
これ、今回は画像を使用していますが、もちろんUnity内の3Dオブジェクトや、インポートしてきた3Dモデルでも可能です。
動きのあるものでも可能なので、夢が広がりますね。
エフェクトを付けたりもできるわけです。
人はだれしも、いつかは自分を召喚したくなる時が来るかと思います。
そんな時にはぜひためしてみてはいかがでしょうか。
それでは、またお会いしましょう。
※本記事は2022年12月時点の情報です。




